官网:https://cn.vuejs.org/v2/api/#filters
https://cn.vuejs.org/v2/api/#Vue-filter
分为全局过滤器和局部过滤器
局部:
main.js
new Vue({
el:'#app',
data:{
price:10,
length:2,
data:''
},
methods:{
},
components:{
},
filters:{
capitalize:function(value){
if(!value){
return ''
}
value=value.toString()
return value.charAt(0).toUpperCase()+value.substring(1)
},
capitalizeLater:function(value){
if(!value){
return ''
}
value=value.toString()
return value.charAt(0)+value.charAt(1).toUpperCase()+value.substring(2)
}
}
})
index.html
<div id="app"> <input v-model="data"/>{{ data | capitalize | capitalizeLater}} </div> <script src="js/vue.js"></script> <script src="js/main.js"></script>
</div>
第一个过滤器 capitalize 第二个过滤器 capitalizeLater,第一个字母和第二个字母都被转为大写

全局:
index.html
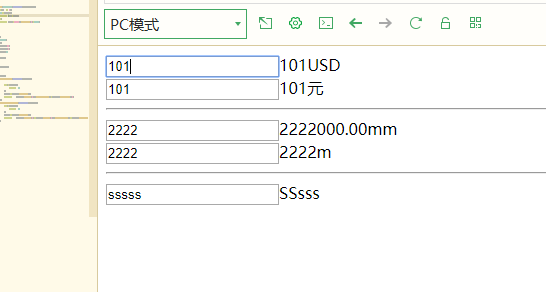
过滤器传递参数
<div id="app"> <input v-model="price">{{price | currencyFilter()}}<br /> <input v-model="price">{{price | currencyFilter('元')}} <hr /> <input v-model="length"/>{{length | meter()}}<br /> <input v-model="length"/>{{length | meter('m')}} <hr /> <input v-model="data"/>{{ data | capitalize | capitalizeLater}} </div>
<script src="js/vue.js"></script>
<script src="js/main.js"></script>
main.js
Vue.filter('currencyFilter',function(val,unit){
val =val || 0;
//存在则使用unit,否则使用'USD'
unit=unit || 'USD';
return val+unit;
})
Vue.filter('meter',function(val,unit){
val =val || 0;
if('m'==unit){
return (parseFloat(val)).toFixed(2)+unit;
}else{
return (val*1000).toFixed(2)+'mm';
}
})
new Vue({
el:'#app',
data:{
price:10,
length:2,
data:''
},
methods:{
},
components:{
},
filters:{
capitalize:function(value){
if(!value){
return ''
}
value=value.toString()
return value.charAt(0).toUpperCase()+value.substring(1)
},
capitalizeLater:function(value){
if(!value){
return ''
}
value=value.toString()
return value.charAt(0)+value.charAt(1).toUpperCase()+value.substring(2)
}
}
})