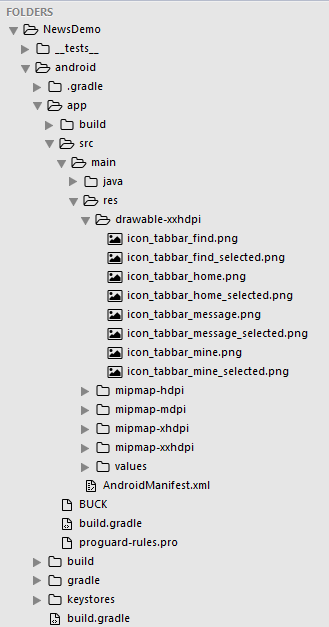
1.创建 drawable-xxhdpi 文件夹,保存 TabBar 的 icon图标
android -- app -- src -- main -- res -- drawable-xxhdpi

2.修改后的 Main.js
/**
* 主页面
*/
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
Platform, //判断当前运行的系统
} from 'react-native';
/*=============导入外部组件类==============*/
import TabNavigator from 'react-native-tab-navigator';
// 引入外部的组件(此处注意是相当于了项目根目录)
var Home = require('../Component/Home');
var Message = require('../Component/Message');
var Find = require('../Component/Find');
var Mine = require('../Component/Mine');
// ES5
var Main = React.createClass({
// 初始化函数(变量是可以改变的,充当状态机的角色)
getInitialState(){
return{
selectedTab:'home' // 默认选中的tabBar
}
},
render() {
return (
<TabNavigator>
{/*--首页--*/}
<TabNavigator.Item
title="首页"
renderIcon={() => <Image source={{uri:"icon_tabbar_home"}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:"icon_tabbar_home_selected"}} style={styles.iconStyle} />}
selected={this.state.selectedTab === "home"}
onPress={() => this.setState({ selectedTab: "home" })}
selectedTitleStyle={styles.selectedTitleStyle} //tabBarItem选中的文字样式
badgeText="1"
>
<Home />
</TabNavigator.Item>
{/*--消息--*/}
<TabNavigator.Item
title="消息"
renderIcon={() => <Image source={{uri:"icon_tabbar_message"}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:"icon_tabbar_message_selected"}} style={styles.iconStyle} />}
selected={this.state.selectedTab === "message"}
onPress={() => this.setState({ selectedTab: "message" })}
selectedTitleStyle={styles.selectedTitleStyle} //tabBarItem选中的文字样式
badgeText="2"
>
<Message />
</TabNavigator.Item>
{/*--发现--*/}
<TabNavigator.Item
title="发现"
renderIcon={() => <Image source={{uri:"icon_tabbar_find"}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:"icon_tabbar_find_selected"}} style={styles.iconStyle} />}
selected={this.state.selectedTab === "find"}
onPress={() => this.setState({ selectedTab: "find" })}
selectedTitleStyle={styles.selectedTitleStyle} //tabBarItem选中的文字样式
>
<Find />
</TabNavigator.Item>
{/*--我的--*/}
<TabNavigator.Item
title="我的"
renderIcon={() => <Image source={{uri:"icon_tabbar_mine"}} style={styles.iconStyle} />}
renderSelectedIcon={() => <Image source={{uri:"icon_tabbar_mine_selected"}} style={styles.iconStyle} />}
selected={this.state.selectedTab === "mine"}
onPress={() => this.setState({ selectedTab: "mine" })}
selectedTitleStyle={styles.selectedTitleStyle} //tabBarItem选中的文字样式
>
<Mine />
</TabNavigator.Item>
</TabNavigator>
);
},
});
const styles = StyleSheet.create({
// icon默认样式
iconStyle:{
Platform.OS === 'ios' ? 30 : 25,
height:Platform.OS === 'ios' ? 30 : 25,
},
// tabBarItem选中的文字样式
selectedTitleStyle:{
color: 'rgba(212,97,0,1)',
}
});
// 输出
module.exports = Main;
3.效果图

.