一.AngularJS简介
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中
二.四大特性
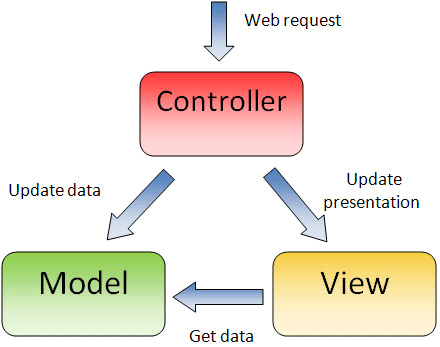
1.mvc设计模式

Model:数据,其实就是angular变量($scope.XX);
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查;
2.双向绑定

左边的视图就是我们能看到的页面,右边数据模型也就是变量,我们通过控制器改变变量值,视图也会跟着变化。同样,视图里面,比如有个文本框,修改文本框,对应的变量值也会修改。
3.依赖注入
指某个对象依赖的其他对象无需手工创建,此对象在创建时,其依赖的对象由框架来自动创建并注入进来。
4.模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimate
2)用户自定义的模块 angular.module('模块名',[ ])
三.入门案例
下载angular.min.js库文件:https://github.com/angular/angular.js/releases
和下面的html放在同一目录
<html> <head> <title>入门案例</title> <script src="angular.min.js"></script> </head> <body ng-app> {{1+2}} </body> </html>
<html> <head> <title>双向绑定</title> <script src="angular.min.js"></script> </head> <body ng-app> 请输入你的姓名:<input ng-model="myname"> <br> {{myname}},你好 </body> </html>

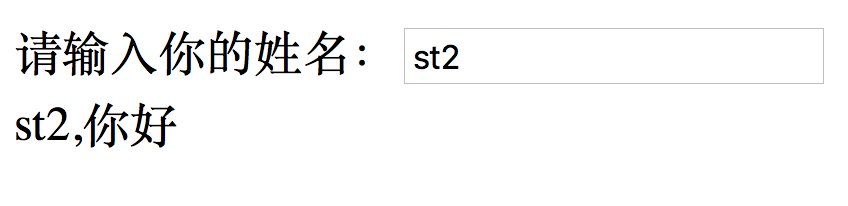
<html> <head> <title>初始化</title> <script src="angular.min.js"></script> </head> <body ng-app ng-init="myname='st2'"> 请输入你的姓名:<input ng-model="myname"> <br> {{myname}},你好 </body> </html>

<html> <head> <title>初始化</title> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.add=function(){ return parseInt($scope.x)+parseInt($scope.y); } }); </script> </head> <body ng-app="myApp" ng-controller="myController"> x:<input ng-model="x" > y:<input ng-model="y" > 运算结果:{{add()}} </body> </html>
![]()
<html> <head> <title>事件指令</title> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.add=function(){ $scope.z= parseInt($scope.x)+parseInt($scope.y); } }); </script> </head> <body ng-app="myApp" ng-controller="myController"> x:<input ng-model="x" > y:<input ng-model="y" > <button ng-click="add()">运算</button> 结果:{{z}} </body> </html>
![]()
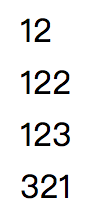
<html> <head> <title>入门小Demo-6 循环数据</title> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.list= [12,122,123,321 ];//定义数组 }); </script> </head> <body ng-app="myApp" ng-controller="myController"> <table> <tr ng-repeat="x in list"> <td>{{x}}</td> </tr> </table> </body> </html>

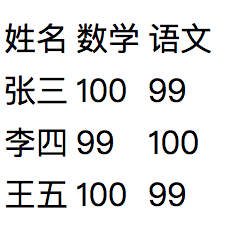
<html> <head> <title>循环对象数组</title> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope){ $scope.list= [ {name:'张三',shuxue:100,yuwen:99}, {name:'李四',shuxue:99,yuwen:100}, {name:'王五',shuxue:100,yuwen:99} ];//定义数组 }); </script> </head> <body ng-app="myApp" ng-controller="myController"> <table> <tr> <td>姓名</td> <td>数学</td> <td>语文</td> </tr> <tr ng-repeat="entity in list"> <td>{{entity.name}}</td> <td>{{entity.shuxue}}</td> <td>{{entity.yuwen}}</td> </tr> </table> </body> </html>

下面这个案例需要在跑在web工程中
<html> <head> <title>内置服务</title> <meta charset="utf-8" /> <script src="angular.min.js"></script> <script> var app=angular.module('myApp',[]); //定义了一个叫myApp的模块 //定义控制器 app.controller('myController',function($scope,$http){ $scope.findAll=function(){ $http.get('data.json').success( function(response){ $scope.list=response; } ); } }); </script> </head> <body ng-app="myApp" ng-controller="myController" ng-init="findAll()"> <table> <tr> <td>姓名</td> <td>数学</td> <td>语文</td> </tr> <tr ng-repeat="entity in list"> <td>{{entity.name}}</td> <td>{{entity.shuxue}}</td> <td>{{entity.yuwen}}</td> </tr> </table> </body> </html>
