1.什么是对象 : 完事万物皆对象
一切具有相同本质特征和行为的物质 或 一切具有属性和方法的事物 都称作对象
对象具有两个特性 : 属性 和 方法
对象类型 存储在堆中
例如 :
var obj = {
name : "jack"
}
var obj2 = obj; 将obj的地址传递给obj2
obj2.name = "lily"
alert( obj.name )
2.什么是面向对象 :
是一种编程思想
2.1面向过程 和 面向对象区别 :
面向过程体现的是一种数学逻辑
面向对象体现的是一种生活逻辑
3.面向对象优缺点 :
优点 : 功能独立 便于后期的管理和维护 防止全局变量污染
缺点 : 开发周期长 成本高
4.扩展几个面向对象术语 :
OOA 面向对象分析
OOD 面向对象设计
OOP 面向对象编程
5.什么是类(在js中没有类的改变,类就是js中的构造函数)
类是具有相同本质特征和行为的一类事物的总称
5.1类和对象的关系 :
类是对象的抽象化(类是对象的抽象) 类是抽象出来的概念
对象是类的具象化(对象是类的具体实例)
那么是先有类还是先有对象呢 ?? 答案是先有对象 后有类的概念
编程 : var arr = new Array();
先定义类 在从类中 创建对象
6、对象的创建方法
1、字面量的创建方式
var obj = { }
var obj = new Object()
缺点 : 多个同类对象创建时 代码会重复
2、使用 工厂模式 创建对象 (设计模式之--工厂模式)
优点 : 解决多个同类对象创建时代码重复问题
缺点 : 对象是通过函数调用的方式创建的 创建对象的方式不规范
不能确定某个对象属于哪一个类(构造函数)
3、使用 构造函数 创建对象
构造函数命名一般是大驼峰格式,为了和普通函数进行区分
构造函数中的属性称为实例属性 构造函数中的方法称为实例方法
构造函数中的this指向 构造函数new出来的对象
优点 :对象使用new关键字创建的 创建对象的方式规范
能够确定某个对象属于哪一个类 instanceof
缺点 : 多个同类对象的方法会被重复创建 空间不共享
4、使用 构造函数 创建对象 方法和属性都是原型属性和原型方法
优点 : 使用原型方法 能够解决多个同类对象创建时 空间不共享问题 原型方法空间共享
5、混合 方式 创建对象
属性写在构造函数的内部 作为实例属性
方法写在构造函数的外部 作为原型方法
7、扩展 使用 Object.defineProperty() 定义属性 (此内容了解)
语法:Object.defineProperty(obj, prop, descriptor)
参数说明:
obj:必需。目标对象
prop:必需。需定义或修改的属性的名字
descriptor:必需。目标属性所拥有的特性
例如 :
var obj = {}
Object.defineProperty(obj,"newKey",{
});
console.log( obj.newKey ); //undefined
设置的特性总结:
value: 设置属性的值
writable: 值是否可以重写。true | false false是默认的
enumerable: 目标属性是否可以被枚举。true | false 如果是枚举对象 可以使用for ... in来遍历的
configurable: 目标属性是否可以被删除 true | false
8、原型对象 prototype 也是一个属性(对象),该属性后面可以添加方法
每一个函数都有一个原型对象
每一个构造函数都有一个原型对象
原型对象上的属性和方法能被实例访问
原型对象上的属性和方法不能直接被子类访问(继承中实现)
Javascript的继承机制基于原型,而不是Class类
凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象
普通对象没有prototype,但有__proto__属性
构造函数没有 __proto__ 但有 prototype属性
prototype属性(对象)会默认获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针
所有的构造函数都有一个prototype属性,这个属性就称为原型对象
所有的构造函数new出来的对象都有一个__proto__ 属性 , 这个属性也对应着一个对象就是原型对象

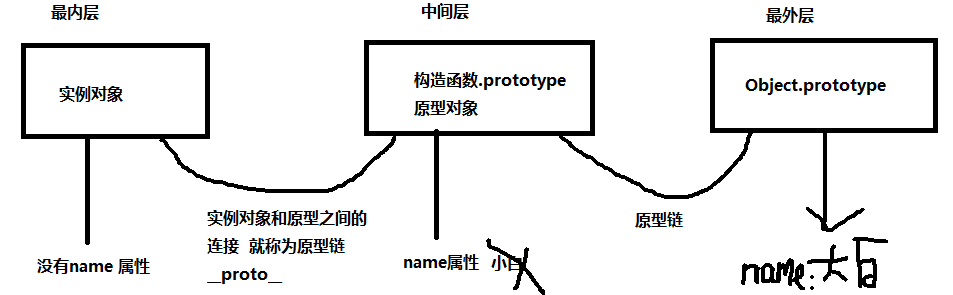
9、原型链
实例对象和原型之间的连接 就称为原型链
原型模式的执行流程 :
首先在实例上查找 找到后就返回
再去在构造函数的原型上查找 找到后就返回
继续去 OBject.prototype 上查找 找到后就返回

10.原型链和作用域链的区别 :
原型链是作用在构造函数上 原型链操作的是构造函数的属性 实例属性 原型属性
作用域链是 作用在普通函数上 作用域链操作的是全局变量或局部变量
var num = 10;
function fn( num ){
num = 90;
}
fn();
alert( num );
11、扩展 原型中的几个关键字
测试某个对象是否属于某个类的方法 isPrototypeOf()
语法: 构造函数.prototype.isPrototypeOf(对象):判断一个对象是否指向了该构造函数的原型对象,可以使用isPrototypeOf()方法来测试 结果为boolean类型
delete :删除实例属性
语法 : delete 对象.实例属性
hasOwnProperty() 是否包含该实例属性,包含返回true,否则返回false
语法: 实例对象.hasOwnProperty("实例属性")
in 是否存在该属性(原型或实例中)
语法: "属性" in 对象实例
12.设计模式 (了解)
1、什么是设计模式? (以下设计模式内容了解)
设计模式(Design pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。 设计模式就是一种 编程规范 架构层面的
2、设计模式之单例模式(重点掌握一下)
单例:对象只能实例化(创建)一次就叫单例
单例模式:字面量的对象声明{},其实在设计模式中可以看作是一种单例模式,所谓单例模式,就是永远保持对象的一个实例。
var obj= new Object();
var obj = {};
obj = {} 一次只能创建一个对象 - 单例模式
//实现单利模式
// 实现思路: 将第一次new出来的对象 this 保存到一个变量中 ,返回这个变量
//再次创建对象时,判断 这个变量中是否含有值,如果有值,就直接将这个变量返回
function Animal(){
//为了防止全局变量的污染 使用私有变量代替 全局变量 ins
//在构造函数的内部 可以通过 构造函数名.变量 创建一个私有变量
if(Animal.ins){
return Animal.ins;
}
Animal.ins = this
return Animal.ins;
}
单例模式上的属性可以全局使用
3、设计模式之代理模式 (了解)
代理模式: 为其他对象提供一种代理,并以控制对这个对象的访问。
function A(){ 领导
this.dance = function(){
}
}
function B(){ 经纪人
this.leader = new A();代理模式
this.dance = function(){
if(..){
this.leader.dance(); //在B中实现A中的功能 这个过程就称作代理
}
}
}
4、设计模式之适配器模式 (了解)
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。
将一个类的接口转换成客户希望的另外一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。
function A(){
}
fnuction B(){
}
function Adaper(){ 同时操作A类和B类的功能
}
5、设计模式之工厂模式 (了解)
6、设计模式之观察者模式 (了解)
观察者模式又叫发布订阅模式(Publish/Subscribe)
7、策略模式 (了解)
mvc不属于23种设计模式:在node.js中的构架思想就是MVC模式:
M:model层 数据的增删改查等,
V:view(视图)层 视图的展示 类似于html一样的数据模板,
C:controller(逻辑)层 负责业务逻辑(model层与view层之间的逻辑)