一、 react-native 常见操作
1.创建项目
react-native init Market(项目名称,首字母大写)
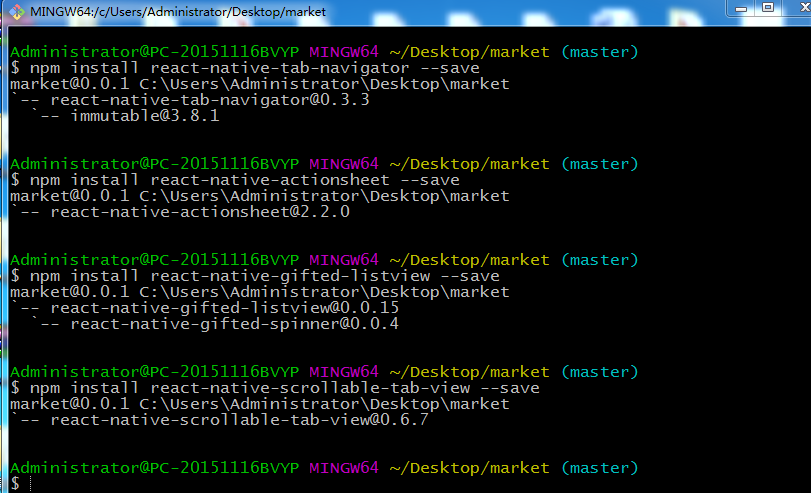
2.安装常用插件

npm install react-native-tab-navigator --save // Tab组件(底部导航)
npm install react-native-actionsheet --save // ActionSheet菜单组件
npm install react-native-gifted-listview --save // 下拉刷新、加载更多列表组件
npm install react-native-scrollable-tab-view --save // 滑动Tab组件
npm install react-native-deprecated-custom-components --save // 替代Navigator
import CustomerComponents, { Navigator } from 'react-native-deprecated-custom-components'; // 引入
3.cmd --> ipconfig
192.168.1.114:8081
192.168.200.126:8081
4.可以使用Node.js做预编译,可以安装react-tools工具
npm install -g react-tools
5.react官网
https://facebook.github.io/react/
6.browser.min.js文件链接
https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.24/browser.min.js
7.
ReactJS核心思想:组件化 维护自己的状态和UI 自动重新渲染
多个组件组成了一个ReactJS应用
React 是全局对象 顶层API与组件API React.createClass 创建组件类的方法 React.render 渲染,将指定组件渲染到指定DOM节点 render: 组件级API,返回组件的内部结构 React.render 被ReactDOM.render替代
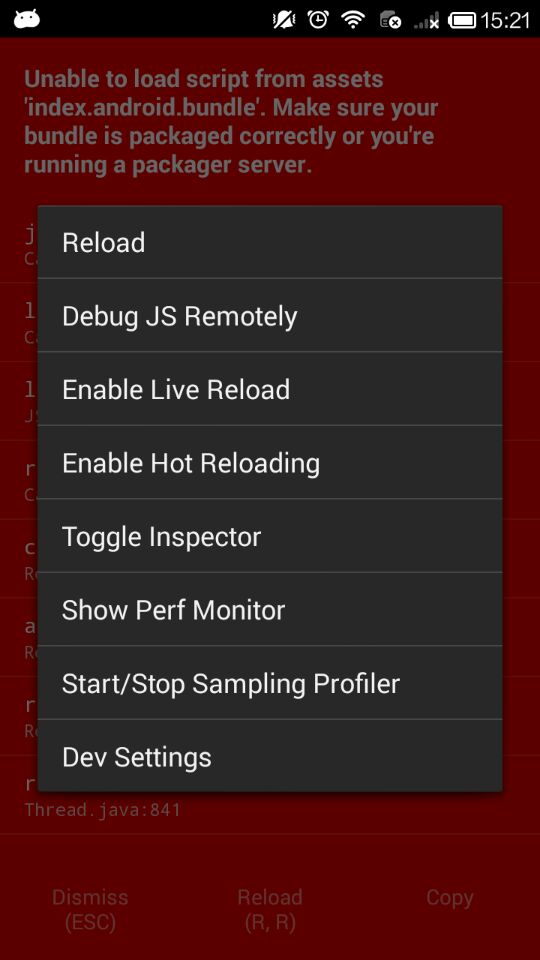
8.调试工具

Reload
刷新页面
注意:只有修改 JavaScript 文件时,刷新功能才起作用。如果新增了文件或者修改了 Native 代码,就需要重新编译应用了。
Debug JS Remotely
(1)该功能允许开发人员在 Chrome 中调试应用,其调试方式和调试 Web 应用一样。
(2)当改功能被点击时,React Native 会启动 Chrome 浏览器,并且打开一个 http://localhost:8081/debugger-ui 的新标签。
(3)在这个标签页中,我们打开开发者工具,选择 Console,就可以看到输出的日志信息了。
(4)在 Sources Tab 页中还可以显示当前调试项目的所有 js 文件。并在上面进行断点调试。
Enable Live Reload
该功能主要用来实现自动刷新。当我们将实时加载启用后,如果应用中的 JavaScript 代码有任何修改,它都会自动帮我们更新,不需要人为去操作刷新功能。
Start Systrace
该功能主要用来监控应用在一段时间内的指标信息。
(1)我们点击“Start Systrace”开始监控。
(2)然后在操作后选择“Stop Systrace”结束监控。这时会弹出一个提示框,告诉我们数据已经生成。打开生成的 JSON 文件,就可以看到应用在这段时间内的详细指标信息了。
(3)如果我们装了 google 的 trace-viewer 插件,包服务器会帮我们自动调用 trace2html 命令打开这个 JSON 文件。
Enable Hot Reloading
启用热加载,同样是实现页面的自动刷新。
热加载的思想是运行时动态注入修改后的文件内容,同时不中断 APP 的正常运行。这样,我们就不会丢失 APP 的任何状态信息,尤其是 UI 页面栈相关的。
热加载(Hot Reloading)与上面提到的实时加载(Live Reload)最关键的区别:
(1)实时加载应用更新时需要刷新当前页面,可以看到明显的全局刷新效果。
(2)而热加载基本上看不出刷新的效果,类似于局部刷新。
Show Inspector
(1)我们可以很方便的查看到当前选中元素的位置、样式、层级关系、盒子模型信息等等。方便我们快速定位问题。
(2)同时还提供了监控应用性能的功能。
Show Perf Monitor
该功能启用后会显示一个监控窗口,显示出实时的内存占用、UI 和 JavaScript 的 FPS 等信息。帮助我们调试性能问题。
二、git 补充
1.在分支上提交代码
git add . git commit -m "测试分支提交代码" git push origin bookStore(分支名)
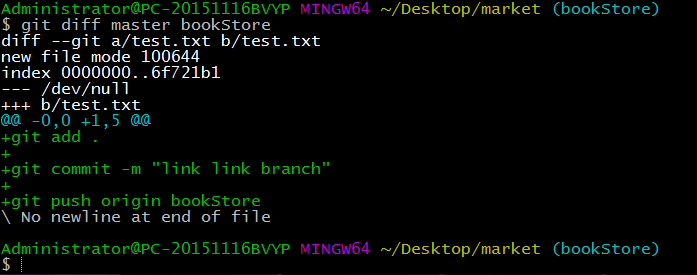
2.比较两个分支的差异:
git diff branch1 branch2 --stat //显示出所有有差异的文件列表 git diff branch1 branch2 文件名(带路径) //显示指定文件的详细差异 git diff branch1 branch2 //显示出所有有差异的文件的详细差异
例如:

git diff master bookStore --stat

git diff master bookStore C:/Users/Administrator/Desktop/market/test.txt

git diff master bookStore
3.关联
$ git push -u origin master
如果当前分支与多个主机存在追踪关系,则可以使用-u选项指定一个默认主机,这样后面就可以不加任何参数使用Git push。
$ git push --set-upstream origin bookStore(分支名)
提交时,将远程分支和本地分支关联
4.删除分支
查看本地分支:
git branch
删除本地分支:
git branch -d bookStore(分支名称)

查看远程分支:
git branch -a
删除远程分支:
git push origin --delete bookStore(分支名称)
5.删除 .git 隐藏文件夹后重新创建连接的方法:
$ git init // 初始化 创建 .git文件 $ git remote add origin git@github.com:tenglai/douban.git // 创建远程连接 $ git pull origin master // 重新拉取文件并进行合并处理
.