#import "DrawView.h" @implementation DrawView - (void)drawRect:(CGRect)rect { // Drawing code //1.获取上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); //2.描述路径 UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:CGPointMake(20, 150)]; [path addLineToPoint:CGPointMake(280, 150)]; //3.把路径添加到上下文当中. CGContextAddPath(ctx, path.CGPath); //保存当前上下文的状态 CGContextSaveGState(ctx); //设置上下文的状态 CGContextSetLineWidth(ctx, 10); [[UIColor redColor] set]; CGContextSaveGState(ctx); //4.把上下文当中的内容渲染View CGContextStrokePath(ctx); UIBezierPath *path2 = [UIBezierPath bezierPath]; [path2 moveToPoint:CGPointMake(150, 20)]; [path2 addLineToPoint:CGPointMake(150, 280)]; //把路径添加到上下文当中. CGContextAddPath(ctx, path2.CGPath); // CGContextSetLineWidth(ctx, 1); // [[UIColor blackColor] set]; //从上下文状态栈当中恢复上下文的状态 CGContextRestoreGState(ctx); CGContextRestoreGState(ctx); //把上下文当中的内容渲染View CGContextStrokePath(ctx); } @end
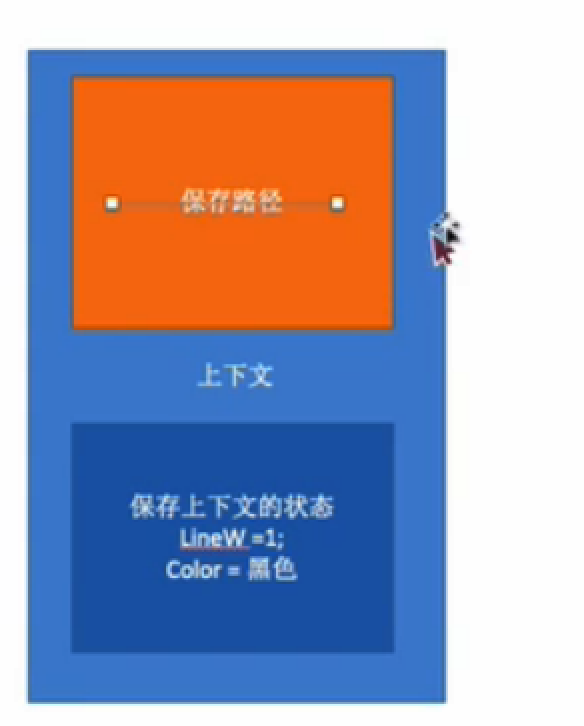
上下文状态栈为内存中的一块区域,它用来保存前上下文当的状态.
我们获取的图层上下文当中其实两块区域,一个是存放添加的路径,一个是用来保存用户设置的状态,
这些状态包括线条的颜色,线宽等.
当我们把上下文的内容渲染到View上面的时候,
它会自动将设置的所有上下文状态运行到保存的路径上面显示到View上面.
如果想要有多种状态,可以先把路径渲染到View上面,
再从新添加路径.添加完路径之后,重新设置上下文的状态.
再把新设置的上下文状态渲染到View上面.
我们可以利用上下文状态栈的方式,在设置状态之前,把之前的状态保存到上下文状态栈里面.
下一次想要再使用之前的状态时, 可以从上下文状态当中取出之前保存的上下文状态.上下文状态栈是先进后出的
1.如何把上下文状态保存到上下文状态栈?
CGContextSaveGState(ctx);
2.如何从上下文状态栈中取出上下文状态?
CGContextRestoreGState(ctx);