1.代码
src/pages/MainPage/index.js
/**
* 主页面
*/
import React, {Component} from 'react';
import {
BackHandler, // 物理返回键
View,
ToastAndroid
} from 'react-native';
/**
* @inject 注入需要的store
* @observer 修饰react组件类
*/
import { inject, observer } from 'mobx-react';
import { TabView, Button } from 'teaset';
// 首页
import HomePage from './HomePage';
// 购物车
import ShopCarPage from './ShopCarPage';
// 我的
import MinePage from './MinePage';
// 图片资源
import { images } from '../../res';
export default class MainPage extends Component {
constructor(props) {
super(props);
this.state = {
activeIndex: 0
};
}
render() {
return (
<View style={{flex: 1}}>
<TabView
style={{flex: 1}}
type='projector'
activeIndex={this.state.activeIndex}
onChange={this.onTabChange}
>
<TabView.Sheet
title='首页'
icon={images.ic_home}
>
<HomePage />
</TabView.Sheet>
<TabView.Sheet
title='购物车'
icon={images.ic_cart}
badge={2}
>
<ShopCarPage />
</TabView.Sheet>
<TabView.Sheet
title='我的'
icon={images.ic_mine}
>
<MinePage />
</TabView.Sheet>
</TabView>
</View>
);
}
// 底部导航切换事件
onTabChange = (index) => {
this.setState({activeIndex: index})
};
}
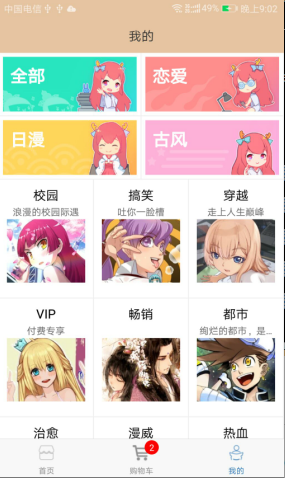
2.效果图