一、概述
1.1、脚手架概念
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具。例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含components目录等等。每次在新建项目时,手动创建这些固定的文件目录。脚手架的作用就是帮助你完成这些重复性的工作,包括一键生成主要的目录结构、安装依赖等等。
1.2、参考地址
ant design参看地址:https://ant.design/docs/react/introduce-cn
其中主要包含了各种插件及使用
ant design pro参看地址:https://pro.ant.design/docs/getting-started-cn
其中主要是一个企业级中后台前端/设计解决方案
二、准备工作
本地环境需要安装 node 和 git。技术栈基于 ES2015+、React、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
三、安装
有两种方式进行安装:
方式一、直接 clone git 仓库
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project $ cd my-project
方式二、使用命令行工具
你可以使用集成化的命令行工具 ant-design-pro-cli。
$ npm install ant-design-pro-cli -g $ mkdir my-project && cd my-project $ pro new # 安装脚手架
四、目录结构
此时已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── mock # 本地模拟数据 ├── public │ └── favicon.ico # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── common # 应用公用配置,如导航信息 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # dva model │ ├── routes # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── g2.js # 可视化图形配置 │ ├── theme.js # 主题配置 │ ├── index.ejs # HTML 入口模板 │ ├── index.js # 应用入口 │ ├── index.less # 全局样式 │ └── router.js # 路由入口 ├── tests # 测试工具 ├── README.md └── package.json
五、项目加载启动
方式一、使用原始npm启动
此时可以本地启动
$ npm install $ npm start
启动过程
E:workantdesignmy-project>npm start > ant-design-pro@1.3.0 start E:workantdesignmy-project > cross-env ESLINT=none roadhog dev Compiled successfully! You can now view Your App in the browser. Local: http://localhost:8000/ On Your Network: http://10.0.9.120:8000/ Note that the development build is not optimized. To create a production build, use npm run build.
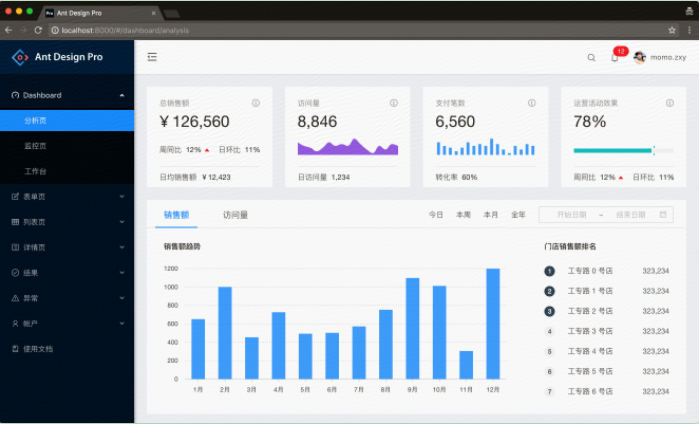
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。

方式二、使用idea插件
安装过程如 :http://www.cnblogs.com/bjlhx/p/8967531.html
使用过程:
1、在第三步使用git获取代码后,打开idea,使用File→Open打开项目目录即可
2、打开idea内嵌terminal,执行【其实此步骤可以直接拷贝其他项目下的node_modules文件】
npm install
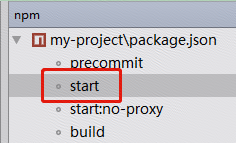
3、在项目的package.json上右键,点击show npm scripts,出现如下图,如果找不到可以通过,View→tools windows→npm打开,
4、双击start执行即可

接下来你可以修改代码进行业务开发了,我们内建了典型业务模板、常用业务组件、模拟数据、HMR 实时预览、状态管理、国际化、全局路由等等各种实用的功能辅助开发,你可以继续阅读和探索左侧的其他文档。