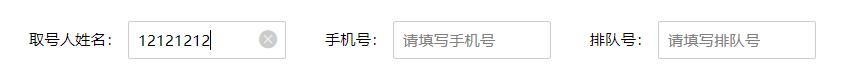
效果图如下:

HTML:
<view class="disF"> <view class="qhItem"> <view class="m-qhTit">取号人姓名:</view> <view class="qhInput uni-input-wrapper"> <input type="text" placeholder="请填写取号人姓名" v-model="cusname" /> <text class="iconfont iconshanchu" v-if="cusname.length>0" @click="cusname=''"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">手机号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写手机号" v-model="mobile" /> <text class="iconfont iconshanchu" v-if="mobile.length>0" @click="mobile=''"></text> </view> </view> <view class="qhItem"> <view class="m-qhTit">排队号:</view> <view class="qhInput uni-input-wrapper"> <input type="number" placeholder="请填写排队号" v-model="number" /> <text class="iconfont iconshanchu" v-if="number.length>0" @click="number=''"></text> </view> </view> </view>
CSS:
.disF{
display: flex;
730px;
.qhItem{
33%;
.m-qhTit{
min- 85px;
height: 34px;
line-height: 34px;
font-size: 14px;
text-align: right;
margin-right: 6px;
}
.qhInput{
position: relative;
input{
144px;
height: 34px;
line-height: 34px;
border: 1px solid #ccc;
padding: 0 8px;
font-size: 14px;
border-radius: 2px;
}
.iconshanchu{
font-size: 16px;
color: #ccc;
position: absolute;
top: 3px;
right: 15px;
cursor: pointer;
}
}
}
}
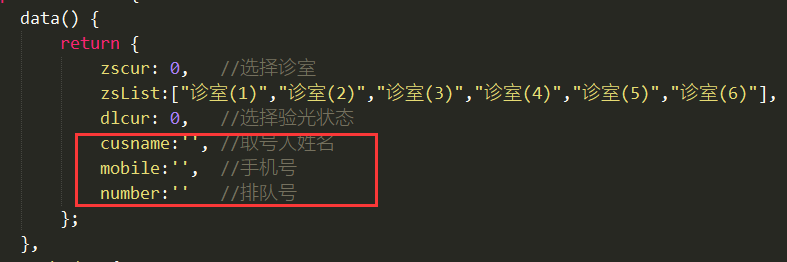
js:

归纳总结:
1.data中声明变量
2.input绑定变量
3.清除按钮:判断变量的长度,如果大于0点击click事件清空值