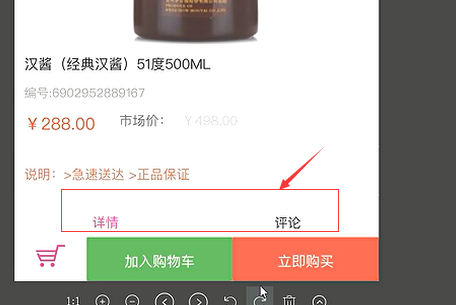
主要实现详情和评论的tab

provide定义变量
自己做一个tab然后用provide去控制
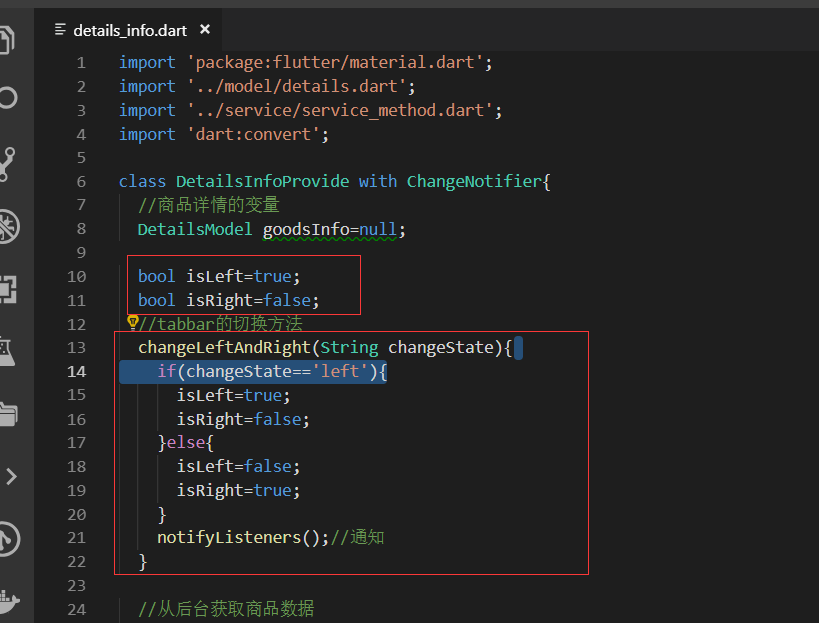
定义两个变量来判断是左侧选中了还是右侧选中了。并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值

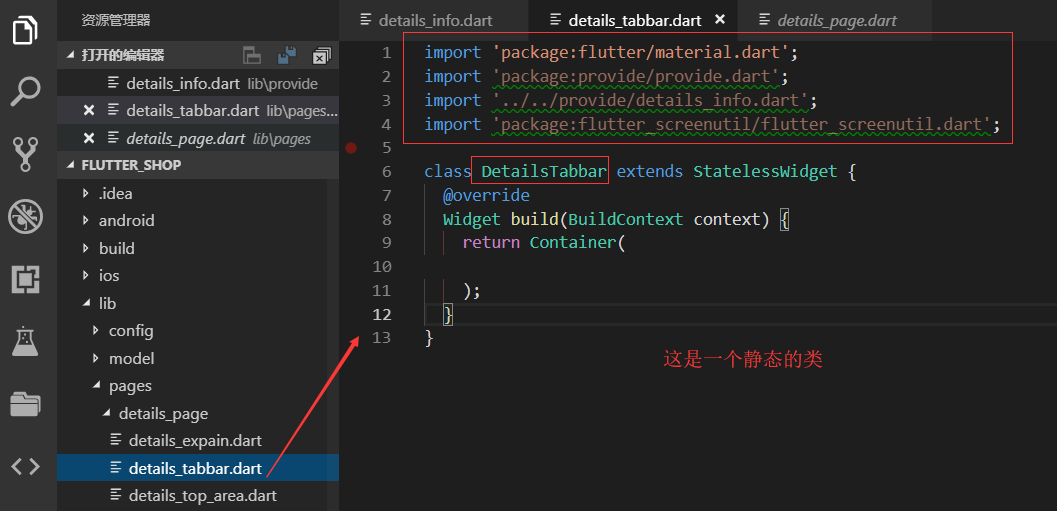
新建组件页面
details_page/details_tabbar.dart

然后定义方法_myTabbarLeft

左侧tab的点击事件,调用provide内的change方法传入是left

把_myTabbarLeft方法复制一个改成_myTabbarRight然后把参数什么的也修改为右侧的

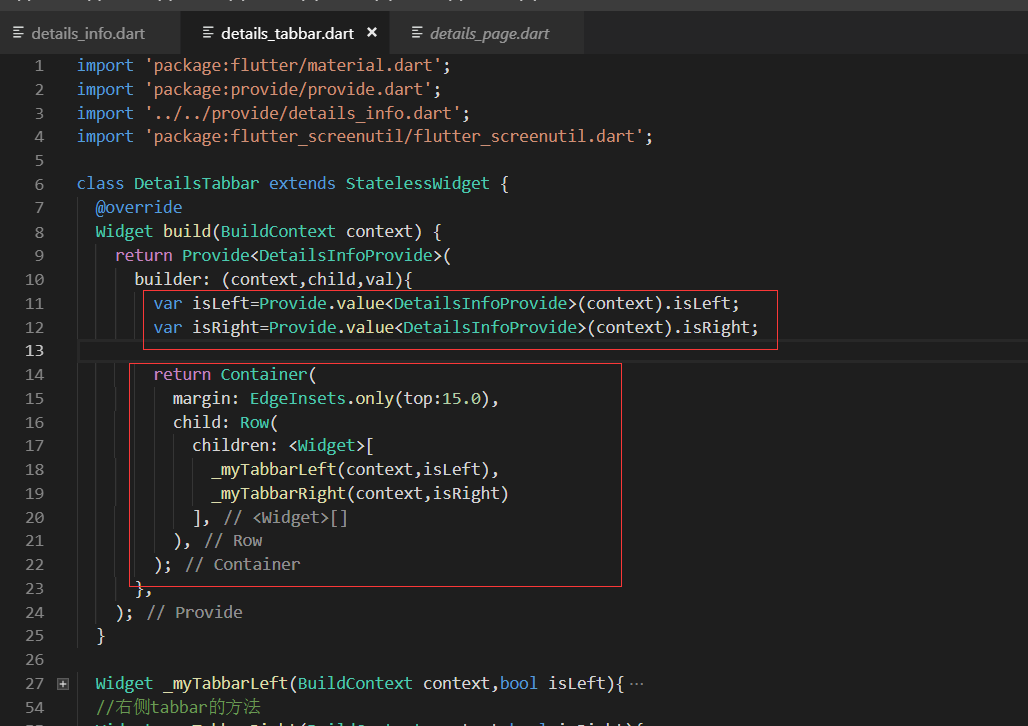
build内合并方法
显示声明两个变量 从provide中获取isLeft和isRight

详情添加引用这个组件
先引入组件:
import './details_page/details_tabbar.dart';
然后直接调用就可以了

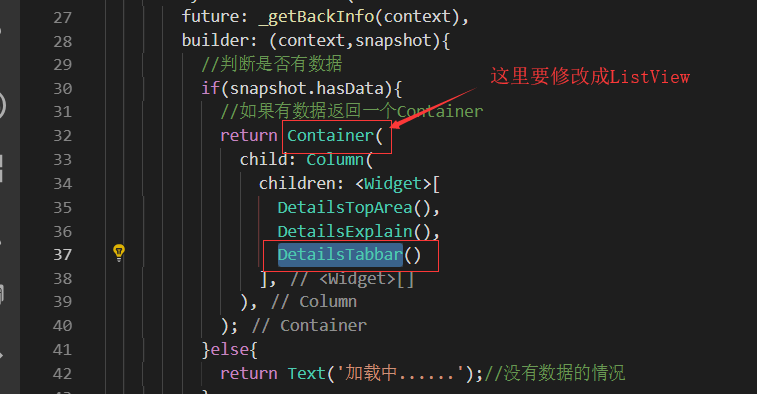
修改成ListView组件,防止溢出

效果展示

最终代码:
provide/details_info.dart
import 'package:flutter/material.dart';
import '../model/details.dart';
import '../service/service_method.dart';
import 'dart:convert';
class DetailsInfoProvide with ChangeNotifier{
//商品详情的变量
DetailsModel goodsInfo=null;
bool isLeft=true;
bool isRight=false;
//tabbar的切换方法
changeLeftAndRight(String changeState){
if(changeState=='left'){
isLeft=true;
isRight=false;
}else{
isLeft=false;
isRight=true;
}
notifyListeners();//通知
}
//从后台获取商品数据
getGoodsInfo(String id){
var formData={'goodId':id};
request('getGoodDetailById',formData:formData).then((val){
var responseData=json.decode(val.toString());
print(responseData);//打印出返回的json数据
goodsInfo=DetailsModel.fromJson(responseData);
notifyListeners();//通知
});
}
}
details_page/details_tabbar.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class DetailsTabbar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var isLeft=Provide.value<DetailsInfoProvide>(context).isLeft;
var isRight=Provide.value<DetailsInfoProvide>(context).isRight;
return Container(
margin: EdgeInsets.only(top:15.0),
child: Row(
children: <Widget>[
_myTabbarLeft(context,isLeft),
_myTabbarRight(context,isRight)
],
),
);
},
);
}
Widget _myTabbarLeft(BuildContext context,bool isLeft){
return InkWell(
onTap: (){
Provide.value<DetailsInfoProvide>(context).changeLeftAndRight('left');
},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,
ScreenUtil().setWidth(375),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
1.0,
color: isLeft?Colors.pink:Colors.black12
)
)
),
child: Text(
'详情',
style: TextStyle(
color: isLeft?Colors.pink:Colors.black
),
),
),
);
}
//右侧tabbar的方法
Widget _myTabbarRight(BuildContext context,bool isRight){
return InkWell(
onTap: (){
Provide.value<DetailsInfoProvide>(context).changeLeftAndRight('right');
},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,
ScreenUtil().setWidth(375),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
1.0,
color: isRight?Colors.pink:Colors.black12
)
)
),
child: Text(
'评论',
style: TextStyle(
color: isRight?Colors.pink:Colors.black
),
),
),
);
}
}
details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart';
import './details_page/details_tabbar.dart';
class DetailsPage extends StatelessWidget {
final String goodsId;
DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: ListView(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
DetailsTabbar()
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
}
Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
}
}
.