记录一下,方便自己和朋友查找。。Swagger对于接口项目确实有很大的帮助。
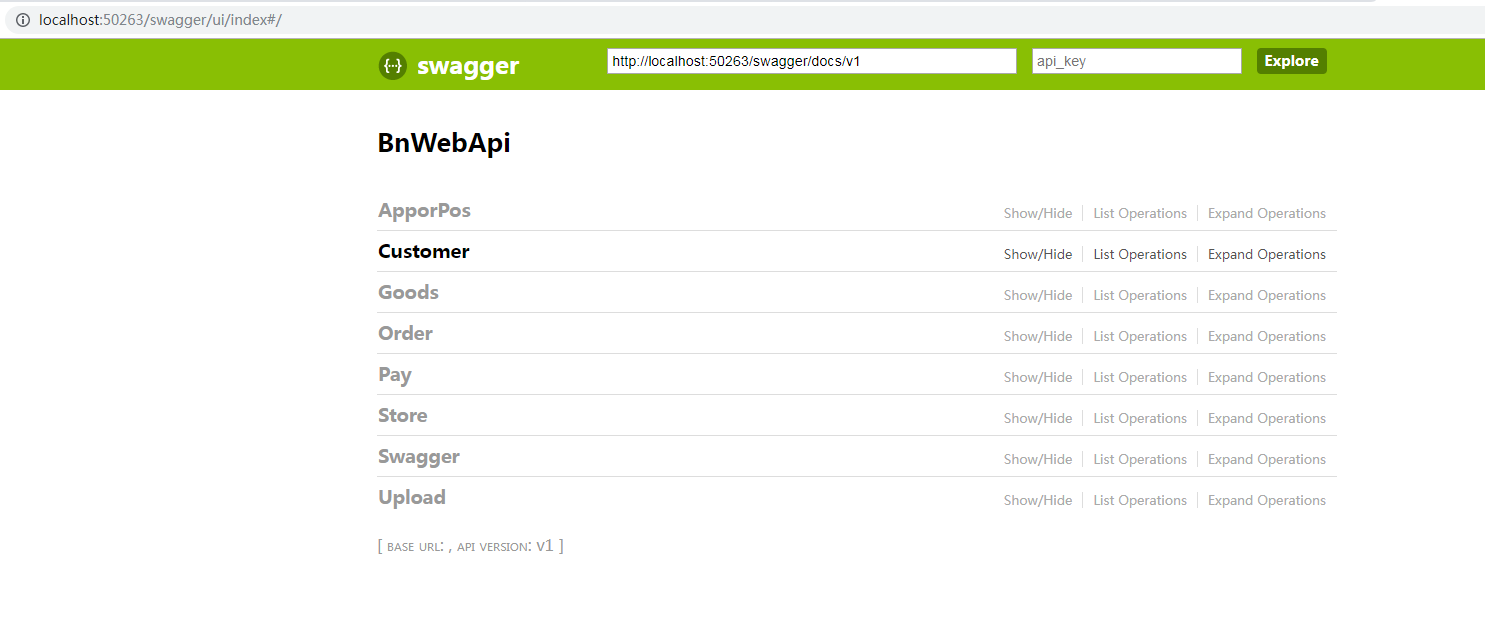
效果:

一.WebApi中配置Swagger
1.运行Nuget:添加Swashbuckle 和Swagger.Net.UI 第一个包就是啦

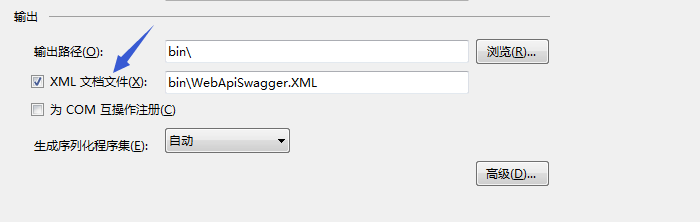
2.修改一下API项目属性

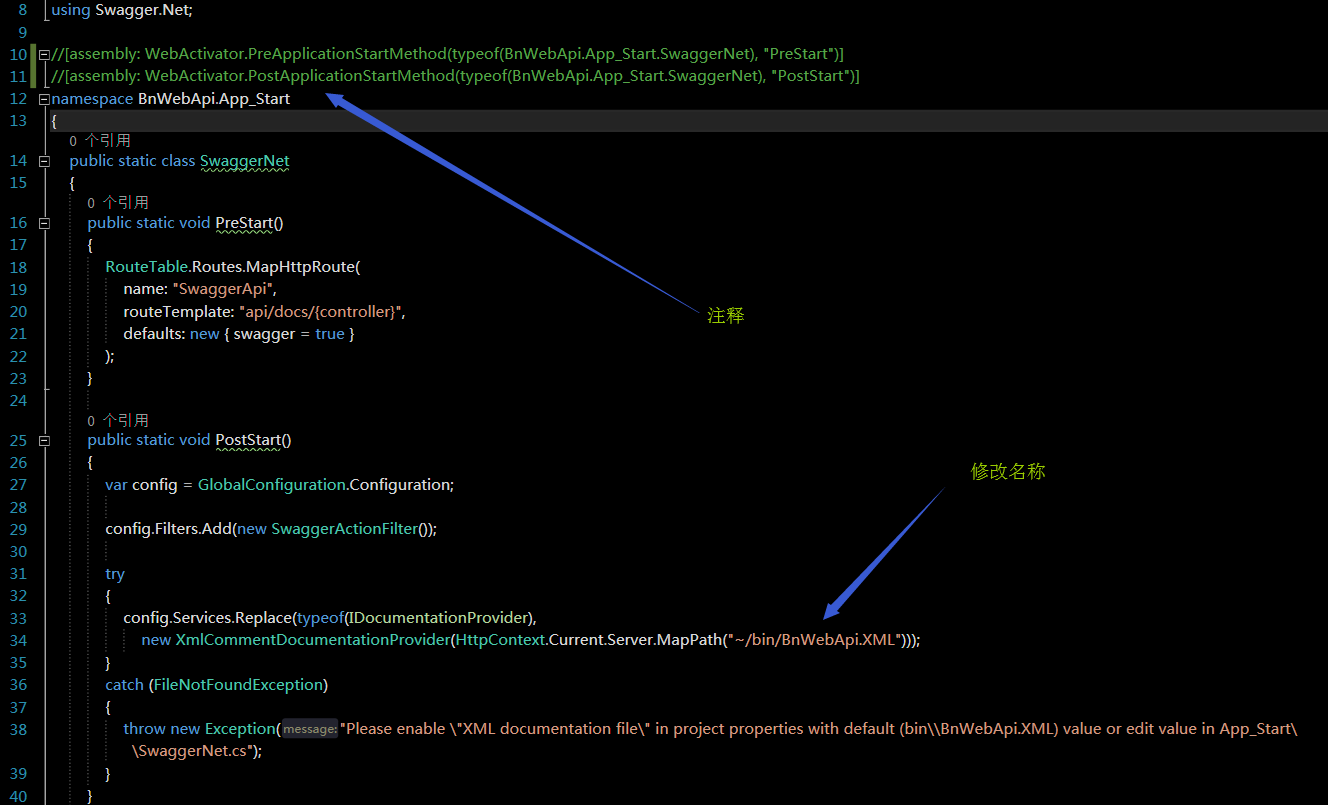
3.在App_Start文件夹下,修改SwaggerNet.cs:

修改SwaggerConfig.cs:
public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "BnWebApi"); //添加XML解析 c.IncludeXmlComments(GetXmlCommentsPath()); c.BasicAuth("basic").Description("Basic HTTP Authentication"); //取消注释是为了请求验证 }) .EnableSwaggerUi(c => { c.InjectJavaScript(thisAssembly, "BnWebApi.CustomContent.api-key-header-auth.js");//取消注释是为了请求验证 }); } //添加XML解析 private static string GetXmlCommentsPath() { return string.Format("{0}/bin/WebApiSwagger.xml", System.AppDomain.CurrentDomain.BaseDirectory); } }
不需要请求验证的,把两行请求验证代码注释掉。
完成了,运行项目后,查看

二:带有请求验证的Swagger配置。
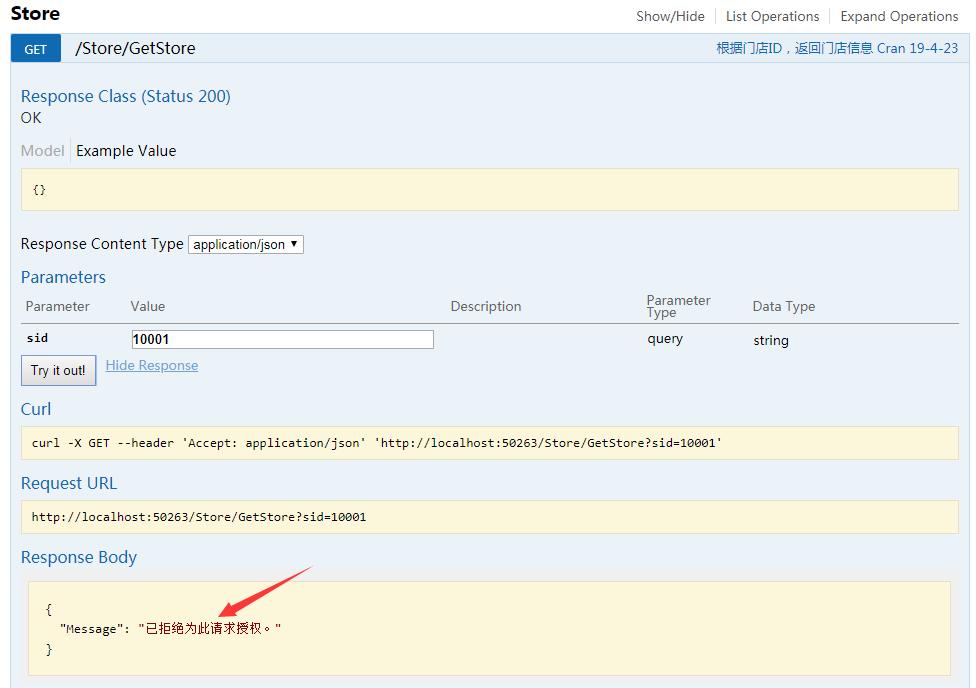
有验证的话,上述的Swagger配置调用接口,调用不了的。会提示验证不通过。
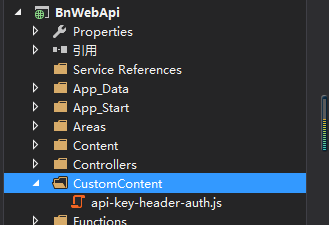
1.在项目添加CustomContent文件夹,再添加api-key-header-auth.js

JS代码如下:
(function () { $(function () { $('#input_apiKey').show(); $('#input_apiKey').on('change', function () { var key = this.value; if (key && key.trim() !== '') { swaggerUi.api.clientAuthorizations.add("key", new SwaggerClient.ApiKeyAuthorization("Authorization", key, "header")); } }); }); })();
修改JS文件的属性:

2.修改SwaggerConfig.cs代码如下:

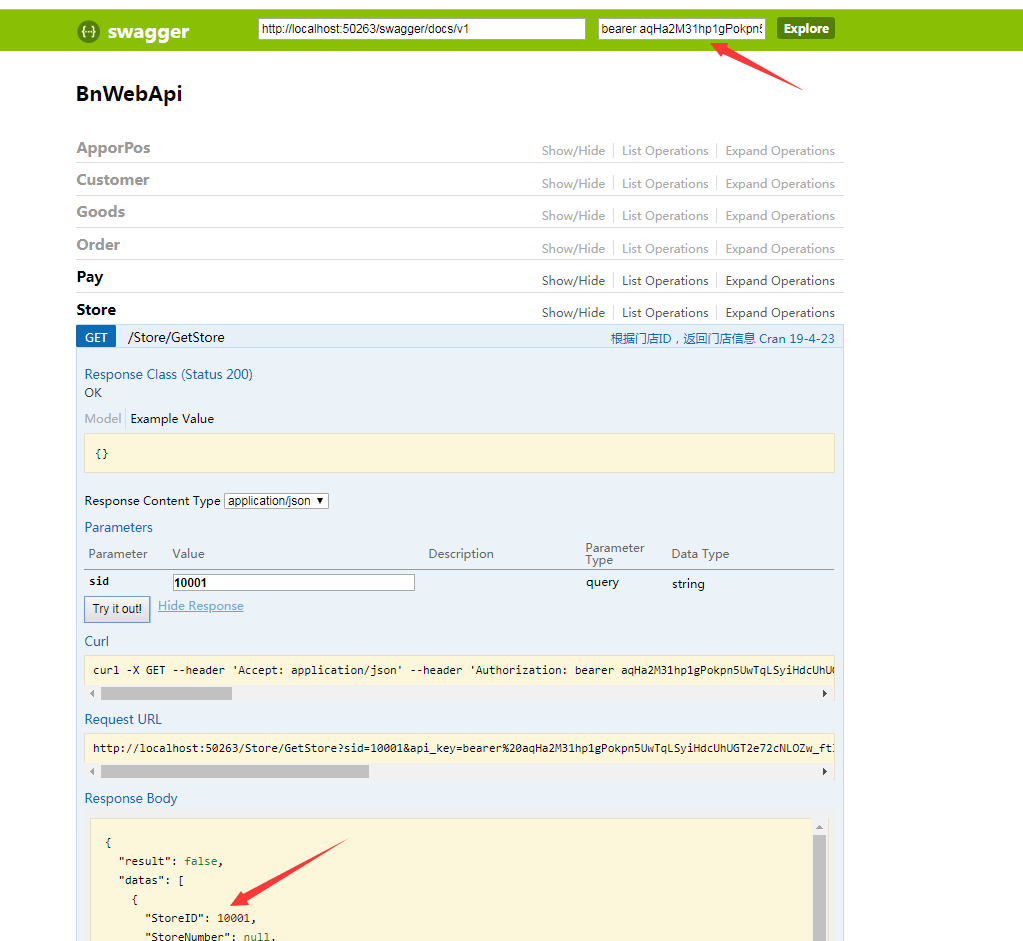
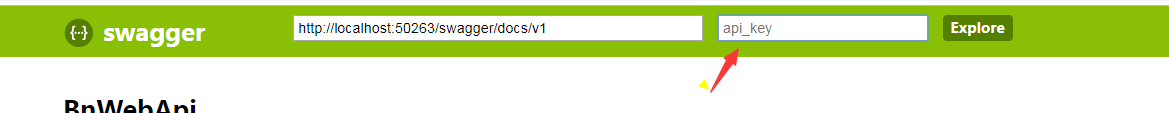
3.运行项目,在Api_Key中输入需要验证的Token

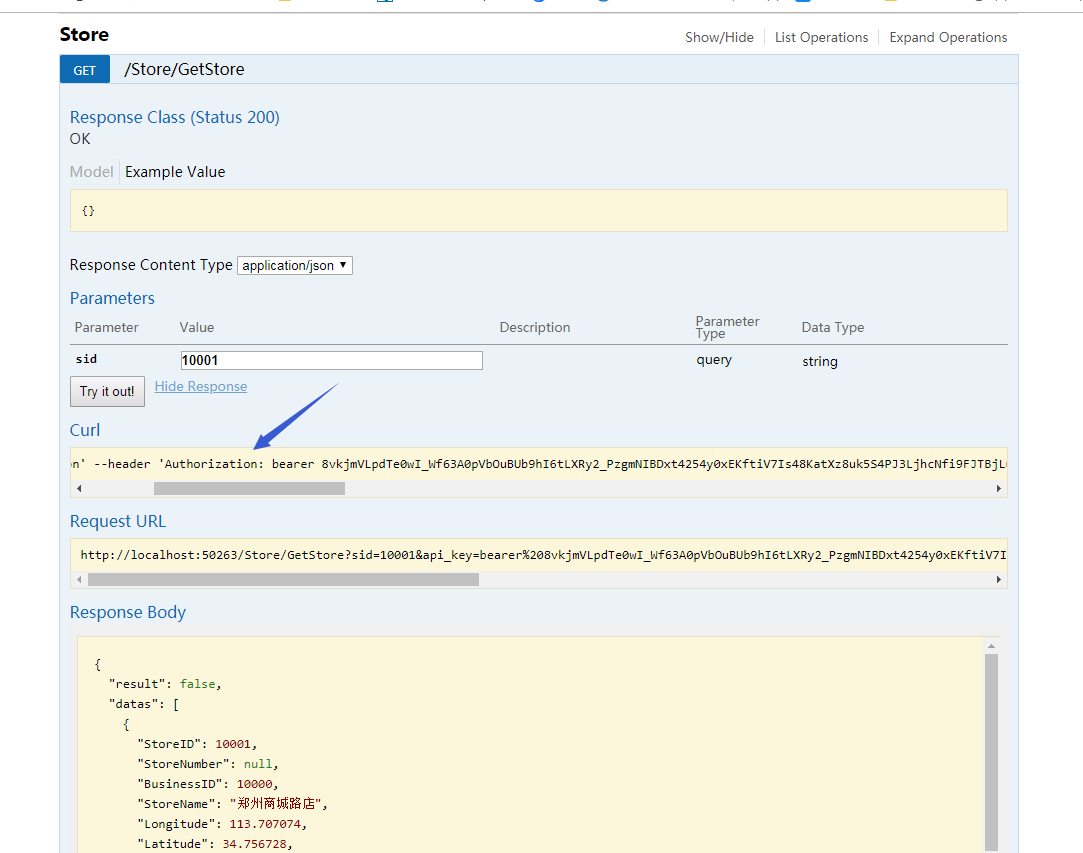
再去测试发现Swagger接口已经通了。
放一下对比图: