一、介绍

uni-app2018年初发布以来,一直蓬勃发展,一派欣欣向荣,社区也是人声鼎沸,众望所归。
因此,uView应运而生,uView的目标是成为uni-app生态最优秀的UI框架。
官网链接:https://www.uviewui.com/components/intro.html
二、在空白项目中使用uView
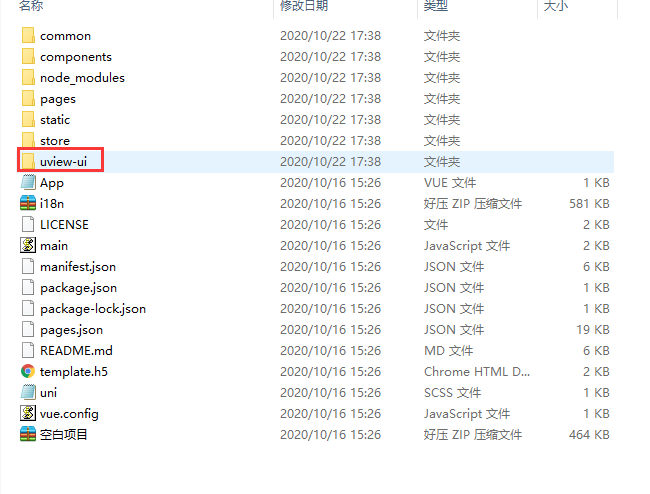
1.下载地址:https://ext.dcloud.net.cn/plugin?id=1593(包含项目组件和空白项目)

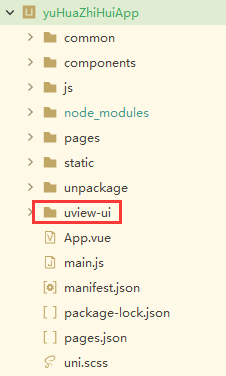
把uview-ui文件放入项目中

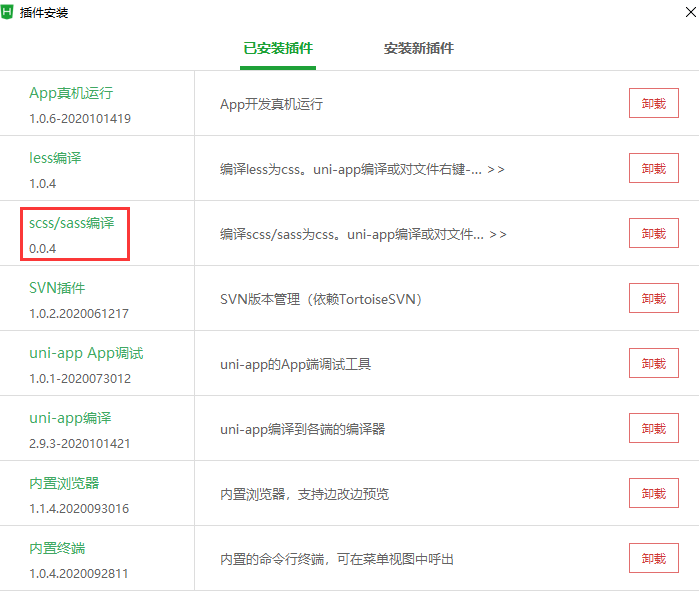
2.安装scss插件

3. main.js中引入全局uView
import uView from "uview-ui"; Vue.use(uView);

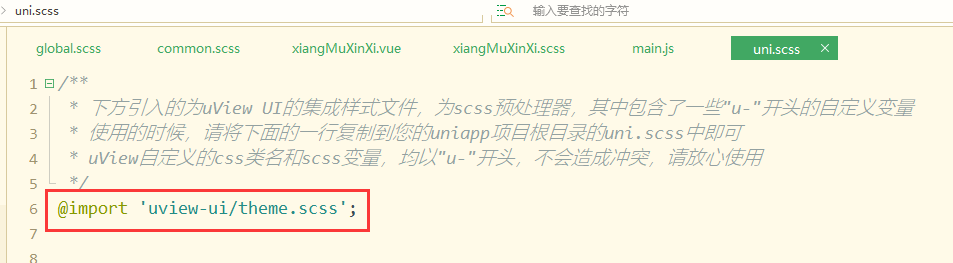
4.uui.scss文件中全局引用theme.scss

5.pages.json中引用
"easycom": {
"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"
},

6.在页面引用scss样式
<style lang="scss" scoped></style>

7.项目经验汇总
7.1 字体图标 <u-icon name="chat" size="38"></u-icon>