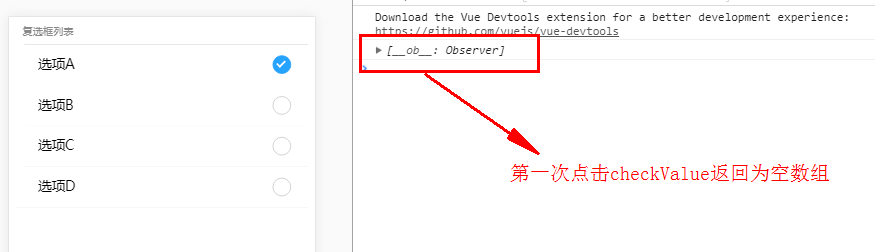
1.今天在使用 mt-checklist 时,发现 绑定 change 方法后,第一次点击返回的值为 空数组

<template>
<div id="app">
<mt-checklist
title="复选框列表"
v-model="value"
align="right"
:options="options"
@change="checkon">
</mt-checklist>
</div>
</template>
<script>
export default {
name: 'Test',
data () {
return {
//存放所选选项
value:[],
//checklist设置
options : [{
label: '选项A',
value: 'A'
},
{
label: '选项B',
value: 'B'
},
{
label: '选项C',
value: 'C'
},
{
label: '选项D',
value: 'D'
}]
}
},
methods:{
checkon: function(){
console.log(this.value)
}
}
}
</script>
<style>
</style>
原因:
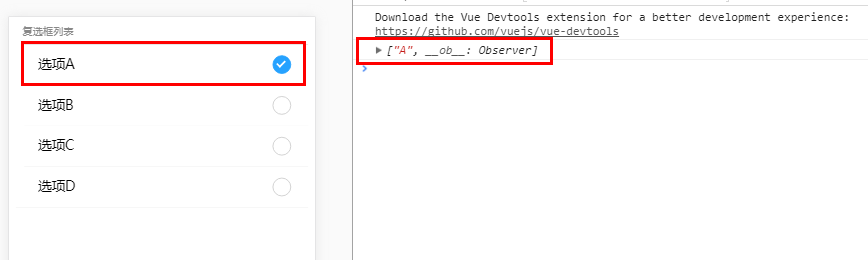
版本2 中 抛弃了 change 方法,需要通过 watch 进行监听。
解决方案:
watch 监听数据变化

<template>
<div id="app">
<mt-checklist
title="复选框列表"
v-model="value"
align="right"
:options="options">
</mt-checklist>
</div>
</template>
<script>
export default {
name: 'Test',
data () {
return {
//存放所选选项
value:[],
//checklist设置
options : [{
label: '选项A',
value: 'A'
},
{
label: '选项B',
value: 'B'
},
{
label: '选项C',
value: 'C'
},
{
label: '选项D',
value: 'D'
}]
}
},
watch:{
value:function(val,oldvalue) {
console.log(val);
}
},
methods:{
}
}
</script>
<style>
</style>
2.this 指针偏转
通过
let _this = this;
解决。
例如:
methods:{
// 赋值,防止this指针改变
let _this = this;
// 重写checkBoxList
this.nextStep.forEach(function(val,index,arr){
_this.checkBoxList[index] = [];
val.forEach(function(v,i,a){
_this.checkBoxList[index][i] = {};
_this.checkBoxList[index][i].label = v.name;
_this.checkBoxList[index][i].value = v.objectId;
});
});
}
3.动态生成 两个mt-checklist 如何同时获得两个cheklist的值?
步骤一:获取当前列表序号

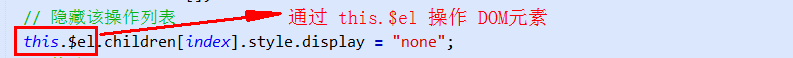
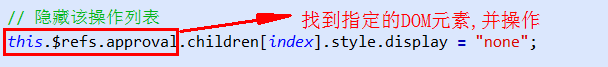
步骤二:对指定的 DOM 元素进行操作

也可以写为:


.