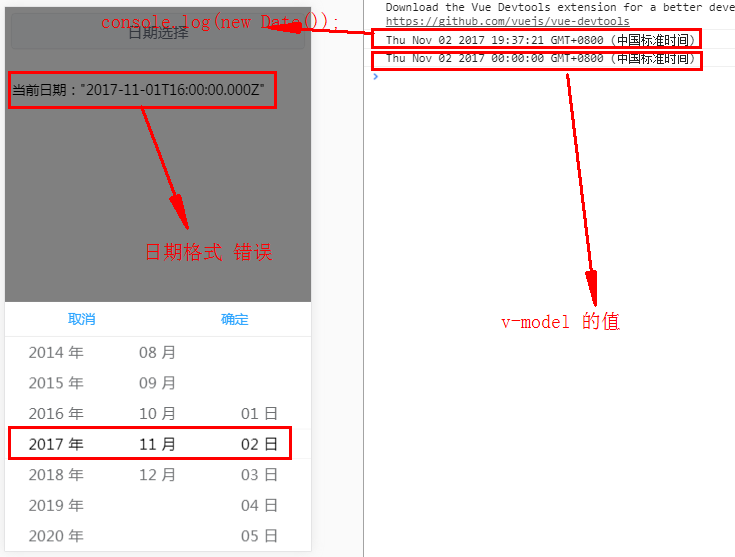
1.mint-ui 中 mt-datetime-picker 组件,存在日期格式 bug

<!-- 日期选择器 -->
<template>
<div class="remember">
<mt-button @click="open('datePicker')" size="large">日期选择</mt-button>
<br />
<p>当前日期:{{currentDate}}</p>
<br />
<mt-datetime-picker
ref="datePicker"
type="date"
v-model="currentDate"
year-format="{value} 年"
month-format="{value} 月"
date-format="{value} 日"
@confirm="handleConfirm">
</mt-datetime-picker>
</div>
</template>
<script>
import { Toast } from 'mint-ui';
export default {
name: 'hello',
data () {
return {
currentDate:new Date()
}
},
methods: {
open(picker) {
this.$refs[picker].open();
},
handleConfirm(value) {
console.log(new Date()); // Thu Nov 02 2017 19:35:49 GMT+0800 (中国标准时间)
console.log(value); // Thu Nov 02 2017 00:00:00 GMT+0800 (中国标准时间)
}
}
}
</script>
原因解析:v-model 绑定的变量 类型为 Date 对象
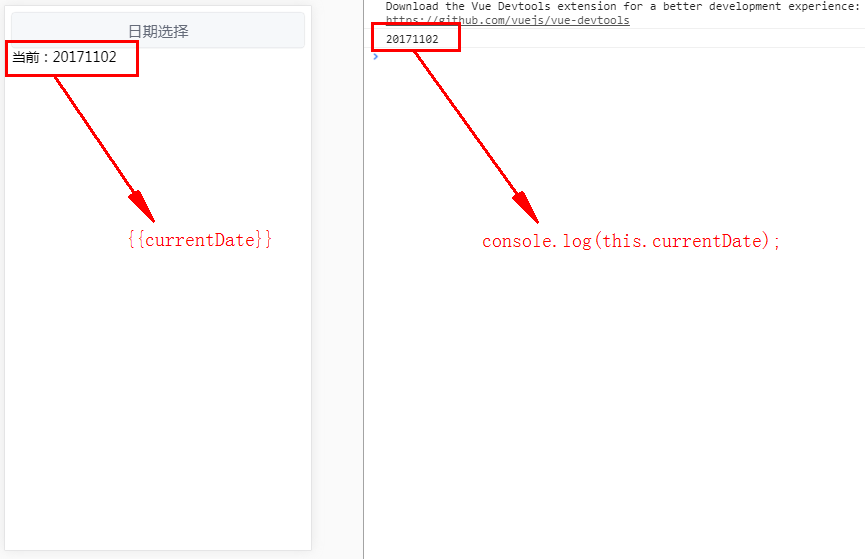
解决方法:定义一个变量作为媒介,进行转换

<!-- 日期选择器 -->
<template>
<div>
<mt-button @click="open('datePicker')" size="large">日期选择</mt-button>
<div>当前:{{currentDate}}</div>
<br/>
<mt-datetime-picker
ref="datePicker"
type="date"
year-format="{value} 年"
month-format="{value} 月"
date-format="{value} 日"
@confirm="handleChange">
</mt-datetime-picker>
</div>
</template>
<script>
import { Toast } from 'mint-ui';
export default {
name: 'hello',
data () {
return {
currentDate:'20170101'
}
},
methods: {
open(picker) {
this.$refs[picker].open();
},
handleChange(value) {
this.currentDate = this.formatDate(value);
console.log(this.currentDate); // 20170101
},
formatTen(num) {
return num > 9 ? (num + "") : ("0" + num);
},
formatDate(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
return year + this.formatTen(month) + this.formatTen(day);
}
}
}
</script>
<style lang="less" scoped>
</style>
.