首先给大家介绍下在es5中构造函数的继承
1 function A(){ 2 2 //构造函数A 3 3 this.name="我是A函数"; 4 4 } 5 5 6 6 A.prototype={ 7 7 constructor:A, 8 8 render(){ 9 9 console.log("我是A实例的render方法") 10 10 } 11 11 } 12 12 13 13 let a=new A(); 14 14 15 15 function B(a){ 16 16 this.age=a; 17 17 A.call(this); 18 18 //通过call改变this指向从而达到继承A函数里面的私有属性 19 19 console.log(this.name) 20 20 } 21 21 let b=new B("18") 22 22 23 23 //B函数继承A函数的原型 24 24 //B.prototype=A.prototype; 如果是这样直接继承的话会出现如果你改变B的方法A的同时在变 25 25 B.prototype=Object.create(A.prototype) 26 26 //原型继承完毕需要更改一下constructor指向 27 27 B.prototype.constructor=B; 28 28 B.prototype.render();//这样的话通过B函数的原型就能调用A函数的原型方法render了 29 29 console.log(b) 30 31 32 //总结 在es5中继承无非就是先私有属性的继承 注意通过call和apply改变this指向 接着就是原型的继承了
其实想要彻底弄清es5的继承可以从原型链上去理解 下面通过几个方法给大家介绍下原型链
1 //在上面代码的基础上 2 //在上方代码中A函数没有toString这个函数 假如说我们通过a调用toString这个函数能不能调用到呢 3 a.toString() 4 //显而易见 我们能够找到这个函数 为什么呢 因为我们通过a找这个方法时候 5 //首先系统会先去我们A这个构造函数中去寻找 假如说我们从A中没有找到 6 //然后接着去A的原型prototype去寻找 如果这里面又没找到接着去找a的__proto__ 7 //如果这个a的__proto__里面没有找到就接着再去__proto__去找 ,顺着proto 8 //找到最后是null 9 10 //所以如果我们构造函数中有这个方法的话会先取我们构造函数中的 原型中有的话就去原型找 11 //都没有才去__proto__找
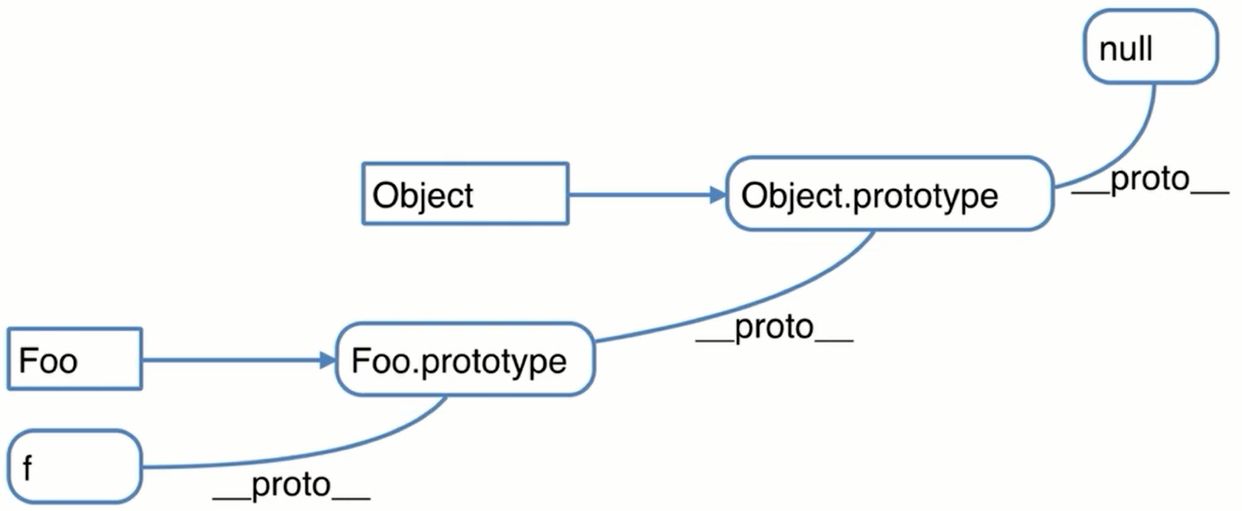
配张原型链的图片理解下

接下来分享下es6的继承 es6的继承相对来说就简单多了 也更方便初学者使用了
es6的class函数语法类似与构造函数 基本上大同小异
1 class A{ 2 constructor(){//相当于原型构造函数 3 this.name="aa";//成员属性或者叫私有属性 4 this.init() 5 } 6 init(){ 7 //这些都是原型方法 8 //基本上类似构造函数 9 } 10 } 11 12 class的继承 13 class B extends A{ 14 constructor(){ 15 super(A函数的constructor传的参数) 16 //super()是一个语法糖 作用是调用父构造函数 17 //在没有调用super之前this指向不能使用 18 } 19 }