1.封装数据库连接(connect.php):
<?php
// 封装数据库连接
// 设置页面编码声明
header("Content-type: text/html; charset=utf-8");
// $mysqli为连接标识符
$mysqli = new mysqli('127.0.0.1','root','','imoocComment');
// 通过判断是否存在错误码,进而判断是否连接成功
if($mysqli->errno){
// 输出报错信息,并结束程序
die('数据库连接失败:'.$mysqli->error);
}else{
// 设置字符集
$mysqli->set_charset('UTF8');
}
?>
2.封装类文件(comment.class.php):
<?php
// 定义类
class Comment {
// 定义私有变量,用于保存数据
private $data = array();
// 构造函数(当首次被调用时,自动执行)
function __construct($data){
// 初始化数据
$this->data = $data;
}
/**
* 验证(validate)用户输入的数据
* @param(参数) array(数组类型) $arr
* return(返回值) boolean(布尔类型)
*/
public static function validate(&$arr){
// filter_input(输入类型,'要过滤的变量',过滤器的ID,包含标志/选项的数组) php过滤函数(内置过滤器)
// 验证邮箱
if(!($data['email'] = filter_input(INPUT_POST,'email',FILTER_VALIDATE_EMAIL))){
// 将错误信息保存到$errors数组中
$errors['email'] = '请输入合法邮箱';
}
// 验证路径(个人博客)
if(!($data['url'] = filter_input(INPUT_POST,'url',FILTER_VALIDATE_URL))){
// 博客地址
$url = '';
}
// 验证内容
// 定义验证字符的静态方法: validate_str()
if(!($data['content'] = filter_input(INPUT_POST,'content',FILTER_CALLBACK,array('options'=>'Comment::validate_str')))){
$errors['content'] = '请输入合法内容';
}
// 验证用户名
if(!($data['username'] = filter_input(INPUT_POST,'username',FILTER_CALLBACK,array('options'=>'Comment::validate_str')))){
$errors['username'] = '请输入合法用户名';
}
// 设置img的value的最大值和最小值
$options = array(
'options'=>array(
'min_range'=>1,
'max_range'=>5
)
);
// 验证头像
if(!($data['face'] = filter_input(INPUT_POST,'face',FILTER_VALIDATE_INT,$options))){
$errors['face'] = '请选择合法头像';
}
// 判断$errors数组是否为空,进而判断是否输出错误提示
if(!empty($errors)){
$arr = $errors;
return false; // 禁止程序向下执行
}
// 没有错误的情况
$arr = $data;
// 过滤掉邮箱里的空格
// strtolower(str):把字符串转换为小写。
// trim(str):函数移除字符串两侧的空白字符 或 其他预定义字符。
$arr['email'] = strtolower(trim($arr['email']));
return true;
}
/**
* 过滤用户输入的特殊字符
* @param(参数) string(字符串类型) $str
* return(返回值) boolean(布尔类型)|string(字符串类型)
*/
public static function validate_str($str){
// mb_strlen(str):mb_strlen计算时,选定内码为UTF8,则会将一个中文字符当作长度1来计算
if(mb_strlen($str,'UTF8')<1){
return false;
}
// nl2br(string):将换行(
)转换成(<br/>)
// htmlspecialchars(string):过滤用户输入过程中的特殊字符,包括双引号(ENT_QUOTES)
$str = nl2br(htmlspecialchars($str,ENT_QUOTES));
return $str;
}
/**
* 显示评论内容
* return(返回值) string(字符串类型)
*/
public function output(){
// 判断是否填写连接路径,如果填写,则拼接连接起始点的字符串
if($this->data['url']){
$link_start="<a href='".$this->data['url']."' target='_blank'>"; // 连接起始点的字符串
$link_end="</a>";
}
// 发布的时间戳
$dateStr = date("Y年m月d日 H:i:s",$this->data['pubTime']);
// 编写SQL语句
$res=<<<EOF
<div class='comment'>
<div class='face'>
{$link_start}
<img width='50' height='50' src="img/{$this->data['face']}.jpg" alt="" />
{$link_end}
</div>
<div class='username'>
{$link_start}
{$this->data['username']}
{$link_end}
</div>
<div class='date' title='发布于{$dateStr}'>
{$dateStr}
</div>
<p>{$this->data['content']}</p>
</div>
EOF;
return $res;
}
}
?>
3.调用文件(doAction.php):
<?php
// 设置编码格式
header('content-type:text/html;charset=utf-8');
// 导入连接数据库文件
require_once 'connect.php';
// 导入类文件
require_once 'comment.class.php';
$arr = array();
// 调用类方法
$res = Comment::validate($arr);
// 判断验证是否成功
if($res){
// 编辑SQL语句
$sql = "INSERT comments(username,email,url,face,content,pubTime) VALUES(?,?,?,?,?,?);";
// 预处理
$mysqli_stmt = $mysqli->prepare($sql);
// 当前的时间戳(实时时间)
$arr['pubTime'] = time();
// bind_param()
$mysqli_stmt->bind_param('sssssi',$arr['username'],$arr['email'],$arr['url'],$arr['face'],$arr['content'],$arr['pubTime']);
// 调用execute(),写进数据库
$mysqli_stmt->execute();
// 实例化类
$comment = new Comment($arr);
echo json_encode(array('status'=>1,'html'=>$comment->output()));
}else{
echo '{"status":0,"errors":'.json_encode($arr).'}';
}
?>
4.首页(index.php):
<?php
// 导入数据库连接文件
require_once 'connect.php';
// 导入类文件
require_once 'comment.class.php';
// 编写SQL语句
$sql="SELECT username,email,url,face,content,pubTime FROM comments";
// 执行SQL语句,并获取资源标识符(结果集)
$mysqli_result=$mysqli->query($sql);
// 判断结果集是否为空,且结果集是否取尽
if($mysqli_result&& $mysqli_result->num_rows>0){
// 通过while循环输出所有数据
while($row=$mysqli_result->fetch_assoc()){
// 定义$comments数组,保存数据
// 实例化类
$comments[]=new Comment($row);
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>评论系统</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
<h1>中广核评论系统</h1>
<div id='main'>
<?php
foreach($comments as $val){
echo $val->output();
}
?>
<div id='addCommentContainer'>
<form id="addCommentForm" method="post" action="">
<div>
<label for="username">昵称</label>
<input type="text" name="username" id="username" required='required' placeholder='请输入您的昵称'/>
<label for="face">头像</label>
<div id='face'>
<input type="radio" name="face" checked='checked' value="1" /><img src="img/1.jpg" alt="" width='50' height='50' />
<input type="radio" name="face" value="2" /><img src="img/2.jpg" alt="" width='50' height='50' />
<input type="radio" name="face" value="3" /><img src="img/3.jpg" alt="" width='50' height='50' />
<input type="radio" name="face" value="4" /><img src="img/4.jpg" alt="" width='50' height='50' />
<input type="radio" name="face" value="5" /><img src="img/5.jpg" alt="" width='50' height='50' />
</div>
<label for="email">邮箱</label>
<input type="email" name="email" id="email" required='required' placeholder='请输入合法邮箱'/>
<label for="url">个人博客</label>
<input type="url" name="url" id="url" />
<label for="content">评论内容</label>
<textarea name="content" id="content" cols="20" rows="5" required='required' placeholder='请输入您的评论...'></textarea>
<input type="submit" id="submit" value="发布评论" />
</div>
</form>
</div>
</div>
<script type="text/javascript" src="script/jquery.min.js"></script>
<script type="text/javascript" src="script/comment.js"></script>
</body>
</html>
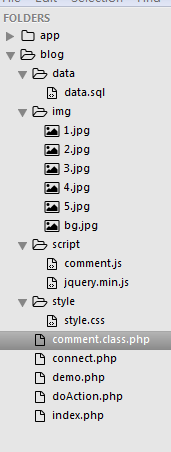
5.项目结构:

注:js中对于return用法的三种情况的总结如下:
retrun true; 返回正确的处理结果。
return false;返回错误的处理结果;终止处理;阻止提交表单;阻止执行默认的行为。
return;把控制权返回给页面。