一,原型
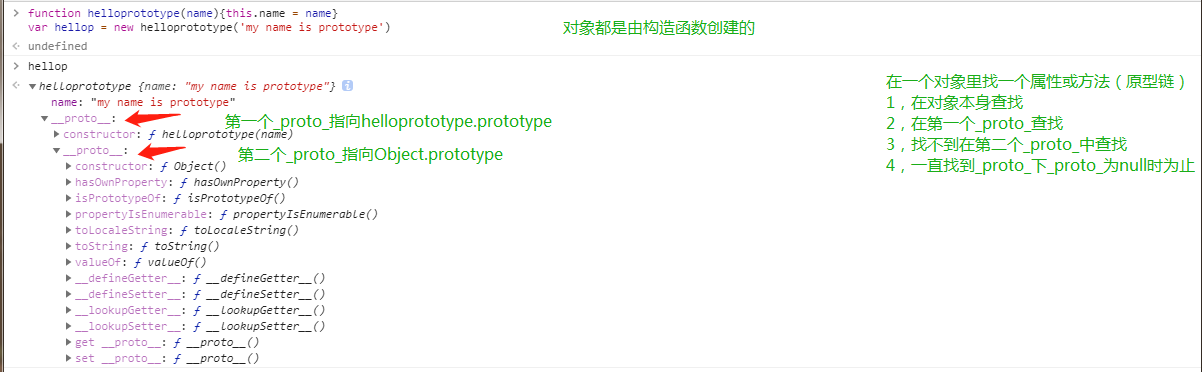
每个对象都有_proto_
每个函数都有prototype
任何对象都有一个原型对象,这个原型对象由对象的内置属性_proto_指向它的构造函数的prototype指向的对象,即任何对象都是由一个构造函数创建的,但是不是每一个对象都有prototype,只有方法才有prototype。

_proto_指向函数的prototype ,prototype包含constructor及其他方法

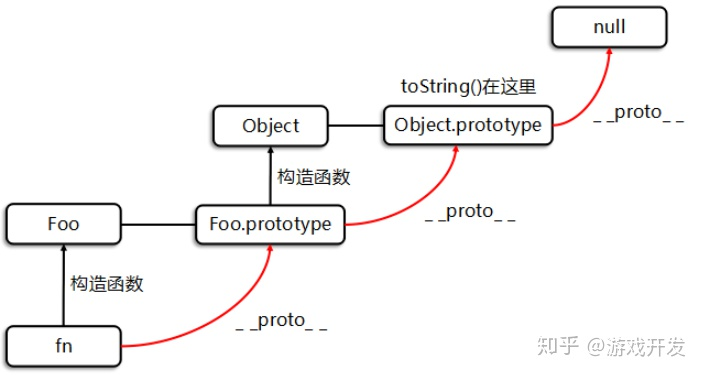
二,原型链
原型链的核心就是依赖对象的_proto_的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有_proto_指向了。

首先,fn的构造函数是Foo()。所以:fn._ _ proto _ _ === Foo.prototype
又因为Foo.prototype是一个普通的对象,它的构造函数是Object,所以:
Foo.prototype._ _ proto _ _ === Object.prototype
始终牢记:JS在创建对象的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。
而原型链的基本思想就是利用原型让一个引用类型继承另一个引用类型的属性和方法。
三、 总结
1、所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
2、所有的引用类型都有一个’_ _ proto_ _'属性(也叫隐式原型,它是一个普通的对象)。
3、所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)。
4、所有引用类型,它的’_ _ proto_ _'属性指向它的构造函数的’prototype’属性。
5、当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’_ _ proto_ _'属性(也就是它的构造函数的’prototype’属性)中去寻找。
参考:https://zhuanlan.zhihu.com/p/93263239
以上内容摘自以上链接,具体可查看原文,讲解更加详细
四、 class类
class可以看作语法糖,class让原型的写法更加清晰,更像是面向对象编程而已
定义一个类(类可以看作是构造函数的另一种写法)
class Point{ constuctor(x,y){ this.x =x; this.y = y; } toString(){ return '('+this.x + ','+this.y+')'; } }
类的构造方法constuctor == es5的构造函数,this关键字代表实例对象
tostring() == es5的Point.prototype.toString= function()