
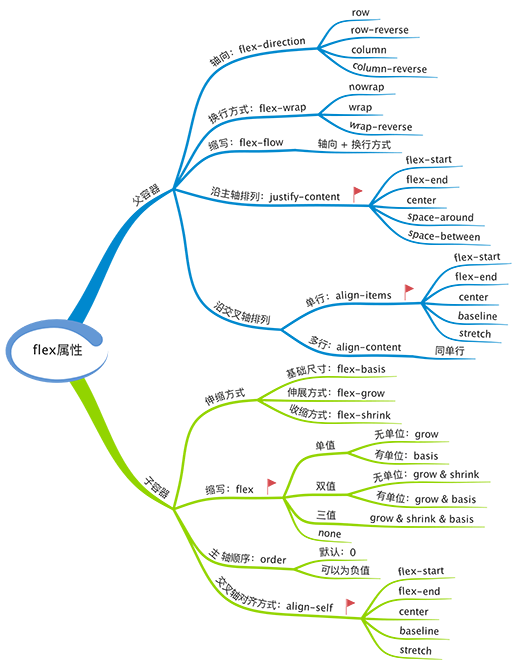
1.父元素 属性
display:flex; // 必写 justify-content: XXX; // 设置子容器沿主轴排列 align-items: XXX; // 设置子容器如何沿交叉轴排列 flex-direction: XXX; // 决定主轴的方向,交叉轴的方向由主轴确定。 flex-wrap: XXX; // 设置换行方式 align-content: XXX; // 多行沿交叉轴对齐
2.子元素 属性
flex: XXX; //必写 在主轴上如何伸缩 align-self: XXX; // 单独设置子容器如何沿交叉轴排列 flex-basis: XXX; // 设置基准大小 flex-grow: XXX; // 设置扩展比例 flex-shrink: XXX; // 设置收缩比例 order: XXX; // 设置排列顺序
.