arguments对象只是与数组类似,并不是一个真正意义上的数组,可以把它叫做伪数组。
ECMAScript函数的参数并不介意你传进来多少个参数,以及参数的数据类型;通俗的说,即使你在定义函数时,只设置了两个形参,那么在调用这个函数时,你给他传递一个、二个,或者是四个、五个他都能接收
之所以会这样是因为在ECMAScript中的参数内部是用一个数组来表示的,实际操作中,在函数体内是通过arguments对象来访问这个参数数组,从而获取传递给函数的每个参数。
function F(a){
console.log(arguments)
}
F(6,8,10)
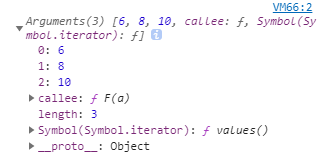
结果如下:

注意事项:
形参中定义的变量是没有初始化的,当我们调用函数传实参时可以初始化完成,对于没有在此步骤完成初始化的形参变量,而是在函数内部通过赋值初始化的,arguments是无法捕捉到数据变化的。
而对于在实参传递此步骤初始化完成的,无论是函数内部重新赋值还是通过arguments[i]下标赋值,都是能捕捉到数据变化的。