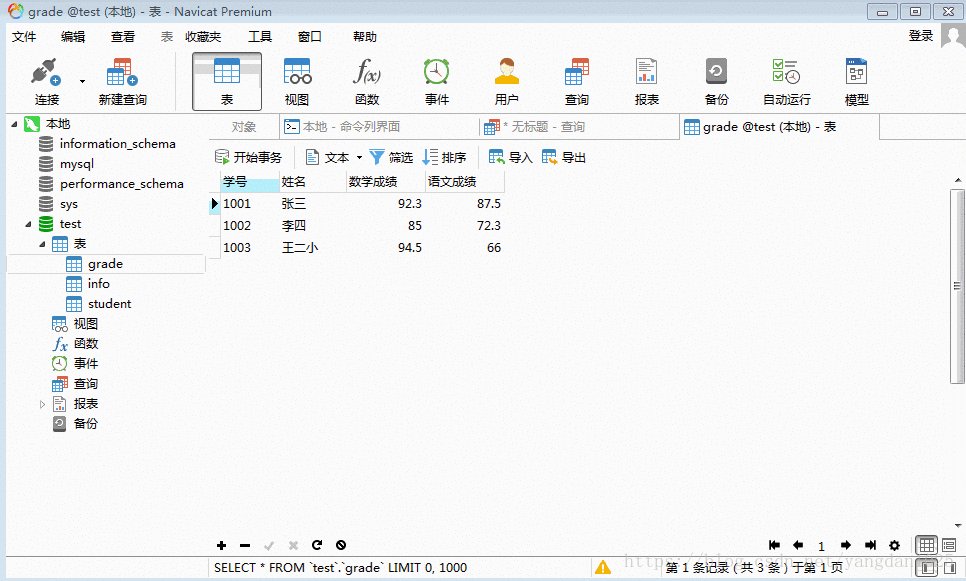
1. 用Navicat来查看MySQL数据库
打开Navicat Premium–>【连接】–>【MySQL】–>【连接名:新建数据库的名字,此处为“本地”】;【主机:你本机的ip地址或者直接输入’localhost’】;【端口:一般为默认的3306】;【用户名:默认为‘root’】;【密码:进入mysql命令时设置的密码】–>【确定】。之后点击建立的连接就可查看数据库内容。

2. Navicat中执行sql语句
Navicat常用快捷键 :
ctrl+q 打开查询窗口
ctrl+/ 注释
ctrl +shift+/ 解除注释
ctrl+r 运行选中的SQL语句
ctrl+l 删除选中行内容
ctrl+d 复制当前行内容并粘贴到下一行
ctrl+w 关闭当前查询窗口
(1)进入查询状态执行sql语句
进入连接【本地】—>点击要进行查询的数据库【test】—>【查询】—>【新建查询】。

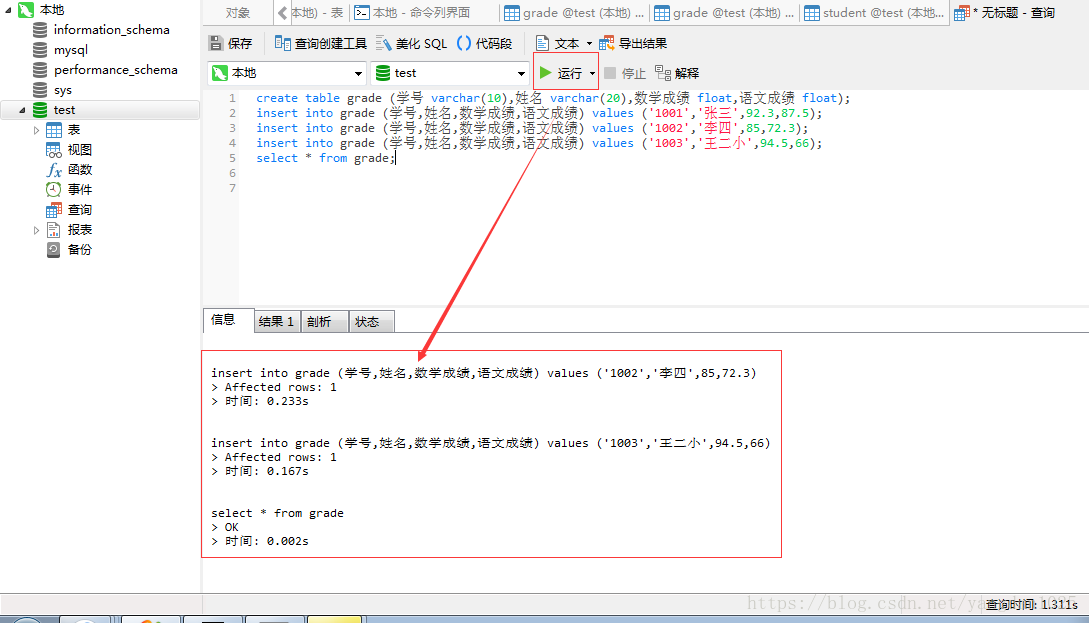
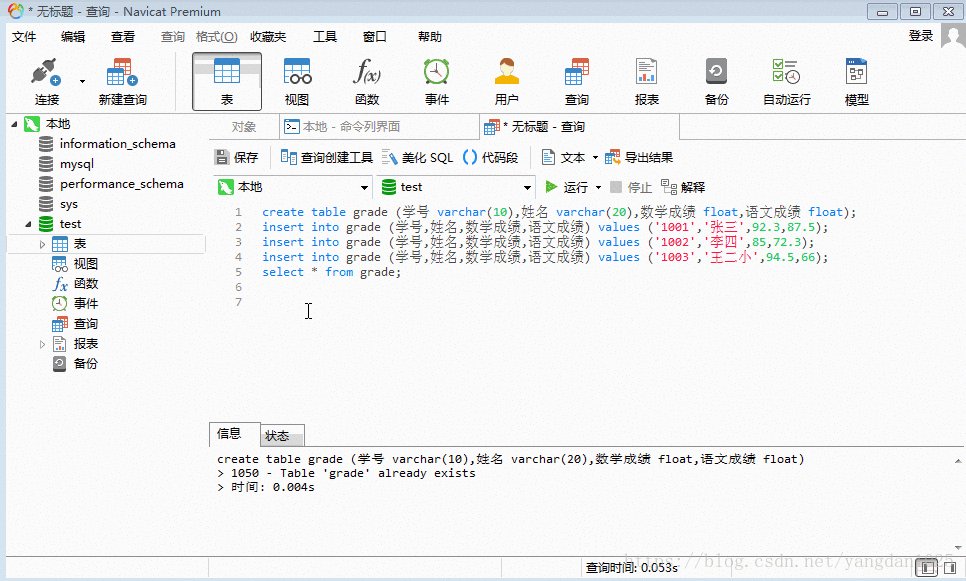
执行sql语句:在查询编辑框中写入sql语句,编辑完成后点击【运行】,是否运行成功下方窗口会有提示。

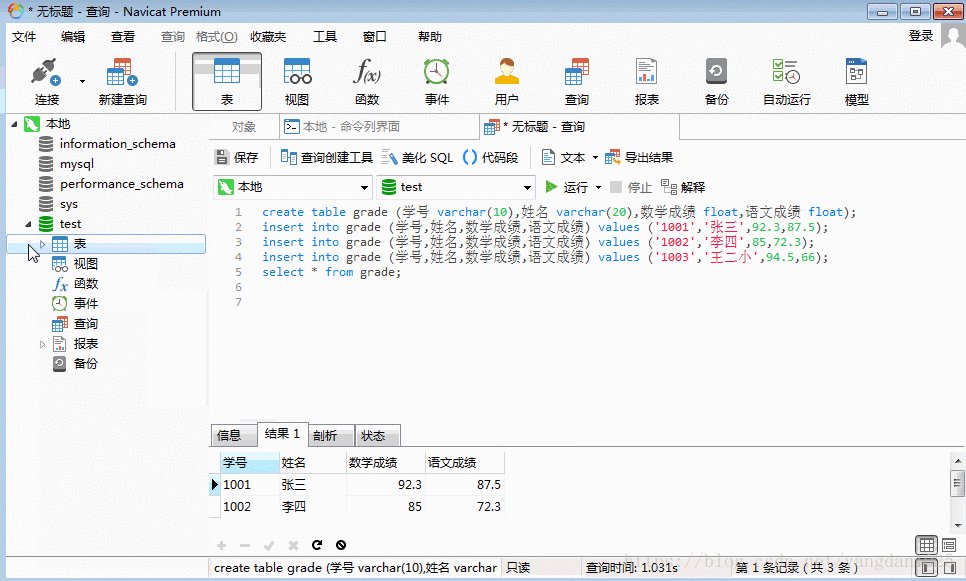
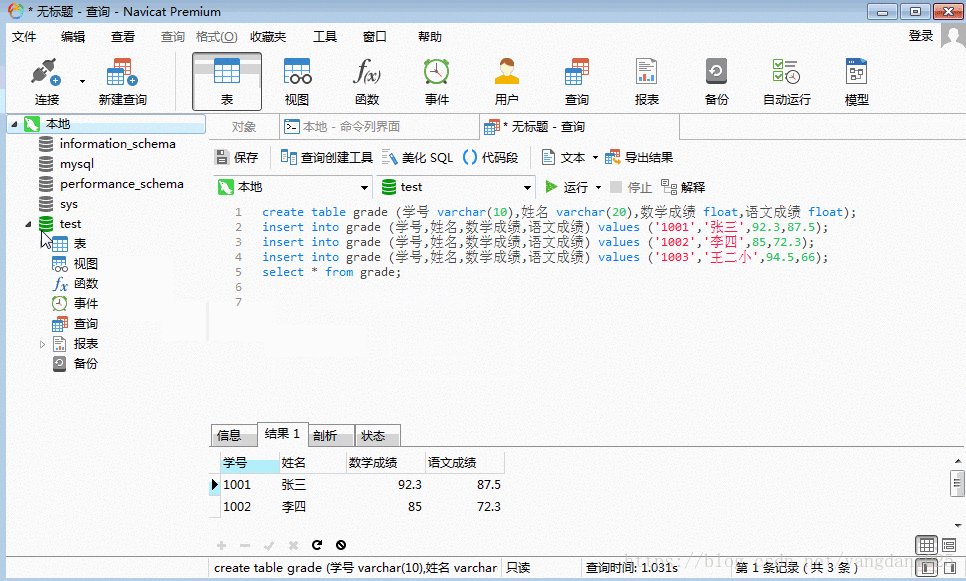
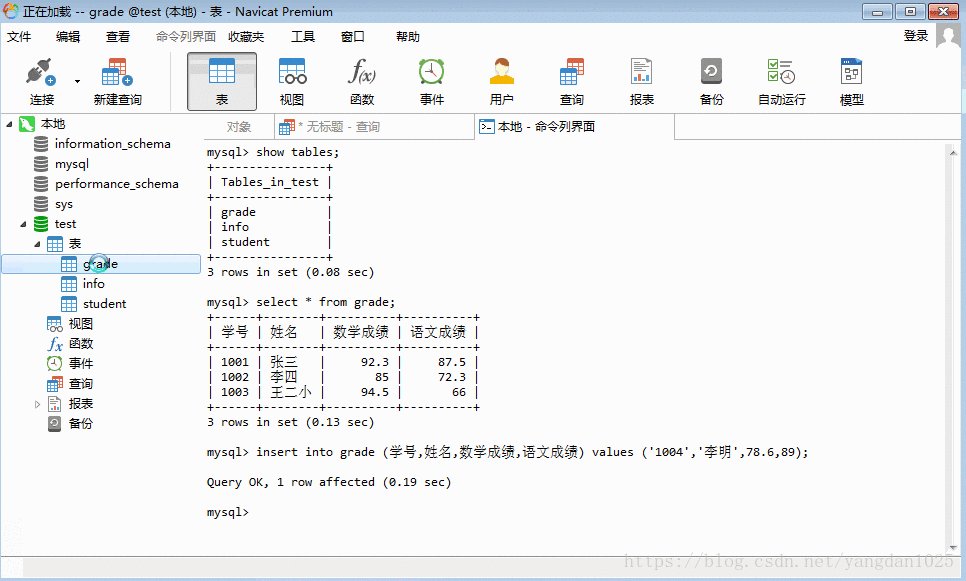
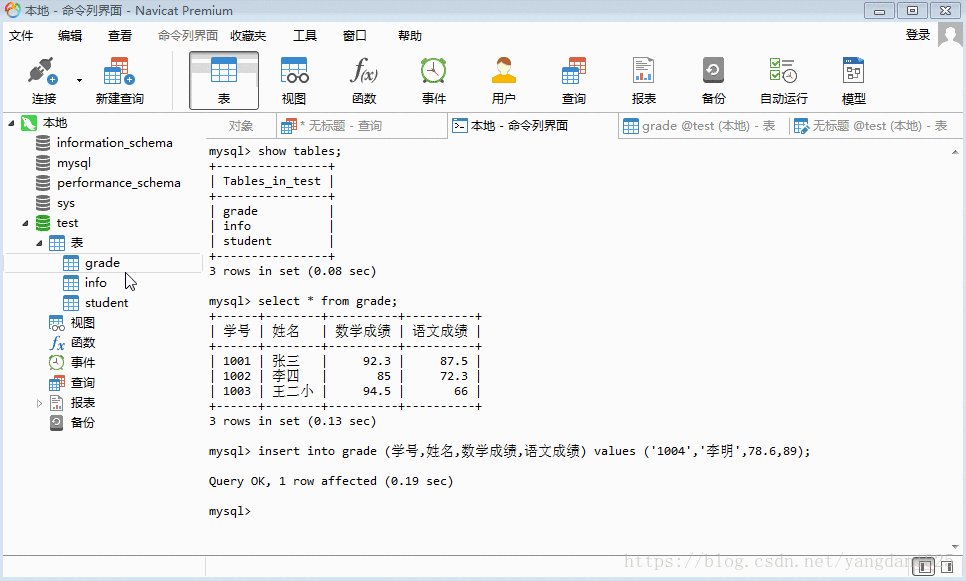
运行成功后,单击右键【本地】—>【刷新表】—>点击‘表‘即可出现新建的表并查看(点击‘表’以后没有新建的表,单击一下任意位置即可出现)

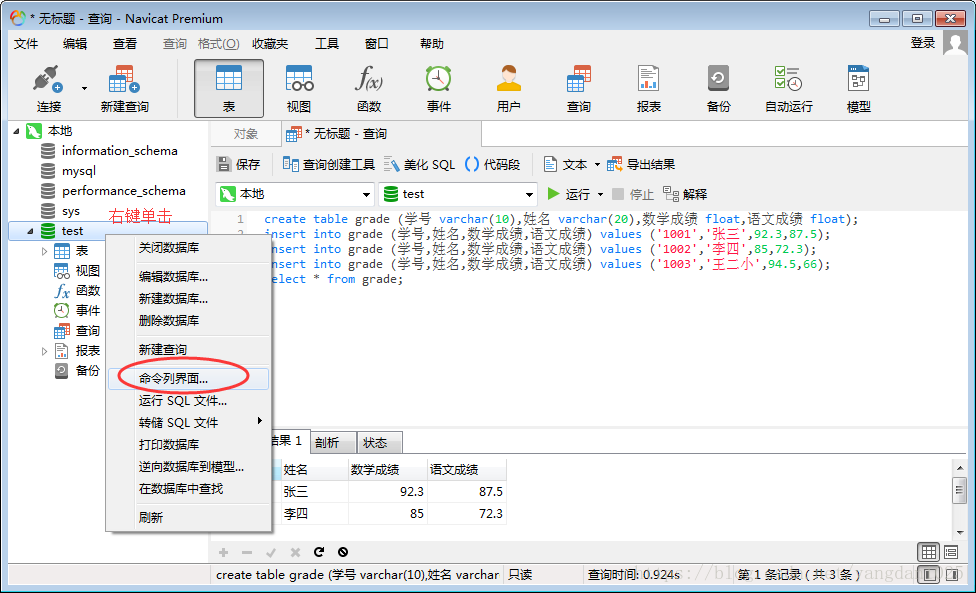
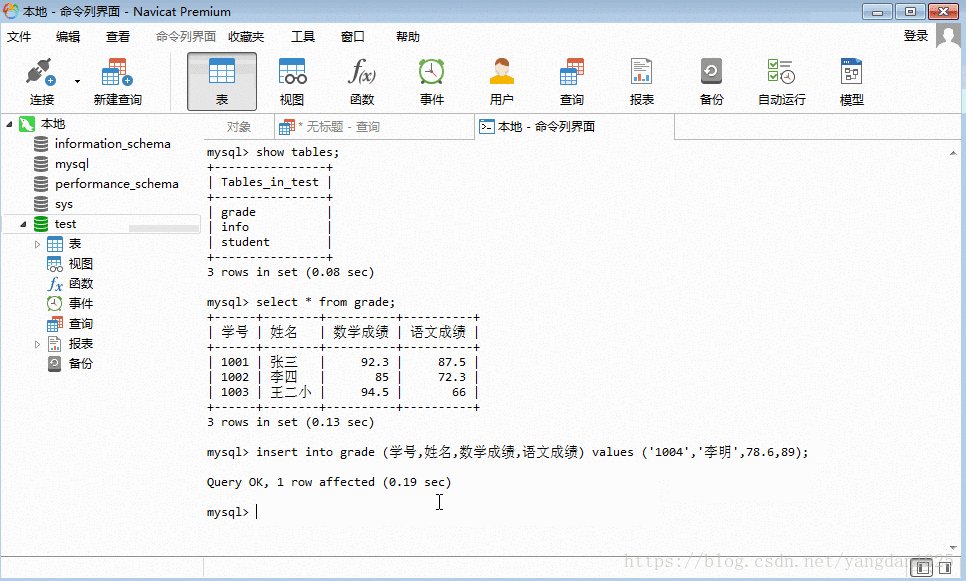
(2)用命令列界面执行sql语句
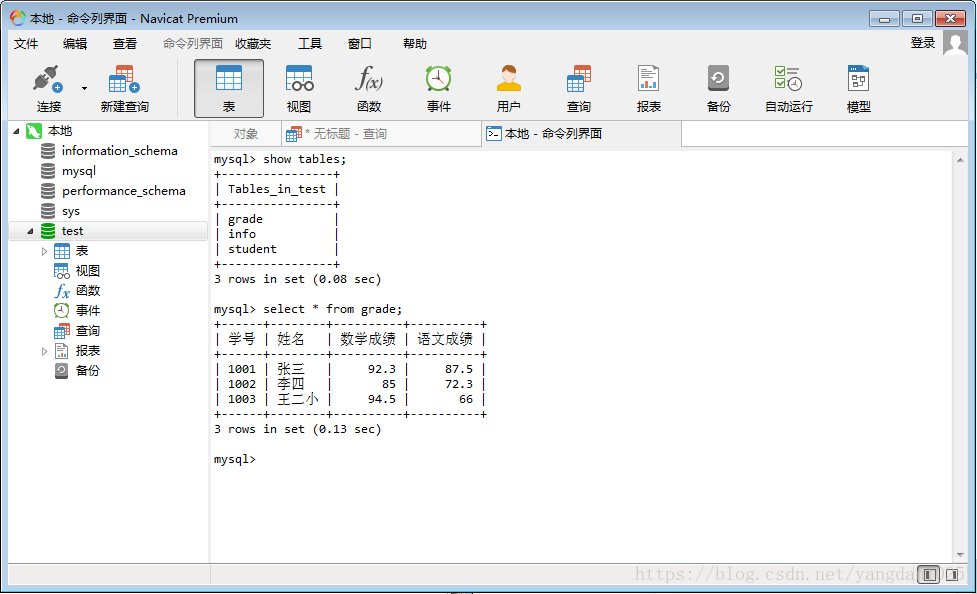
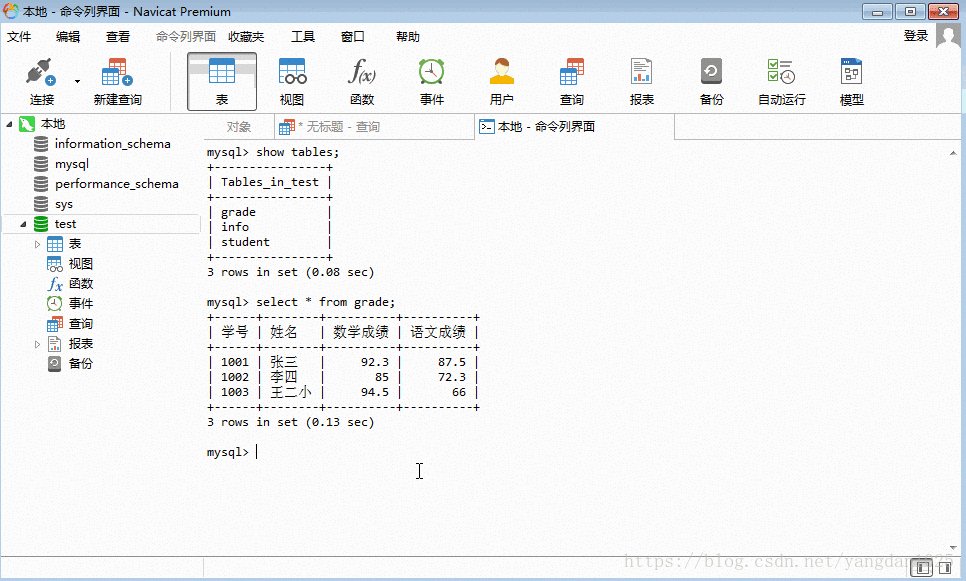
单击右键【数据库(此处是test)】—>【命令列界面】即可出现mysql命令执行窗口。

语句语法及执行过程与在dos窗口下执行一样。


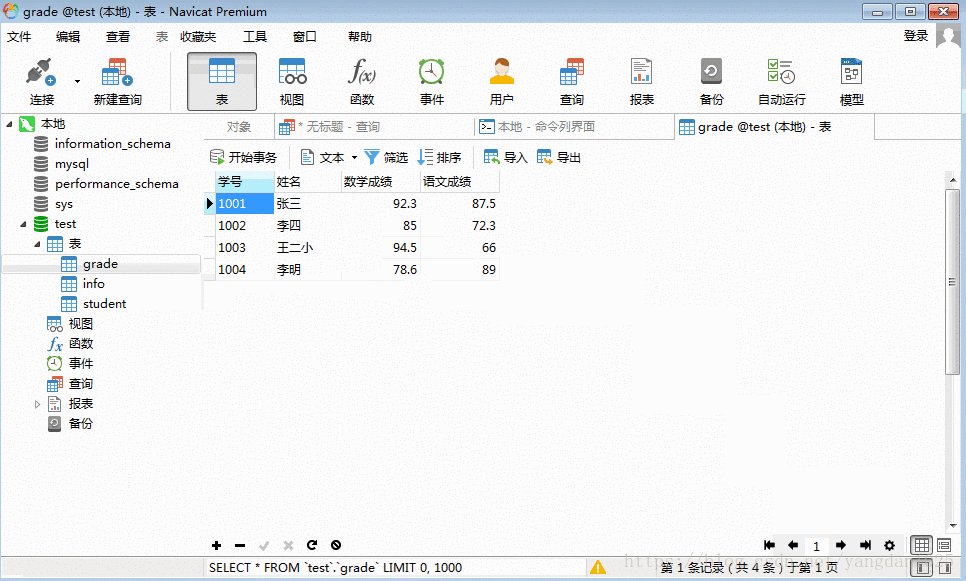
3. 直接操作数据库
除了用sql语句,也可根据Navicat中的工具栏直接操作数据库,下面举几个简单的例子。
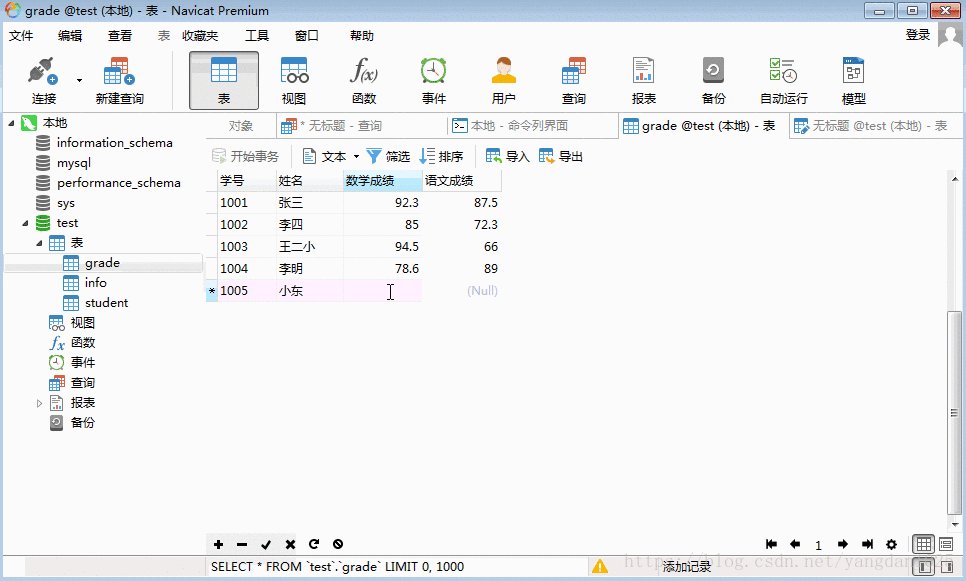
(1)新建表:单击【表】、右键—>【新建表】,依次添加字段即可。
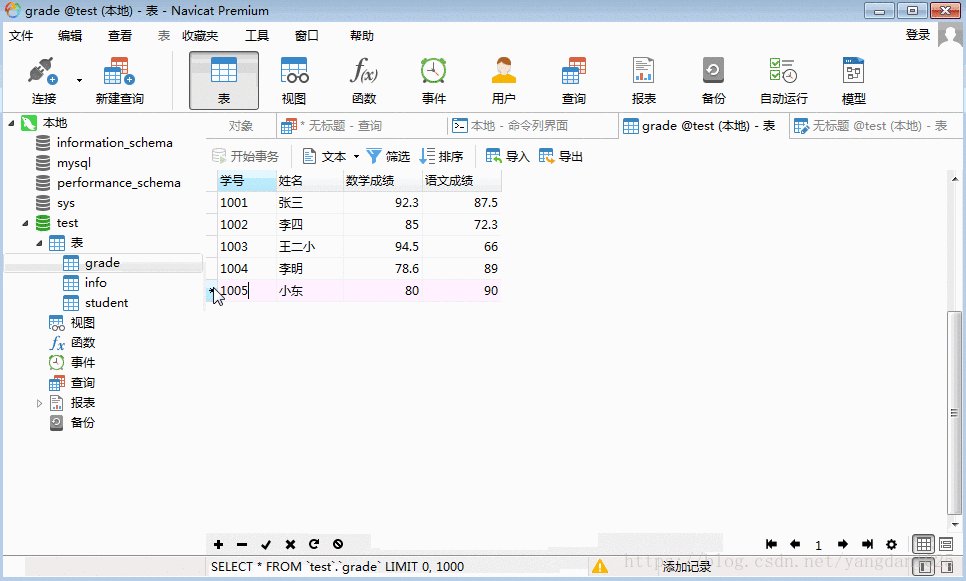
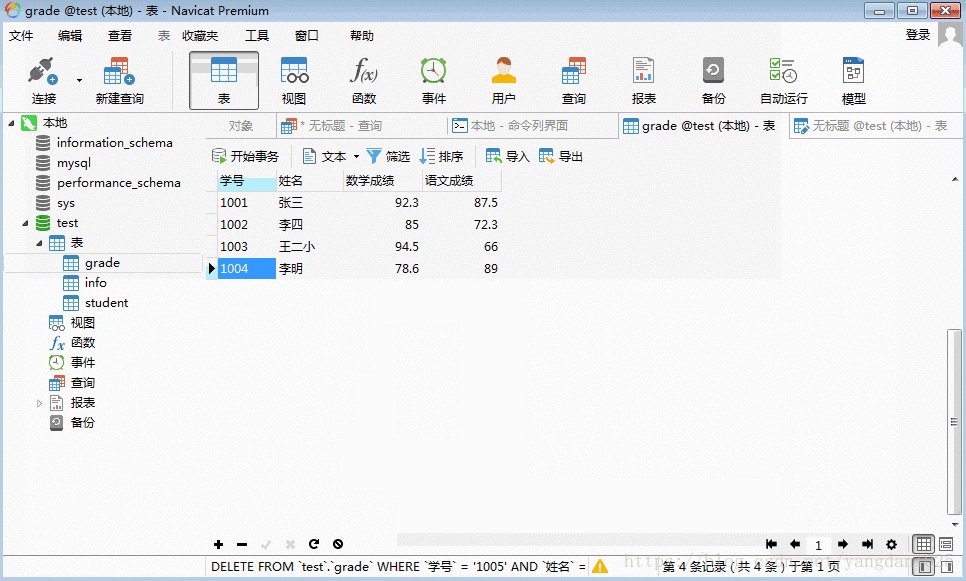
(2)添加、删除表记录:点击表中 【+】【-】即可直接操作。

相关参考资料:MySQL基础语句