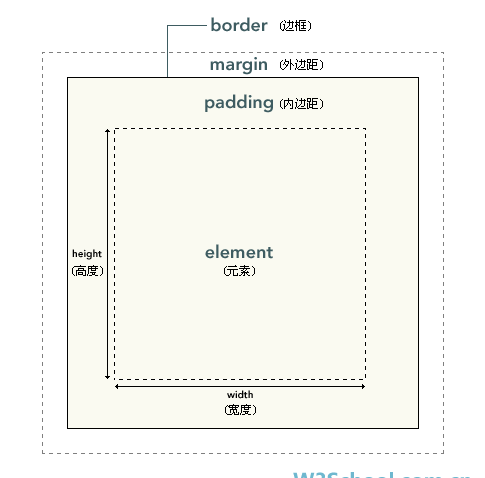
要想用css布好局,就一定要学会使用margin,padding,还要会用浮动流。用border设置边框的粗细,颜色看看在哪。还要会用选择器。另外如果设成自适应的宽就设成百分比。只要浮动就不占空间。还有Position:absolute也是不占空间。 下面插入一段自己写的首页布局代码
下面插入一段自己写的首页布局代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>首页</title> 6 </head> 7 <style> 8 boday{ 9 margin:0; 10 padding:0;} 11 12 #header img{ 13 margin-left:185px;} 14 15 #header{ 16 position:absolute; 17 100%; /*<!--border:1px red solid;-->*/ } 18 19 #header ul{ 20 margin-right:210px; 21 margin-top:24px; float:right;/*border:1px red solid;*/} 22 23 #header ul li{ 24 list-style:none; float:left; 25 margin-left:50px; 26 color:red; font-family:'微软雅黑';} 27 28 .banner{ 29 background:url(images/1.jpeg); 30 height:600px; } 31 32 .banner .text{ 33 float:left; 34 margin-left:185px; 35 margin-top:250px; 36 330px; 37 height:175px; /*border:1px red solid;*/} 38 .text .text_1{ 39 305px; 40 height:70px; 41 border-bottom:1px #FFFFFF solid;} 42 .text span{ 43 font-size: 36px; 44 color: rgb(255, 255, 255); 45 font-family: "微软雅黑";} 46 .text p{ 47 font-size: 16px; 48 color: rgb(255, 255, 255); 49 font-family: "微软雅黑";} 50 .contect{ 51 90%; 52 height:550px; 53 margin:0px auto; } 54 .contect .top{ 55 100%; 56 height:300px; 57 margin:0px auto; } 58 .top .a{ 59 225px; 60 height:300px; 61 float:left; 62 margin-left:45px; } 63 .a h5{ 64 margin-left:30px; 65 margin-top:10px;} 66 .a a:link, a:visited{ 67 margin-top:30px; 68 margin-left:30px; 69 110px; 70 height:25px; 71 background-color:#CCC; 72 text-decoration:none; 73 border-radius:5px; 74 font-family:"微软雅黑"; 75 font-size:14px; color:#FFF; } 76 .contect .bottom{ 100%; 77 height:150px; 78 margin:60px auto; 79 border-top:3px #666666 solid; } 80 .bottom .ziti{ 81 font-size:18px; 82 font-family:"微软雅黑"; 83 color:red; 84 margin-left:520px; 85 margin-top:-40px; 86 background-color:#FFF; 87 190px; height:50px; 88 text-align:center;} 89 .bottom .picture{ 90 100%; 91 height:160px; } 92 .picture .b{ 93 130px; 94 height:90px; 95 margin-left: 85px; 96 float:left;} 97 #footer{100%; 98 height:110px; 99 background-color:#F90; 100 font-family:"微软雅黑"; 101 font-size:14px;color:#000; 102 text-align:center;} 103 .mo{ 104 text-align: center; } 105 .mo a:link{ 106 text-decoration:none; color:#000;} 107 .mo a:visited{ color:#303; 108 } 109 .mo a:hover{ color:#006;} 110 </style> 111 112 <body> 113 <div id="header"> 114 <img src="images/2.png" /> 115 <ul> 116 <li>首页</li> 117 <li>关于我们</li> 118 <li>新闻资讯</li> 119 <li>投资案例</li> 120 <li>联系我们</li> 121 </ul> 122 </div> 123 <div id="container"> 124 <div class="banner"> 125 <div class="text"> 126 <div class="text_1"><span>首选金融服务平台</span> 127 <span style="color:white; font-family: 微软雅黑, 'Microsoft YaHei'; font-size: 14px; margin-left:5px">Industry and Finance Promotion center</span> 128 </div> 129 130 <p>公司愿景:让人们更平等、更便捷地获得金融支持<br /> 131 132 公司目标:成为用户体验最佳的互联网金融平台</p> 133 </div> 134 </div> 135 <div class="contect"> 136 <div class="top"> 137 <div class="a"><img src="images/3.jpeg"/><h5>关于我们</h5><p style="font-size:14px;">人际融是国内首创社交金融平台,平台隶属于远洋爱普(北京)投资管理有限公司。公司致力于打造一个安全、透明、人性化的社交金融服务平台</p><a href="#"> 查看详情</a></div> 138 <div class="a"><img src="images/4.jpeg"/><h5>新闻资讯</h5><p style="font-size:14px;">三招选对投资合伙人<br /> 139 140 1、志同道合,敢闯敢拼<br /> 141 142 2、善于沟通,勤奋努力<br /> 143 144 3、具备一定的风险承受能力 145 </p><a href="#"> 查看详情</a></div> 146 <div class="a"><img src="images/5.jpeg"/><h5>投资案例</h5><p style="font-size:14px;">产业洞察网资料《金融系列行业市场深度调研》显示4月份,企业债券净融资1900亿元,比3月份减少1956亿元</p><a href="#">查看详情</a></div> 147 <div class="a"><img src="images/6.jpeg"/><h5>联系我们</h5><p style="font-size:14px;">地址:北京市朝阳区某某某街某某某巷XXXX号<br /> 148 149 电话:400-000-0000<br /> 150 151 邮箱:********@XXXXXXX.net</p><a href="#"> 查看详情</a></div> 152 </div> 153 <div class="bottom"> 154 <div class="ziti"> 战略合作伙伴<br /> 155 <span style="font-size:14px; color:#CC0;"> 156 STRATEGIC COOPERATION </span> 157 </div> 158 <div class="picture"> 159 <div class="b"><img width="105px" height="45px" src="images/7.png" /></div> 160 <div class="b"><img src="images/8.jpeg" /></div> 161 <div class="b"><img src="images/9.jpeg" /></div> 162 <div class="b"><img src="images/10.jpeg" /></div> 163 <div class="b"><img src="images/11.png" /></div> 164 </div> 165 </div> 166 167 </div> 168 </div> 169 <div id="footer"> 170 <span>版权所有:XXXXXXX行业有限公司 联系电话:400-000-0000 邮箱:********@XXXXXXX.net </span> 171 <span> 扫一扫加关注 查看精彩信息</span> 172 <span style="margin-left:80px;"><img src="images/12.png" /></span> 173 <div>鲁ICP备:15037697号 技术支持:尚来网络 </div> 174 </div> 175 <div class="mo" >Powered by <a href="http://www.clouddream.net">CloudDream</a></div> 176 </body> 177 </html>