先解决一个坑
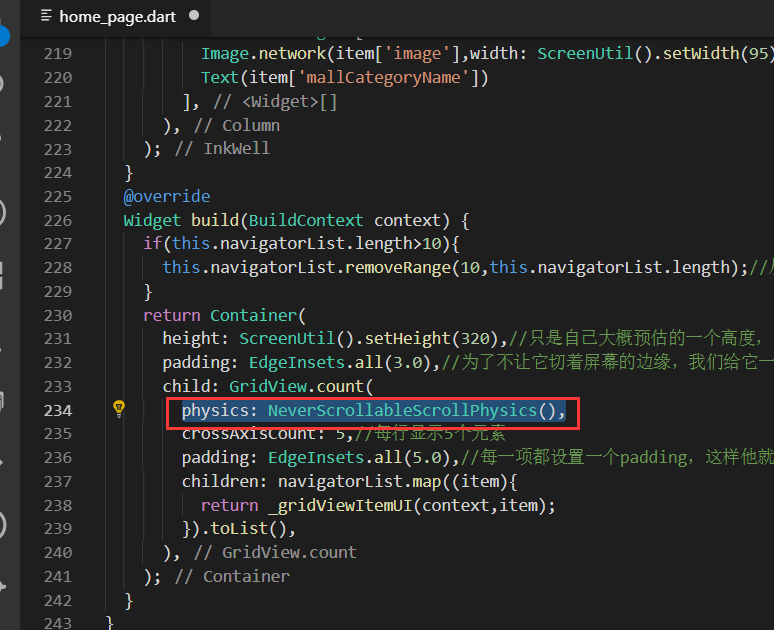
取消上面的GridVIew的回弹效果。就是在拖这个gridview的时候有一个滚动的效果

physics: NeverScrollableScrollPhysics(),

大R刷新后,点击这里的空白的地方,GridView就不会有滚动的效果了。

分类页面后端接口调试
service_url.dart配置接口的地址和名称

const serviceUrl='http://test.baixingliangfan.cn/baixing/';
const servicePath={
'homePageContent':serviceUrl+'wxmini/homePageContent',//商店首页信息
'homePageBelowConten':serviceUrl+'wxmini/homePageBelowConten',//商城首页热卖商品
'getCategory':serviceUrl+'wxmini/getCategory',//商品类别信息
};
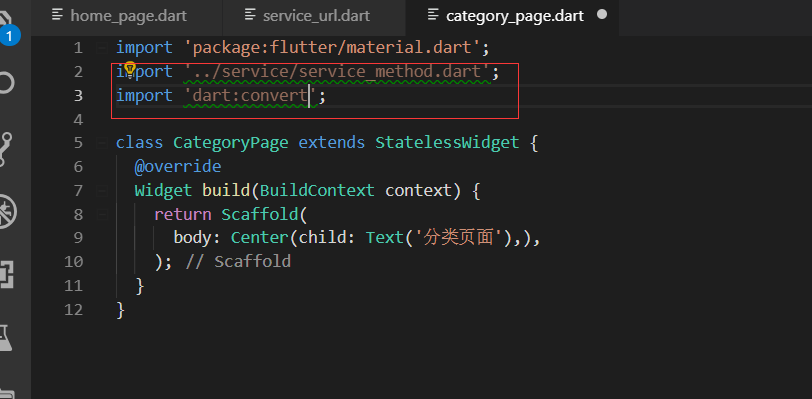
pages/category_page.dart

引入数据访问类和dart自带的转换json的

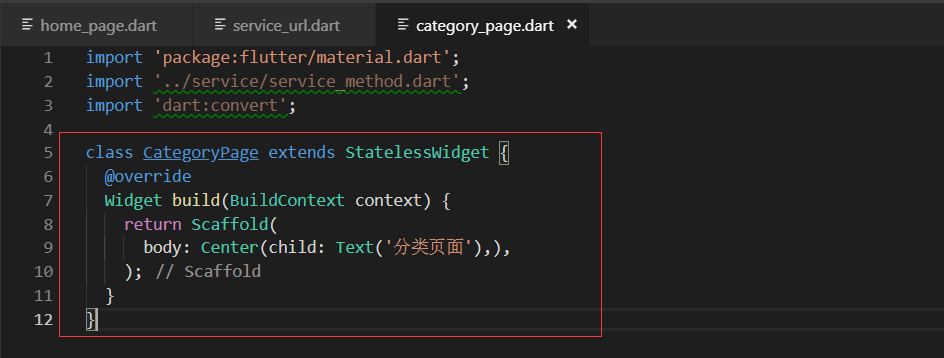
这里的代码删除掉,我们把类修改成一个动态的widget

class CategoryPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: Text('分类页面'),),
);
}
}
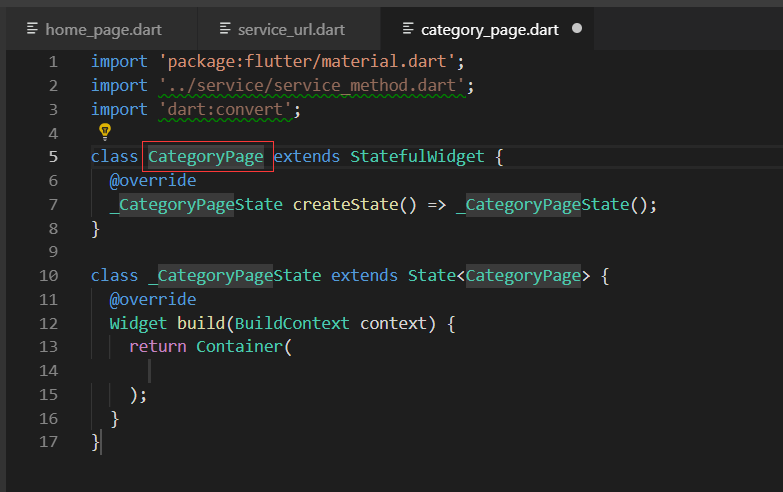
stfu快速生成动态的widget


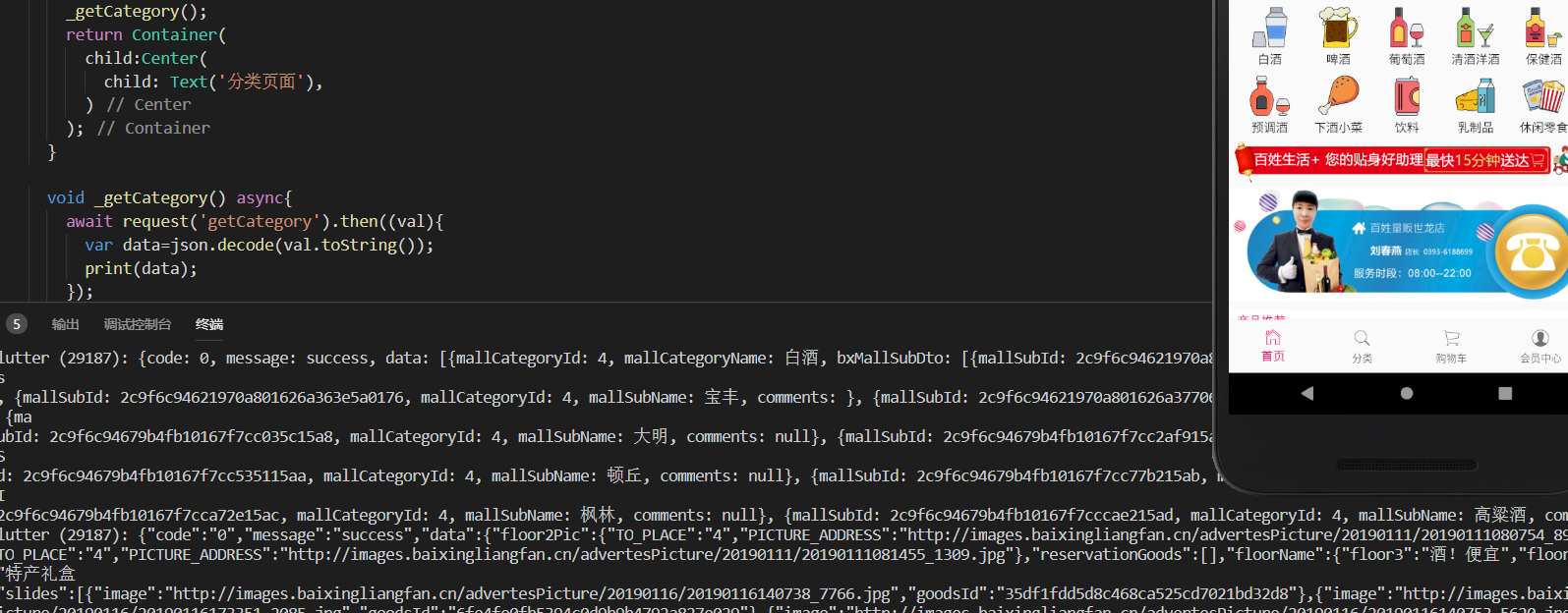
效果展示
flutter的缺点就是加载首页的时候把其他接个页面的数据也加载了。很多人论坛提这个问题,目前还没有解决

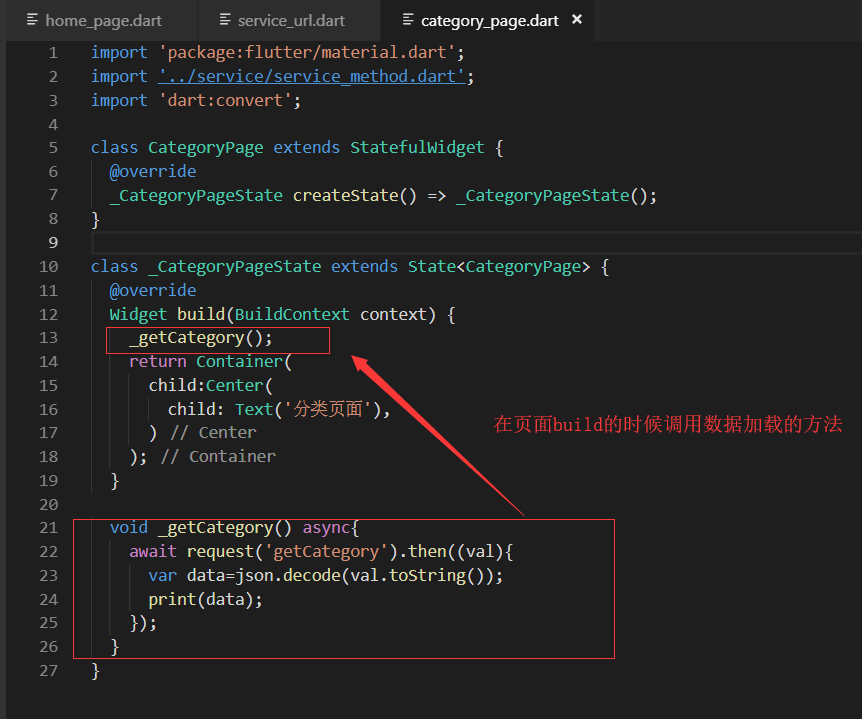
最终代码:
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
_getCategory();
return Container(
child:Center(
child: Text('分类页面'),
)
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
print(data);
});
}
}
.