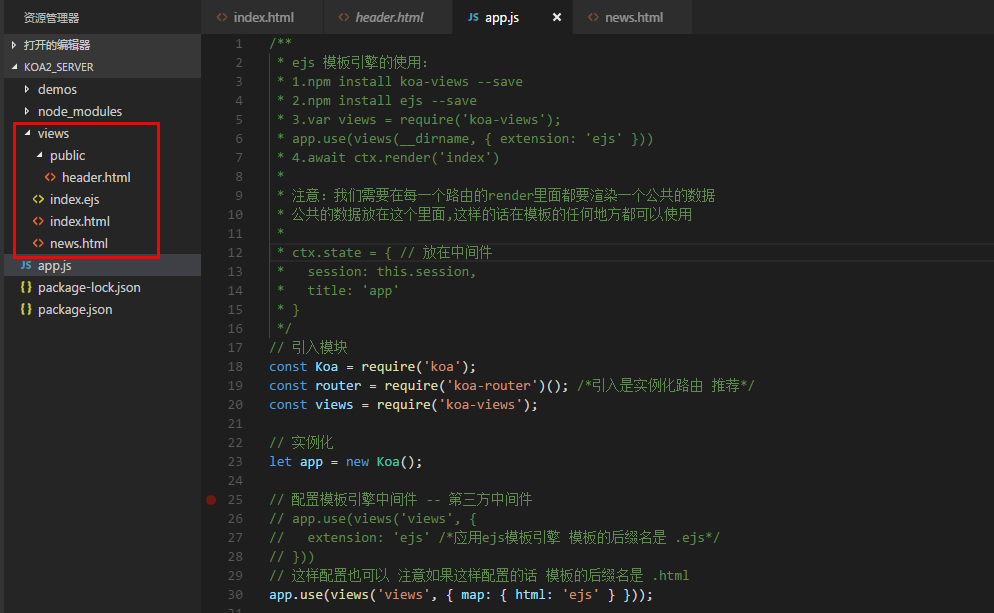
1.app.js
/**
* ejs 模板引擎的使用:
* 1.npm install koa-views --save
* 2.npm install ejs --save
* 3.var views = require('koa-views');
* app.use(views(__dirname, { extension: 'ejs' }))
* 4.await ctx.render('index')
*
* 注意:我们需要在每一个路由的render里面都要渲染一个公共的数据
* 公共的数据放在这个里面,这样的话在模板的任何地方都可以使用
*
* ctx.state = { // 放在中间件
* session: this.session,
* title: 'app'
* }
*/
// 引入模块
const Koa = require('koa');
const router = require('koa-router')(); /*引入是实例化路由 推荐*/
const views = require('koa-views');
// 实例化
let app = new Koa();
// 配置模板引擎中间件 -- 第三方中间件
// app.use(views('views', {
// extension: 'ejs' /*应用ejs模板引擎 模板的后缀名是 .ejs*/
// }))
// 这样配置也可以 注意如果这样配置的话 模板的后缀名是 .html
app.use(views('views', { map: { html: 'ejs' } }));
// 写一个中间件配置公共的信息
app.use(async (ctx, next) => {
ctx.state.userInfo = '张三';
await next(); /*继续向下匹配路由*/
})
router.get('/', async (ctx) => {
let title = '你好 ejs';
await ctx.render('index', {
title: title
})
})
router.get('/news', async (ctx) => {
// ctx.body = '这是一个新闻';
let list = ['111', '222', '333'];
let content = "<h2>这是一个h2</h2>";
let num = 123;
await ctx.render('news', {
list: list,
content: content,
num: num
})
})
app.use(router.routes());
app.use(router.allowedMethods());
/**
* router.allowedMethods() 作用:这是官方文档的推荐用法,我们可以
* 看到 router.allowedMethods() 用在了路由匹配 router.routes()之后,
* 所以在当所有路由中间件最后调用,此时根据 ctx.status 设置 response 响应头
*/
app.listen(3000);
2.views

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
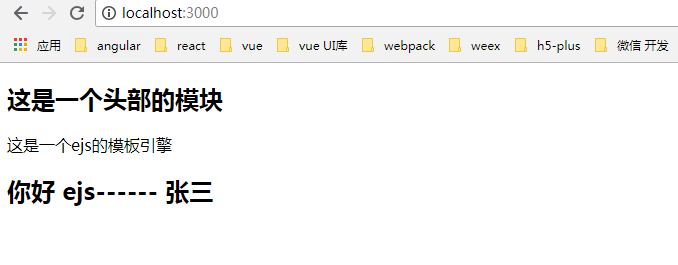
<% include public/header.html%>
这是一个ejs的模板引擎
<h2>
<%=title%>------
<%=userInfo%>
</h2>
</body>
</html>

news.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>ejs循环渲染数据 ------
<%=userInfo%>
</h2>
<ul>
<%for(var i=0;i<list.length; i++){%>
<li>
<%=list[i]%>
</li>
<%}%>
</ul>
<h2>绑定html数据</h2>
<br />
<%=content%>
<br />
<%-content%>
<br />
<h2>条件判断</h2>
<%if(num > 24){%>
大于24
<%} else {%>
小于24
<%}%>
</body>
</html>

header.html
<h2 class="title">这是一个头部的模块</h2>
.