在调整 el-select 或者 input 高度,比如
.el-input__inner {
272px;
height: 32px;
border: 1px solid #e0e0e0 !important;
}
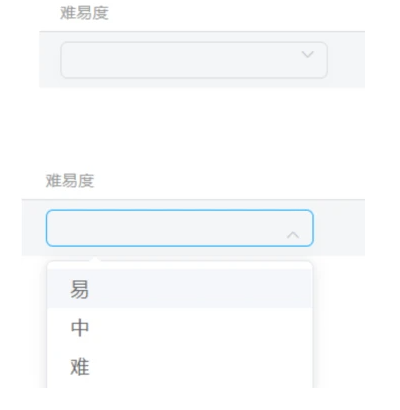
成功之后,el-select箭头错位,情况类似如下图

解决方法
恢复el-input__icon的height原属性,同时借助相对定位完成位置移动。
.el-input__icon {
height: 40px; // 设置高度,icon元素恢复原来的高度,这时arror才能垂直居中
position: relative;
top: -7px; // 元素整体上移,需要自己调整,让箭头也居中
}