设备像素也叫物理像素。
设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了。
设备分辨率描述的就是这个显示器的宽和高分别是多少个设备像素。
设备像素和设备分辨率交给操作系统来管理,浏览器不知道、也不需要知道设备分辨率的大小,浏览器只需要知道逻辑分辨率就可以了。
早期的移动设备,只有物理像素,没有独立像素,在不缩放的前提下,CSS 中的 1px 就代表着 1 个物理像素。比如 iphone3 的物理像素是 320 * 480,那么 320px; 的元素将会占满 iphone3 的屏幕宽度。
设备独立像素
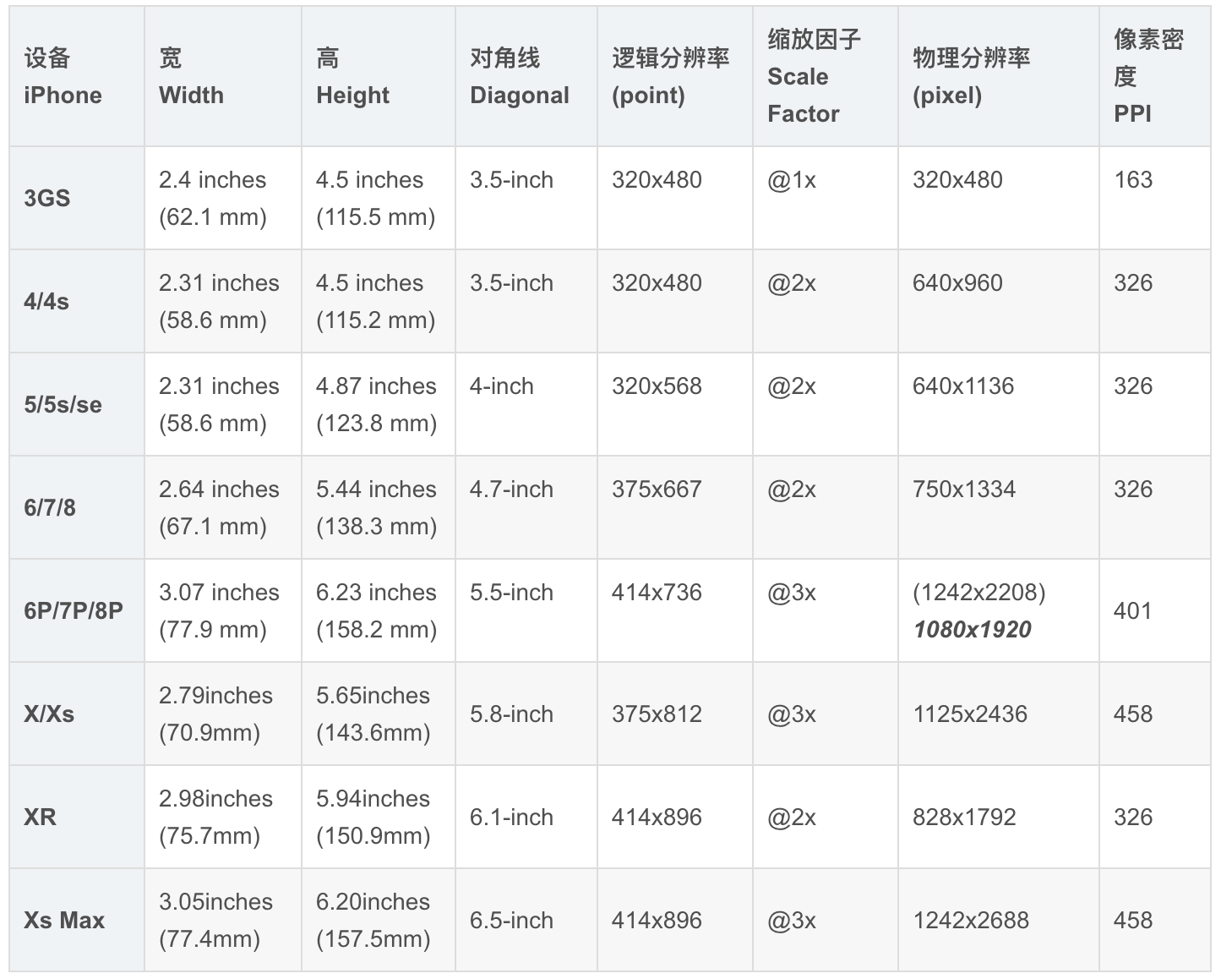
320px; 的元素只会占据半个屏幕的宽度。原来在 iphone3 上能够占满屏的网页,在 iphone4 上只会占一半的屏幕,同时 font-size: 20px; 的字体在 iphone4 上的尺寸也会缩小。 320px; 的元素由 320 个独立像素来渲染,也就是由 640 个物理像素来渲染,正好占满 iphopn4 的屏幕宽度。font-size: 20px; 的字体在 iphone3 和 iphone4 上的尺寸也相同,只不过在 iphone4 上的字体更清楚。我们已经知道,iphone4 上,1 个独立像素 == 2 个物理像素,但是不是所有的设备上都这样。下图展示了不同型号的 iphone 的物理像素和独立像素 (设备分辨率代表物理像素,逻辑分辨率代表独立像素)。

css像素
px都是指css像素,比如 128px。css像素的大小是很容易变化的。当我们缩放页面的时候,元素的css像素数量不会改变,改变的只是每个css像素的大小。也就是说 128px的元素在缩放200%以后,宽度依然是128个css像素,只不过每个css像素的宽度和高度变为原来的两倍。如果原本元素宽度为128个设备独立像素,那么缩放200%以后元素宽度为256个设备独立像素(css像素宽度始终是128)在缩放比例为100%的情况下,一个css像素大小等于一个设备独立像素。
为了描述不同型号的手机物理像素和独立像素之间的关系,引入了一个新的概念:设备像素比 devicePixelRatio。在 js 中通过 window.devicePixelRatio 查看。
devicePixelRatio = 物理像素 / 独立像素
iphone3: devicePixelRatio = 320 / 320 = 1
iphone4: devicePixelRatio = 640 / 320 = 2
iphone6Plus: devicePixelRatio = 1242 / 414 = 3
在 media 查询中,resolution 就代表着 devicePixelRatio。
@media (min-resolution: 2dppx) {
body {
color: red;
}
}
上面的代码表示,在 devicePixelRatio >= 2 的设备上,字体颜色为红色。
当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素。
viewport
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(ios设备为980px,此处的px都为设备独立像素)
一般来说PC端端viewport跟浏览器的大小是一致的,移动端的viewport 宽度大多都是980px,可见移动端的viewport比真实的移动端屏幕大多

用innerWidth/innerHeight可以查看页面的viewport
在Chrome浏览器上设置一个模拟器,宽度(设备独立像素)360px,这时候在控制台分别打印出innerWidth 和outerWidth,截图如下:

怎么让我们看到整个页面呢?浏览器渲染完页面后,会按比例缩小,直到我们在屏幕上可以看到整个页面:

可以看到,字体变得超级超级小。
那怎么让一个设备独立像素点对应一个CSS像素点呢,我们不想要让字变得太小啊!
<meta name="viewport" content="width=device-width, initial-scale=1">就是用来解决这个问题的。
width=device-width把viewport宽度设置称为设备的设备独立像素宽度了。这时候一个CSS像素点就对应一个设备独立像素点了!看一下效果:

这时候控制台打印
innerWidth 和outerWidth,会发现,他们已经一样大了:
再说一下initial-scale=1,这个表达式表示页面的原始缩放比例为1。如果为2,那么页面中元素会放大一倍。但是viewport大小不变。
样例
设备为iphone6
确定的设备下,设备独立像素和物理像素都不会变化,缩放的情况下,变化的是css像素
下例中,不缩放的情况下,375px(css像素)可以填满设备的宽度,缩放倍数为375/980(375是iphone6的设备独立像素宽度,980为viewport的设备独立像素宽度),假设此时要填满设备宽度需要的css像素为x,则 x*(375/980)=375,x=375/(375/980)=980
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<img src="./img/bdyd.jpg" width="980px">
</body>
<script>
</script>
</html>
如果设置了
一般ui设计做标注的时候以设备像素比为2的做标注(2倍屏的物理像素),实际在设置css时要把标注的宽高/2(网页缩放比为100%情况下)