情况一:http://eslint.org/docs/rules/no-tabs Unexpected tab character
解决方案:缩进是4个空格,而不是tab,设置indent
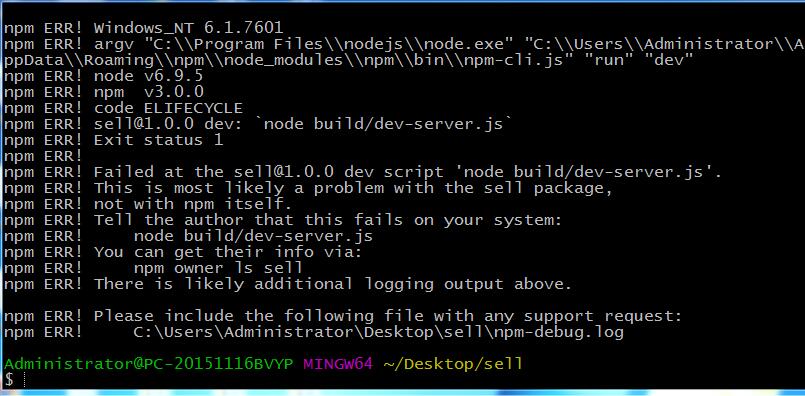
情况二 : $ npm run dev 运行报错

解决方案:该问题是因为脚手架工具默认监听的是8080端口,此时是8080端口被占用情况导致的。
A.找出8080端口占用进程然后杀死
执行 $ lsof -i :8080
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
httpd 79 root 6u IPv6 0x16935b8002e27567 0t0 TCP *:http-alt (LISTEN)
执行sudo kill -9 79
再执行 npm run dev,然后搭建成功.
B.修改config 配置
情况三: http://eslint.org/docs/rules/eol-last Newline required at end of file but not found
解决方案:结尾 需要空一行
情况四: http://eslint.org/docs/rules/no-tabs Unexpected tab character
解决方案: 删除行前空格
情况五: Uncaught TypeError: router.map is not a function
解决方案: vue router 2.0 没有map这个方法了,直接在new router的时候传入
npm install vue-router@0.7.13 兼容1.0版本vue
情况六: $ npm install node-sass --save-dev 失败
解决方案: $ npm install node-sass --registry=http://registry.npm.taobao.org

设置镜像的2种方法:
1、命令行安装:
npm config set registry http://registry.cnpmjs.org
npm info underscore
2、直接编辑node安装目录下的npmrc文件,我的文件路径在:C:Program Files (x86) odejs ode_modules pm
用记事本打开,在最后添加一行:registry = http://registry.cnpmjs.org
情况七: Failed at the chromedriver@2.27.3 install script 'node install.js'.
解决方案: $ npm install chromedriver -g
情况八: Failed at the phantomjs-prebuilt@2.1.14 install script 'node install.js
解决方案: npm install phantomjs-prebuilt@2.1.14 --ignore-scripts
情况九: http://eslint.org/docs/rules/linebreak-style Expected linebreaks to be 'LF' but found 'CRLF'
解决方案:方案1. /*eslint linebreak-style: ["error", "windows"]*/
方案2. 修改根路径下 .eslintrc.js 的配置
module.exports = { "root": true, "parserOptions": { "sourceType": "module", "ecmaVersion": 6 }, "rules": { // windows linebreaks when not in production environment "linebreak-style": ["error", process.env.NODE_ENV === 'prod' ? "unix" : "windows"] } };
情况十: Media query expression must begin with '('
解决方案:
情况十一: vue报错cannot GET
解决方案: 你init vue-cli的时候,有个选项问你是否需要eslint可以选择不需要,因为它是检验的,可以不用,如果用它格式写的不规范启不来页面
情况十二:
解决方案: