1.场景:

Object:
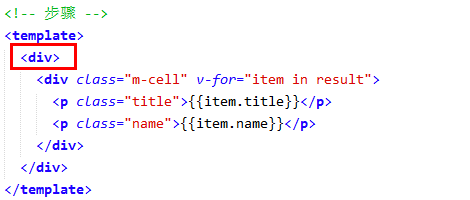
<!-- 步骤 -->
<template>
<div>
<div class="m-cell">
<p class="title">{{result.title}}</p>
<p class="name">{{result.name}}</p>
</div>
</div>
</template>
<script>
export default {
props: {
result: {
type: Object,
default(){
return {"title":"同意","name":"李四"}
}
}
}
}
</script>
Array:
<script>
export default {
props: {
result: {
type: Array,
default(){
return [
{
"title":"同意",
"name":"张三"
},
{
"title":"同意",
"name":"李四"
}
]
}
}
}
}
</script>
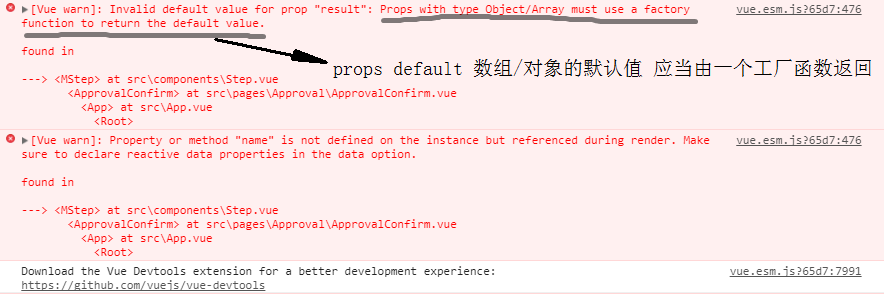
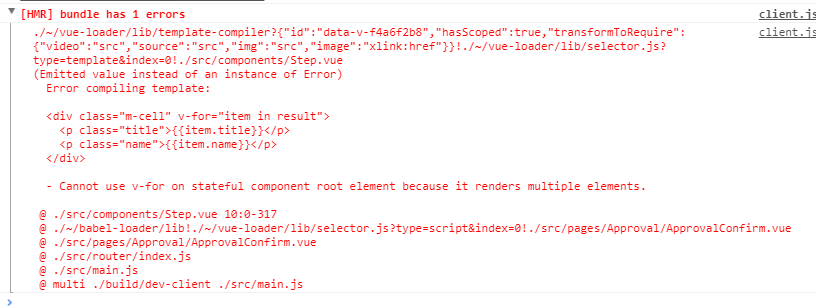
2.场景


解决方案:
使用 v-for 外层 div 就变成 根元素,因为 一个 template 的根元素不能为多个,需要在外层嵌套一层 div

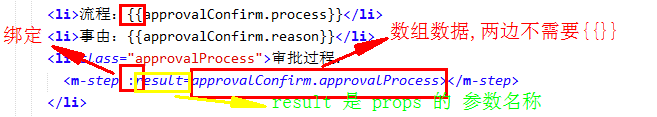
组件中引用: