- 需要重用的css规则尽量面向属性命名,尽量不掺杂语义
.tr{text-align:right;}
.pb8{padding-bottom:8px;}
-
选择器尽量不包含层级(#test .test)、标签(ul.test),这样会限制重用,例如#test .test{}这种写法,完全限死在了id为test的元素下,也会影响渲染速度
CSS的渲染方式是“从右往左”渲染的,就拿#test ul{}举例,先渲染页面上所有的ul标签,再去寻找id为test的元素,所以,出现#test div{}这种写法的人都是傻×的,页面先渲染id为test的元素?非也!先渲染页面上所有的div,再去寻找其老爸有没有id为test的元素。 -
所有的命名最好都小写加中划线
-
常见CSS样式命名
外套 wrap、container------------------ 外围控制整体布局宽度
头部 header ----------------用于头部
主要内容 main ------------用于主体内容(中部)
左侧 main-left -------------左侧布局
右侧 main-right -----------右侧布局
导航条 nav subnav -----------------网页菜单导航条
菜单 menu submenu ----------------- 菜单 子菜单
内容 content ---------------用于网页中部主体
底部 footer -----------------用于底部
layout 布局
tag 标签
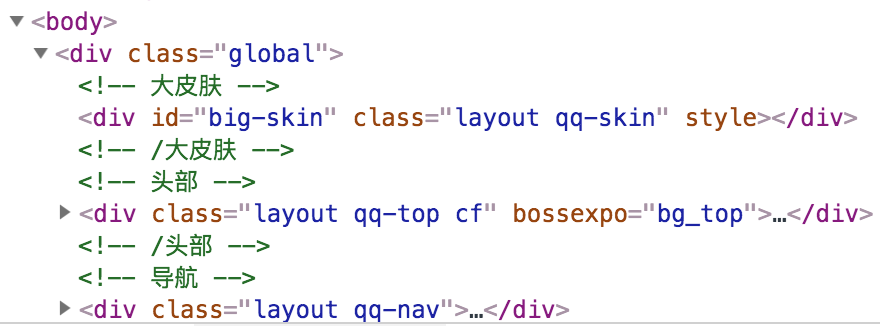
参考腾讯首页的命名: