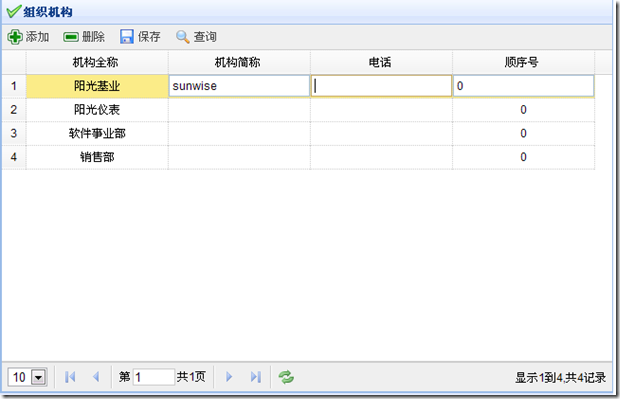
列表内编辑, easyUI grid仅需指定editor即可:
{title: '组织机构',
url:'/System/GridEditor/Find',
mappingType:'BaseArea.Contract.BaseData.SysOffice',
mappingSql:'',
columns: [[
{ title: '机构全称', field: 'Name', 120, align:'center', sortable: true},
{ title: '机构简称', field: 'Abbrev', 120, align:'center', sortable:true,editor:'text' },
{ title: '电话', field: 'Tel', 120, align:'center', sortable: true,editor:'text' },
{ title: '顺序号', field: 'Sequence', 120, align:'center', sortable: true,editor:'text' }
]],
sortName:'Sequence',
sortOrder:'asc',
editUrl:'/System/FormEditor/EditForms?formType=BaseArea.Contract.BaseData.SysOffice,BaseArea.Contract'
}
url:'/System/GridEditor/Find',
mappingType:'BaseArea.Contract.BaseData.SysOffice',
mappingSql:'',
columns: [[
{ title: '机构全称', field: 'Name', 120, align:'center', sortable: true},
{ title: '机构简称', field: 'Abbrev', 120, align:'center', sortable:true,editor:'text' },
{ title: '电话', field: 'Tel', 120, align:'center', sortable: true,editor:'text' },
{ title: '顺序号', field: 'Sequence', 120, align:'center', sortable: true,editor:'text' }
]],
sortName:'Sequence',
sortOrder:'asc',
editUrl:'/System/FormEditor/EditForms?formType=BaseArea.Contract.BaseData.SysOffice,BaseArea.Contract'
}
同时,editUrl指定的EditForms方法 可保存批量对象提交,一次提交任意多的新增、修改、删除。
工具条如下命名设置:
<a id="btnAppend" iconCls="icon-add" href="#" class="easyui-linkbutton" plain="true">添加</a>
<a id="btnRemove" iconCls="icon-remove" href="#" class="easyui-linkbutton" plain="true">删除</a>
<a id="btnSave" iconCls="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a>
<a id="btnSearch" iconCls="icon-search" href="#" class="easyui-linkbutton" plain="true">查询</a>
<a id="btnRemove" iconCls="icon-remove" href="#" class="easyui-linkbutton" plain="true">删除</a>
<a id="btnSave" iconCls="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a>
<a id="btnSearch" iconCls="icon-search" href="#" class="easyui-linkbutton" plain="true">查询</a>
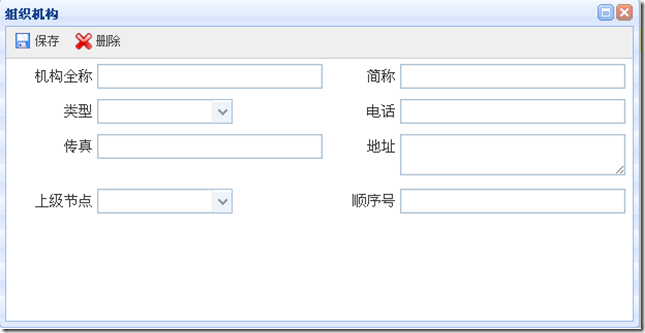
弹出编辑界面:
编辑界面其实是 列表+查询条件 的杂交:
{
url:'/System/FormEditor/LoadForm?FormType=ZyMeter.Contract.BaseData.SysOffice,ZyMeter.Contract',
action:'/System/FormEditor/EditForm?FormType=ZyMeter.Contract.BaseData.SysOffice,ZyMeter.Contract',
colspans:2,420,height:388,
model:[
{display:'机构全称',name:'txt_Name_V2',colspan:1,type:'text',value:''},
{display:'简称',name:'txt_Abbrev_',colspan:1,type:'text'},
{display:'类型',name:'drp_Category_',type:'control',hidden:false},
{display:'电话',name:'txt_Tel_V8',type:'control'},
{display:'传真',name:'txt_Fax_V8',type:'control'},
{display:'地址',name:'txt_Address_',colspan:1,type:'control'},
{display:'上级节点',name:'drp_ParentId_',type:'control'},
{display:'顺序号',name:'txt_Sequence_V2'}
]}
url:'/System/FormEditor/LoadForm?FormType=ZyMeter.Contract.BaseData.SysOffice,ZyMeter.Contract',
action:'/System/FormEditor/EditForm?FormType=ZyMeter.Contract.BaseData.SysOffice,ZyMeter.Contract',
colspans:2,420,height:388,
model:[
{display:'机构全称',name:'txt_Name_V2',colspan:1,type:'text',value:''},
{display:'简称',name:'txt_Abbrev_',colspan:1,type:'text'},
{display:'类型',name:'drp_Category_',type:'control',hidden:false},
{display:'电话',name:'txt_Tel_V8',type:'control'},
{display:'传真',name:'txt_Fax_V8',type:'control'},
{display:'地址',name:'txt_Address_',colspan:1,type:'control'},
{display:'上级节点',name:'drp_ParentId_',type:'control'},
{display:'顺序号',name:'txt_Sequence_V2'}
]}
修改colspans 可以方便的切换 1列、2列、3列等展示。
多列的:
编辑界面定义经常采用 type:'control' , 意指该控件取自DOM已存在的元素。在此基础上可以随意定义样式,easyui扩展。
<input id="txt_Id_" name="txt_Id_" type="text"/>
<input name="txt_RecordVersion_" type="text"/>
<input name="drp_Category_" id="drp_Category_" type="text" class="easyui-combobox" url="/System/Tree/Enum?Type=OfficeCategory"/>
<input name="txt_Tel_V8" type="text" id="txt_Tel_V8" rule="/(^(\d{3,4}-)?\d{7,8})$|(1[3-9]\d{9}$)/" ruleMsg="请输入正确的电话格式!"/>
<input name="txt_Fax_V8" type="text" id="txt_Fax_V8" rule="/(\d{3,4}-)\d{7,8}/" ruleMsg="请输入正确的传真格式!" />
<textarea name="txt_Address_" rows="2" cols="20" id="txt_Address_"></textarea>
<input id="drp_ParentId_" type="text" class="easyui-combotree" url="/BaseData/Office/JsonTree" value="" name="drp_ParentId_"/>
<input name="txt_RecordVersion_" type="text"/>
<input name="drp_Category_" id="drp_Category_" type="text" class="easyui-combobox" url="/System/Tree/Enum?Type=OfficeCategory"/>
<input name="txt_Tel_V8" type="text" id="txt_Tel_V8" rule="/(^(\d{3,4}-)?\d{7,8})$|(1[3-9]\d{9}$)/" ruleMsg="请输入正确的电话格式!"/>
<input name="txt_Fax_V8" type="text" id="txt_Fax_V8" rule="/(\d{3,4}-)\d{7,8}/" ruleMsg="请输入正确的传真格式!" />
<textarea name="txt_Address_" rows="2" cols="20" id="txt_Address_"></textarea>
<input id="drp_ParentId_" type="text" class="easyui-combotree" url="/BaseData/Office/JsonTree" value="" name="drp_ParentId_"/>
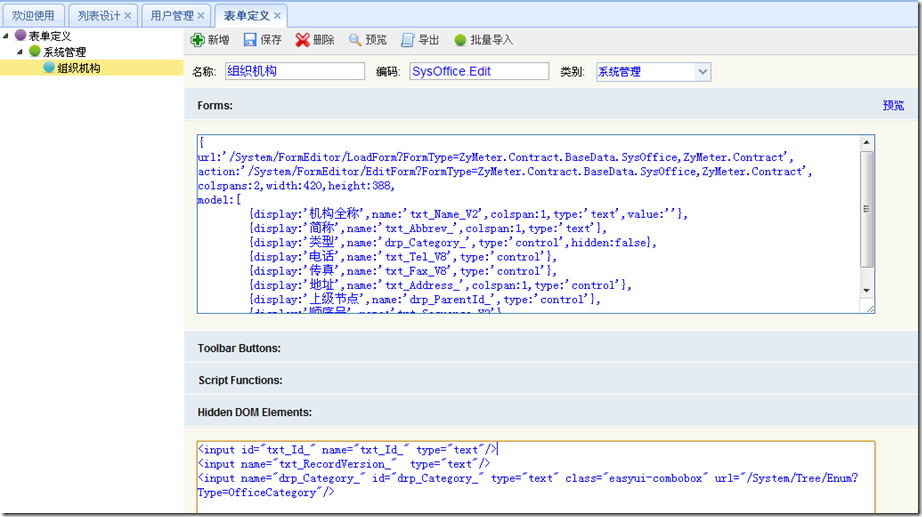
表单开发界面整体如下:
直接“预览”就是上图看到的表单效果。