1.在js中,每一个构造函数都有一个prototype属性,这个属性指向该函数的原型对象。
function Star(uname, age) { this.uname = uname; this.age = age } Star.prototype.sing = function() { console.log('我会唱歌'); } Star.prototype.dance = function() { console.log('我会跳舞'); } var ldh = new Star('刘德华', 54); ldh.sing(); //我会唱歌 ldh.dance(); //我会跳舞
2.__proto__
实例对象都会有的属性,叫做__proto__,这个属性会指向该对象的原型,即指向prototype。
3.constructor
实例对象的原型和构造函数的实例对象都有一个constructor属性,指向关联的构造函数.
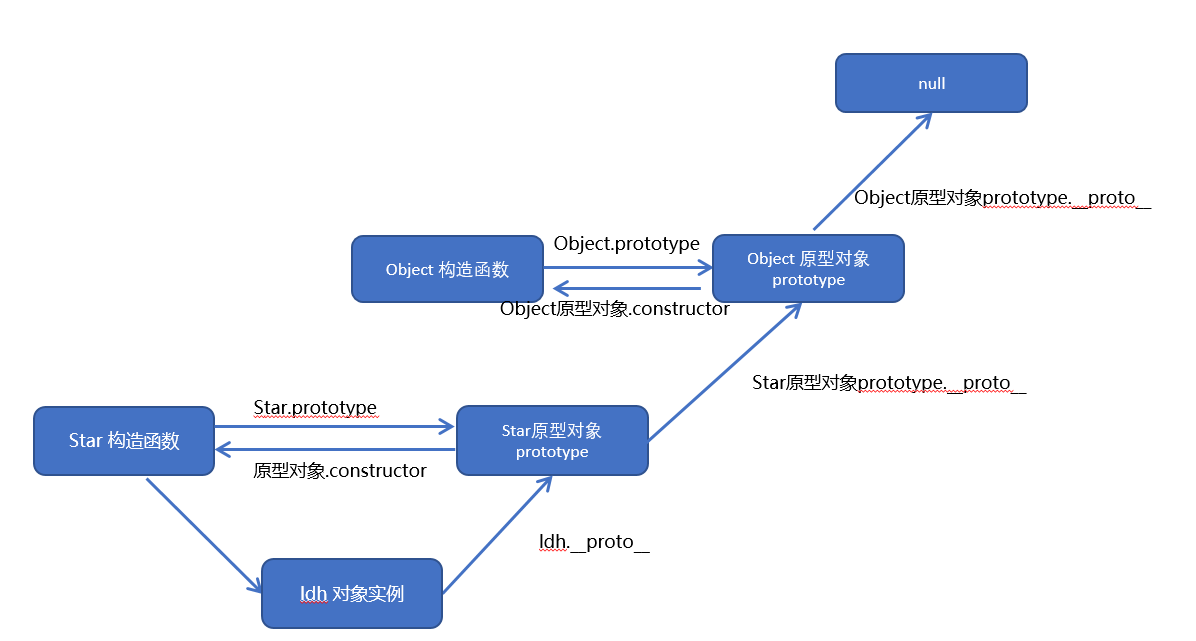
(下图为三者之间的关系)