Quartz2D简单使用(三)
一、通过slider控制圆的缩放
1.实现过程
新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联。
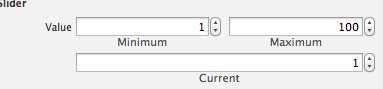
界面搭建,如图:
代码示例:
YYViewController.m文件
8
9 #import "YYViewController.h"
10 #import "YYview.h"
11
12 @interface YYViewController ()
13 @property (weak, nonatomic) IBOutlet YYview *circleView;
14 - (IBAction)valueChange:(UISlider *)sender;
15
16 @end
17
18 @implementation YYViewController
19
20 - (void)viewDidLoad
21 {
22 [super viewDidLoad];
23 // Do any additional setup after loading the view, typically from a nib.
24 }
25
26
27 - (IBAction)valueChange:(UISlider *)sender {
28 //当值改变的时候,把值传递给view,改变圆的半径
29 NSLog(@"%f",sender.value);
30 //把sender的值传递给自定义view,设置圆的半径
31 self.circleView.radius=sender.value;
32 }
33 @end
YYview.h文件
8 9 #import <UIKit/UIKit.h> 10 11 @interface YYview : UIView 12 //提供一个属性来接收外界传入的半径 13 @property(nonatomic,assign)float radius; 14 @end
YYview.m文件
8
9 #import "YYview.h"
10
11 @implementation YYview
12 //自定义view中的圆不显示
13 //重写set方法,为半径赋值
14 -(void)setRadius:(float)radius
15 {
16 _radius=radius;
17 //通知自定义的view重新绘制图形
18 [self setNeedsDisplay];
19 }
20
21 //如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法
22 - (void)awakeFromNib
23 {
24 //在这里为圆的半径设定一个初始的值
25 self.radius = 20;
26 }
27
28 - (void)drawRect:(CGRect)rect
29 {
30 //1.获取图形上下文
31 CGContextRef ctx=UIGraphicsGetCurrentContext();
32 //2.绘图
33 //在自定义的view中画一个圆
34 CGContextAddArc(ctx, 100, 100, self.radius, 0, 2*M_PI, 0);
35 //设置圆的填充颜色
36 [[UIColor grayColor]set];
37
38 //3.渲染
39 // CGContextStrokePath(ctx);
40 CGContextFillPath(ctx);
41 }
42
43
44 @end
效果:


2.注意点:

8
9 #import "YYview.h"
10
11 //私有扩展
12 @interface YYview ()
13 @property(nonatomic,assign)float imageY;
14
15 @end
16 @implementation YYview
17
18
19 -(id)initWithCoder:(NSCoder *)aDecoder
20 {
21 //请注意这里一定要先初始化父类的构造方法
22 if (self=[super initWithCoder:aDecoder]) {
23 NSLog(@"initWithCoder:");
24
25 //NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
26 //使用定时器,使用该定时器会出现卡顿的现象
27 // [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
28
29 // CADisplayLink刷帧,默认每秒刷新60次
30 //该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
31 CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
32 [display addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
33
34 }
35 return self;
36 }
37
38 -(void)updateImage
39 {
40 //调用该方法重绘画面
41 [self setNeedsDisplay];
42 }
43 -(void)awakeFromNib
44 {
45 NSLog(@"awakeFromNib");
46 }
47
48 - (void)drawRect:(CGRect)rect
49 {
50 //把图片绘制到view上
51
52 //每次调用该方法对画面进行重绘时,imageY的值就+5
53 self.imageY+=5;
54 //判断,当雪花超出屏幕的时候,让图片从头开始降落
55 if (self.imageY>rect.size.height) {
56 self.imageY=0;
57 }
58 UIImage *image=[UIImage imageNamed:@"snow"];
59 [image drawAtPoint:CGPointMake(0, self.imageY)];
60
61 UIImage *image2=[UIImage imageNamed:@"me"];
62 [image2 drawAtPoint:CGPointMake(80, self.imageY)];
63
64 }
65
66 @end
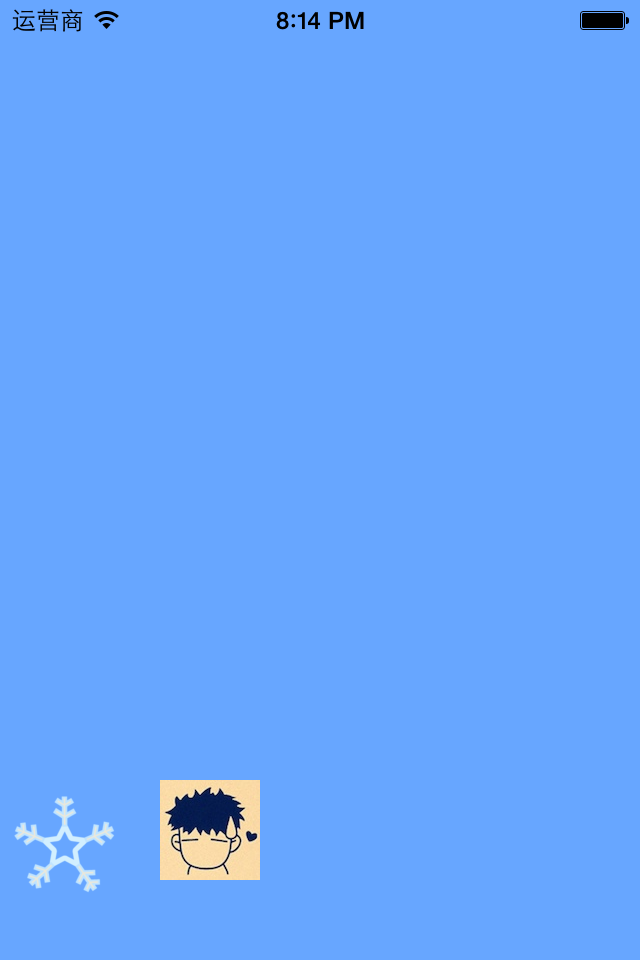
实现效果


2.重要说明
(1)下面两个方法的调用顺序
-(void)awakeFromNib
-(id)initWithCoder:(NSCoder *)aDecoder
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件。
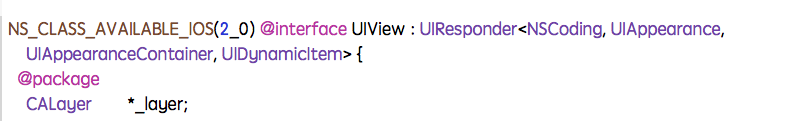
上面两个方法,-(id)initWithCoder:(NSCoder *)aDecoder会先调用。实现该方法需要实现NSCoding协议,由于创建的UIView默认就已经实现了该协议。
可以进入到头文件查看:

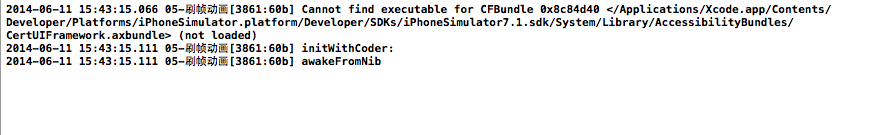
运行新建的程序,通过打印可以验证上面两个方法的调用顺序。

(2)两个定时器
第一个:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
说明: NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
第二个:
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoopmainRunLoop] forMode:NSDefaultRunLoopMode];
说明: CADisplayLink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
