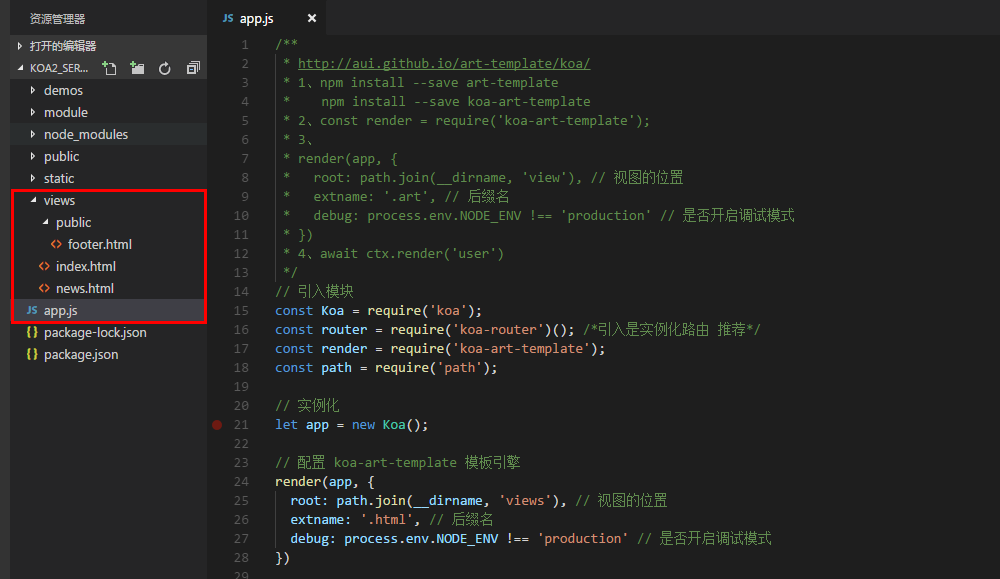
1.项目目录

2.app.js
/**
* http://aui.github.io/art-template/koa/
* 1、npm install --save art-template
* npm install --save koa-art-template
* 2、const render = require('koa-art-template');
* 3、
* render(app, {
* root: path.join(__dirname, 'view'), // 视图的位置
* extname: '.art', // 后缀名
* debug: process.env.NODE_ENV !== 'production' // 是否开启调试模式
* })
* 4、await ctx.render('user')
*/
// 引入模块
const Koa = require('koa');
const router = require('koa-router')(); /*引入是实例化路由 推荐*/
const render = require('koa-art-template');
const path = require('path');
// 实例化
let app = new Koa();
// 配置 koa-art-template 模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' // 是否开启调试模式
})
router.get('/', async (ctx) => {
// ctx.body = '首页';
let list = {
name: '张三',
h: '<h2>这是一个h2</h2>',
num: 20,
data: ['11111', '22222', '33333']
}
await ctx.render('index', {
list: list
})
})
router.get('/news', async (ctx) => {
// ctx.body = '新闻';
let app = {
name: '张三',
h: '<h2>这是一个h2</h2>',
num: 20,
data: ['11111', '22222', '33333']
}
await ctx.render('news', {
list: app
});
})
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);
3.原始用法
views/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/basic.css" />
</head>
<body>
<h2 class="title">这是一个koa-art-template</h2>
<h2>绑定数据</h2>
<%=list.name%>
<br />
<%= 1 + 2 %>
<br />
<hr />
<br />
<h2>绑定html数据</h2>
<%=list.h%>
<%-list.h%>
<h2>条件</h2>
<%if(num>10){%>
大于10
<%}else{%>
小于10
<%}%>
<br />
<hr />
<br />
<h2>循环数据</h2>
<ul>
<%for(var i=0;i<list.data.length;i++){%>
<li>
<%=list.data[i]%>
</li>
<%}%>
</ul>
<br />
<hr />
<br />
<% include('./public/footer.html')%>
</body>
</html>
4.art-template 的用法 -- 类似于 angular 语法
views/news.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/basic.css" />
</head>
<body>
<h2 class="title">这是一个koa-art-template</h2>
<h2>绑定数据</h2>
{{list.name}}
<br />
<hr />
<br />
<h2>绑定html数据</h2>
{{@list.h}}
<h2>条件</h2>
{{if num>20}} <span>大于20</span> {{else}} <span>小于20</span> {{/if}}
<br />
<hr />
<br />
<h2>循环数据</h2>
<ul>
{{each list.data}}
<li>{{$index}} --- {{$value}}</li>
{{/each}}
</ul>
<br />
<hr />
<br /> {{include './public/footer.html'}}
</body>
</html>
views/public/footer.html
<h1>这是一个底部</h1>
5.效果图
