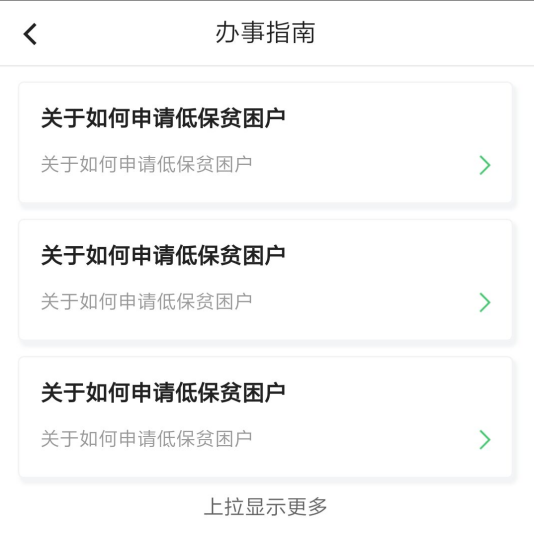
效果展示:
1.双页面 banShiZhiNan.html(主页面) banShiZhiNan_sub.html(子页面)
banShiZhiNan.html
HTML
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">办事指南</h1> </header>
JS
<script type="text/javascript"> mui.init({ //启用双击事件 gestureConfig: { doubletap: true }, subpages: [{ url: 'banShiZhiNan_sub.html', id: 'banShiZhiNan_sub.html', styles: { top: '44px', bottom: '0px', } }] }); </script>
banShiZhiNan_sub.html
HTML
<div class="mui-content"> <div id="pullrefresh" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll" id="gonggaoul"> <!--数据列表--> <div id="detailPage" class="list_box"> <div class="list"> <div class="list-center"> <div class="listTit">关于如何申请低保贫困户</div> <div class="listName"> <div class="listNameLeft">关于如何申请低保贫困户</div> <div class="listNameRight"><img src="../../../img/icon/lookmore_green.png"></div> </div> </div> </div> </div> </div> <div id="noMore" class="noMroe">上拉显示更多</div> </div> </div>
JS
var hasMore = true; mui.init({ swipeBack: true, pullRefresh: { container: '#pullrefresh', down: { callback: pulldownRefresh }, up: { contentrefresh: '正在加载...', callback: pullupRefresh, contentdown: '' } } }); /** * 下拉刷新具体业务实现 */ function pulldownRefresh() { hasMore = false; page = 1; setTimeout(function() { mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed document.getElementById("noMore").innerText = "上拉显示更多"; }, 1000); } /** * 上拉加载具体业务实现 */ function pullupRefresh() { setTimeout(function() { if (hasMore == true) mui('#pullrefresh').pullRefresh().endPullupToRefresh(false); else { mui('#pullrefresh').pullRefresh().endPullupToRefresh(); document.getElementById("noMore").innerText = "没有更多数据了"; } }, 1000); }