vue可以在元素或组件进入和消失的时候提供过渡效果
- 使用过渡:
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
new Vue({
el: '#demo',
data: {
show: true
}
})
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
vue会自动嗅探目标元素是否应用了 CSS 过渡或动画(transition标签包裹),如果是,在恰当的时机添加/删除 CSS 类名
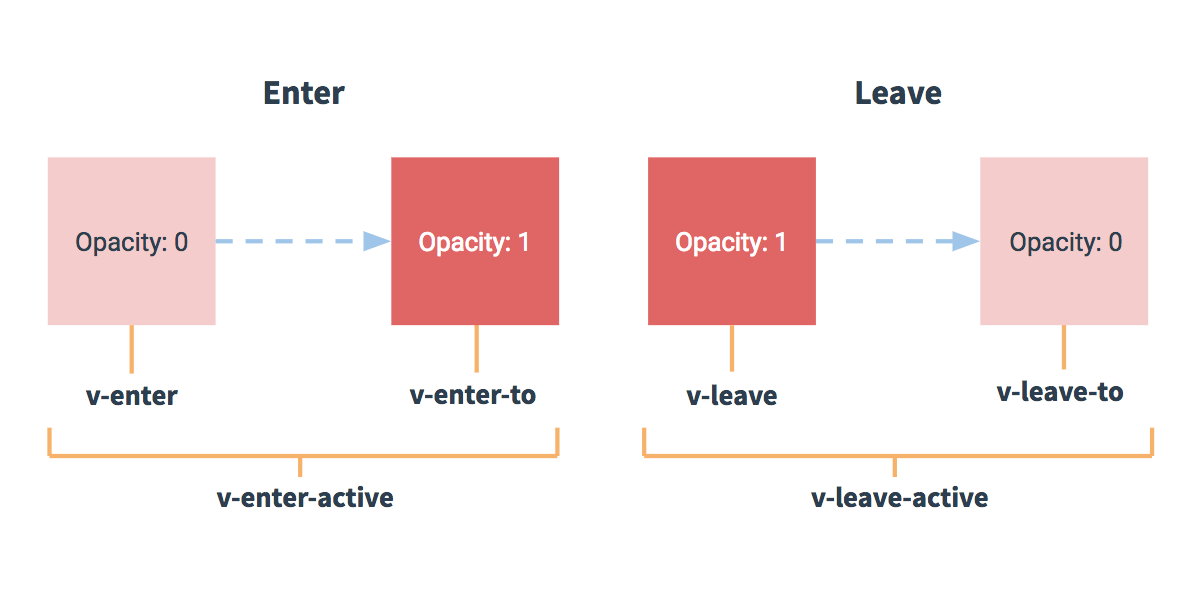
在进入/离开的过渡中,会有 6 个 class 切换:
v-enter:插入元素前
v-enter-active:整个进入过渡的阶段
v-enter-to:进入过渡结束
v-leave:开始离开
v-leave-active:整个离开过渡的阶段
v-leave-to:离开过渡结束

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
- 使用动画
<div id="example-2">
<button @click="show = !show">Toggle show</button>
<transition name="bounce">
<p v-if="show">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris facilisis enim libero, at lacinia diam fermentum id. Pellentesque habitant morbi tristique senectus et netus.</p>
</transition>
</div>
new Vue({
el: '#example-2',
data: {
show: true
}
})
.bounce-enter-active {
animation: bounce-in .5s;
}
.bounce-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}