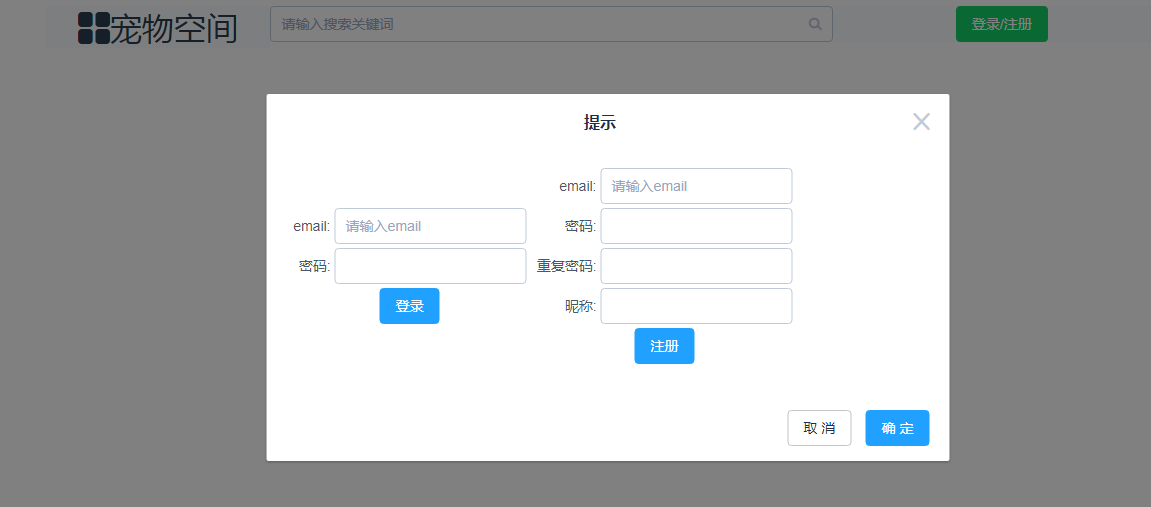
登录注册模态框
注:
[Vue warn]: Do not use built-in or reserved HTML elements as component id: diaLog
原因:diaLog 组件名 与 HTML元素名称 重复,将 组件名 改为 diaLoger 即可。
1.封装 可复用 DiaLog 组件
DiaLog.vue
<template>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
size="small">
<!-- 内容 start -->
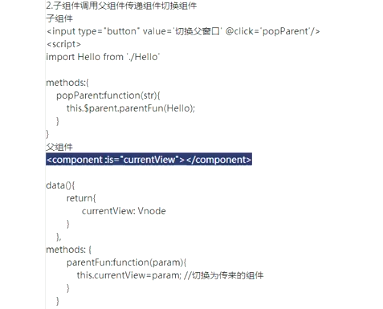
<component :is="currentView"></component>
<!-- 内容 end -->
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
currentView: null
};
},
methods: {
showDiaLog(vnode){
// vnode 外部传入的标签
this.currentView=vnode;
this.dialogVisible=true;
}
}
};
</script>
注:
<component :is="currentView"></component>
此处,currentView 为 Login.vue
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 js 特性扩展。

2.登录/注册 表单 组件
Login.vue
<template>
<table>
<tr>
<!-- 登录 -->
<td>
<form>
<table align="center">
<tr>
<td align="right">email:</td>
<td align="right">
<el-input name="email" placeholder="请输入email"></el-input>
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="right">
<el-input type='password' name="pwd"></el-input>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<el-button type="primary">登录</el-button>
</td>
</tr>
</table>
</form>
</td>
<!-- 注册 -->
<td>
<form name="zhuceForm">
<table align="center">
<tr>
<td align="right">email:</td>
<td align="right">
<el-input name="email" placeholder="请输入email"></el-input>
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="right">
<el-input type='password' name="pwd"></el-input>
</td>
</tr>
<tr>
<td align="right">重复密码:</td>
<td align="right">
<el-input type='password' name="repwd"></el-input>
</td>
</tr>
<tr>
<td align="right">昵称:</td>
<td align="right">
<el-input name="nicheng"></el-input>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<el-button type="primary" @click='zhuce'>注册</el-button>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</template>
<script>
export default {
methods:{
zhuce:function() {
let formObj = {};
formObj.email = zhuceForm.email.value;
formObj.pwd = zhuceForm.pwd.value;
formObj.repwd = zhuceForm.repwd.value;
formObj.nicheng = zhuceForm.nicheng.value;
}
}
}
</script>
3.引用
HeadBar.vue
<template>
<el-row>
<el-col :span="2"> </el-col>
<el-col :span="4" style='background:#f9fafc;font-size:2em;'><i class="el-icon-menu"></i>宠物空间</el-col>
<el-col :span="10" style='background:#f9fafc;'>
<el-input
placeholder="请输入搜索关键词"
icon="search"
></el-input>
</el-col>
<el-col :span="6" style='background:#f9fafc;'>
<el-button type="success" @click='showLogin'>登录/注册</el-button>
</el-col>
<el-col :span="2"> </el-col>
</el-row>
</template>
<script>
// 引入 登录 form 表单
import Login from './Login'
export default {
methods:{
showLogin(){
/**
* $parent 父组件
* $refs ref的集合对象
*/
this.$parent.$refs.diaLog.showDiaLog(Login); // 调用父组件中的指定某个子组件的方法
}
}
}
</script>
4.主页面
App.vue
<template>
<div id="app">
<headBar/>
<router-view/>
<diaLoger ref='diaLog' />
</div>
</template>
<script>
import HeadBar from './components/HeadBar'
import DiaLog from './components/DiaLog'
export default {
name: 'app',
components:{
headBar:HeadBar,
diaLoger:DiaLog
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 3px;
}
</style>
5.效果图