非常感谢【地球】呵呵@的细心帮助,我差点都放弃了!
我这里使用的是Code::Blocks svn 10595 与 TDM-GCC 5.10
首先下载为 GCC 5.0 以上编译好的 EGE 文件,稍后我会给出链接。
下面进入到另外一个话题,Code::Blocks 如何使用第三方库,假设我们得到的文件关系是 EGE文件在D盘的根目录,其子目录分别是lib和include
首先得进入 Code::Blocks setting->Global Variable Editor

如上图设置好参数
接下来创建一个工程

是的,选择 Console Application,接下来的,大家都懂!
建立好工程以后,在project下面的build option中,我们需要一些设置

将-m32选上,我们是64位编译器,强行编译成32位程序
然后进入Linker setting
在 Other Linker Options中填入
-lgraphics -lgdi32 -limm32 -lmsimg32 -lole32 -loleaut32 -lwinmm -luuid
就是这么个样子

然后进入 Search Directories下
填写Complier
$(#EGE.include)
EGE是刚刚设置的全局变量的名字,跟那个D盘下的那个EGE文件夹的名字没有必然的联系。
然后再填写Linker
$(#EGE.lib)

这样就基本配置好了
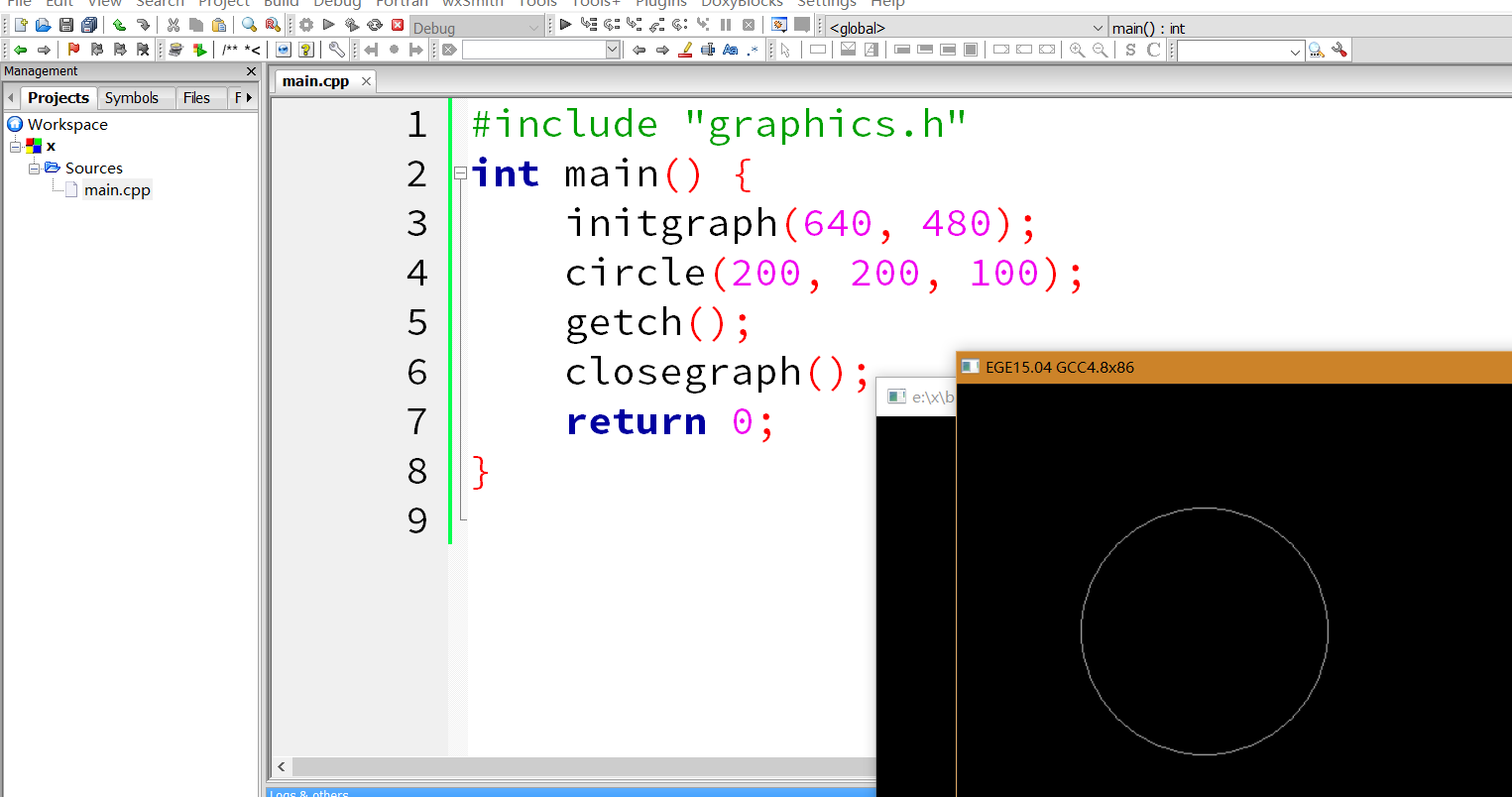
然后,装个逼测试一下

代码在这里
1 #include "graphics.h" 2 int main() { 3 initgraph(640, 480); 4 circle(200, 200, 100); 5 getch(); 6 closegraph(); 7 return 0; 8 }