

一、需求描述:
图片数量不固定,一行放两个
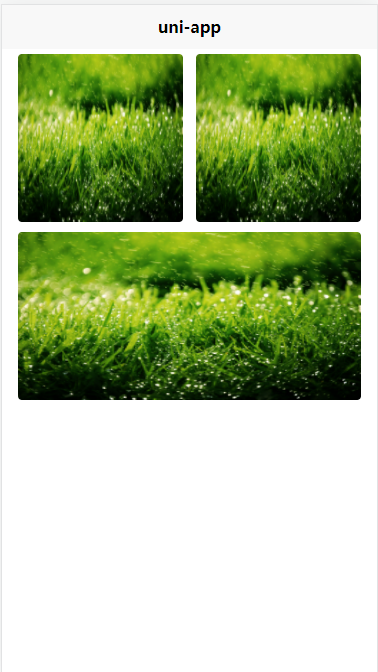
1.图片奇数个时,最后一张图片铺满整行
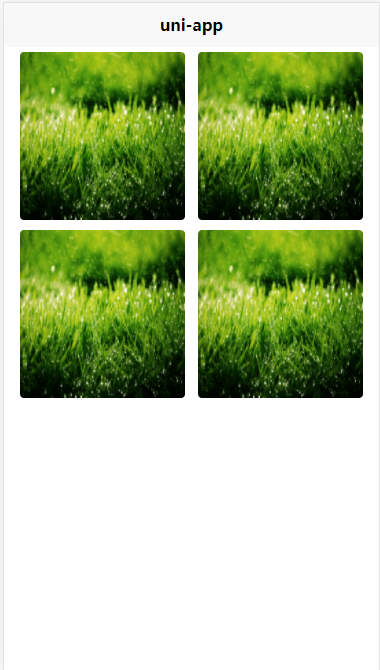
2.图片偶数个时,最后一行还是一行放两个
解决思路:偶数时不变都是一行放两个,只有在奇数的时候最后一行放一个,所以只需要把奇数的最后一行宽度设置成100%

HTML
<view class="index"> <view class="many"> <image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201408%2F07%2F200155xgo7jhigcbjcw39j.jpg&refer=http%3A%2F%2Fattach.bbs.miui.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628513437&t=9f76c9610de34867bef45ca1ce963ca4"> </image> <image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201408%2F07%2F200155xgo7jhigcbjcw39j.jpg&refer=http%3A%2F%2Fattach.bbs.miui.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628513437&t=9f76c9610de34867bef45ca1ce963ca4"> </image> <image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201408%2F07%2F200155xgo7jhigcbjcw39j.jpg&refer=http%3A%2F%2Fattach.bbs.miui.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628513437&t=9f76c9610de34867bef45ca1ce963ca4"> </image> <image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201408%2F07%2F200155xgo7jhigcbjcw39j.jpg&refer=http%3A%2F%2Fattach.bbs.miui.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1628513437&t=9f76c9610de34867bef45ca1ce963ca4"> </image> </view> </view>
CSS
.index{
padding: 0 32rpx;
}
.many{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.many image{
48%;
height: 336rpx;
margin: 10rpx 0;
border-radius: 8rpx;
}
.many image:nth-child(odd){
&:last-child{
100%;
}
}