一,简介
苹果的应用程序一般都会用一种优雅的,半透明的进度显示效果,不过这个API是不公开的,因此你要是用了,很可能被清除出AppStore。而 MBProgressHUD提供了一个替代方案,而且在用户角度上,实现的效果根本看不出和官方程序有什么差别。同时还提供了其他附加功能,比如虚拟进展 指示符,以及完成提示信息。
二,使用
1,下载
2,添加到自己的工程
下载下来后直接把MBProgressHUD.h和MBProgressHUD.m拖入工程中并且选择拷贝到工程。

3,代码中使用
1)在需要使用到MBProgressHUD的ViewController.h里面,添加引用:如,我要在SplashViewController里面使用,则在SplashViewController.h添加代码如下:
1 #import <UIKit/UIKit.h> 2 #import "MBProgressHUD.h" 3 @interface SplashViewController : UIViewController<MBProgressHUDDelegate> 4 { 5 MBProgressHUD *HUD; 6 } 7 @property (strong, nonatomic) IBOutlet UILabel *beiJingTime;//UILabel:显示从网络获取到的北京时间,在此label显示出来 8 - (IBAction)btn_Press:(UIButton *)sender;//点击按钮从网络获取北京时间。 9 @end
注意添加MBProgressHUDDelegate代理方法。
2)
在SplashViewController.m文件,添加如下代码:
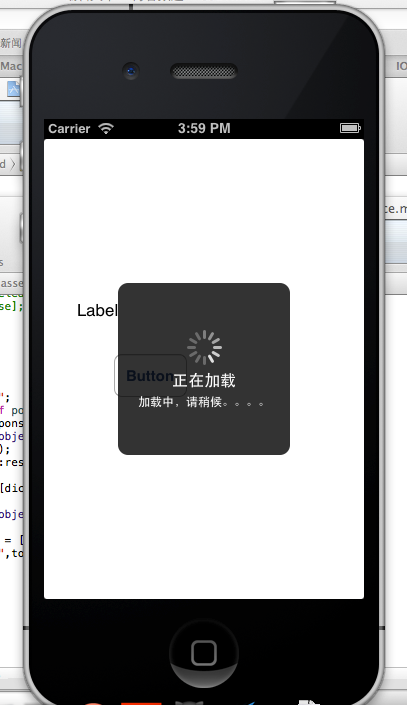
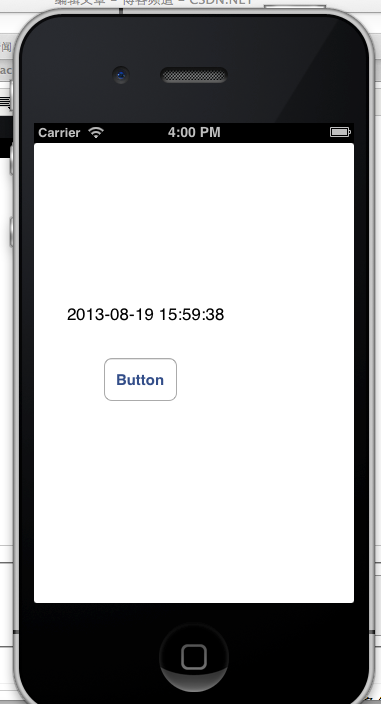
1 - (IBAction)btn_Press:(UIButton *)sender {//点击获取网络时间 2 HUD = [[MBProgressHUD alloc] initWithView:self.view];//注意,在SplashViewController.view中初始化 3 [self.view addSubview:HUD]; 4 HUD.delegate = self; 5 HUD.labelText = @"正在加载"; 6 HUD.detailsLabelText = @"加载中,请稍候。。。。"; 7 HUD.square = YES; 8 [HUD showWhileExecuting:@selector(getTimeFromWeb) onTarget:self withObject:nil animated:YES];//执行获取网络时间 9 } 10 -(void)getTimeFromWeb 11 { 12 beiJingTime.text = [AppService BeiJingTime]; 13 } 14 #pragma mark - 15 #pragma mark MBProgressHUDDelegate methods 16 17 - (void)hudWasHidden:(MBProgressHUD *)hud {//释放HUD 18 // Remove HUD from screen when the HUD was hidded 19 [HUD removeFromSuperview]; 20 HUD = nil; 21 }
三,效果