要解决的问题
1.antd默认iconfont指向的是阿里在公网CDN上部署的url
2.项目需要在本地进行部署,使用的是本地文件的访问方式,希望能内网/离线使用
在ant-design-pro中的配置方法
1.安装antd-iconfont(自己下载的字体图标当然也可以,对应修改步骤2中的路径即可)
$ npm install antd-iconfont

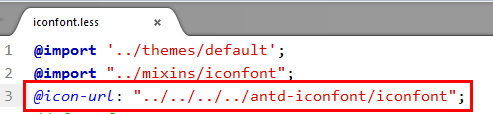
2.修改antd中的iconfont引用地址
找到antd中的iconfont.less文件,添加下图红线画出的语句
node_modules/antd/es/style/core/iconfont.less

3.重新运行项目,OK,搞定!