一、多文件的合并和压缩,将css或js合并成一个通过href或src只需要一次请求
前端优化:淘宝的Combo Handler和新浪微博的link标签includes属性
前端优化一:Combo Handler来合并CSS/JS文件
背景
Combo Handler是Yahoo!开发的一个Apache模块,它实现了开发人员简单方便地通过URL来合并JavaScript和CSS文件,从而大大减少文件请求数。
目的
满足Yahoo!前端优化第一条原则:Minimize HTTP Requests,来减少三路握手和HTTP请求的发送次数。
国内实例
<script src="http://a.tbcdn.cn/??s/kissy/1.2.0/kissy-min.js,p/global/1.0/global-min.js,p/fp/2012/core.js,p/fp/2012/fp/module.js,p/fp/2012/fp/util.js,p/fp/2012/fp/directpromo.js?t=2012062320120712.js" data-fp-timestamp="20120703"></script>
js之间用英文逗号或&符号分隔。
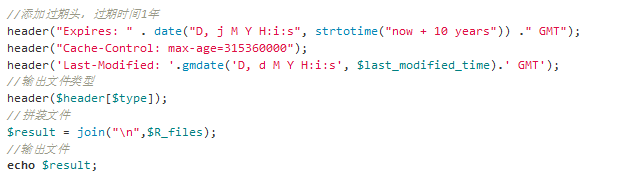
此src的Response是多个js文件的内容拼装。
国内的Combo Script支持
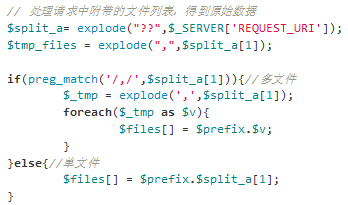
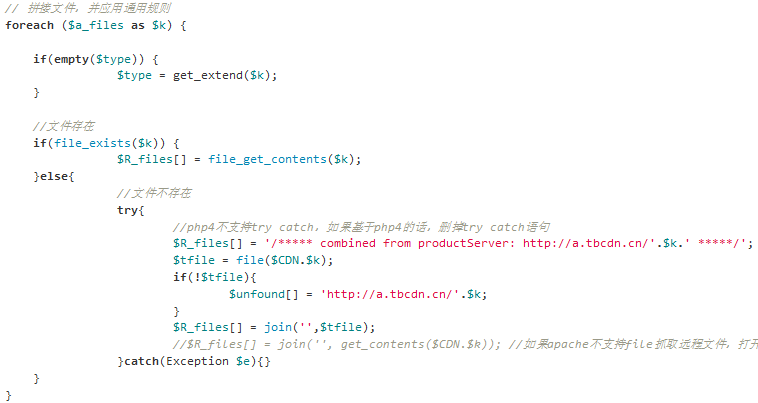
淘宝李晶-拔赤在 https://github.com/jayli/combo 下发布了combo.php和minfy.php,能够做到合并文件(不压缩),以及合并且压缩。
 文件列表:
- combo.php 合并文件,不压缩
- minify.php 合并压缩文件
- cssmin.php 压缩css
- jsmin.php 压缩js
- cb.php 淘宝CDN合并文件策略的模拟
文件列表:
- combo.php 合并文件,不压缩
- minify.php 合并压缩文件
- cssmin.php 压缩css
- jsmin.php 压缩js
- cb.php 淘宝CDN合并文件策略的模拟脚本使用:
- 要求php5及以上版本
- 程序在找不到本地文件的情况下,会去指定的cdn上找同名文件
- 程序会自动转义-min文件为源文件,因此要约定-min文件和原文件要成对出现
- 需要定义combo.php和minify.php中的$YOUR_CDN变量
- 如果只是合并压缩local文件,则不必重置$YOUR_CDN变量
- 这里提供cb.php,用来实现tbcdn的开发环境的模拟,apache的配置在cb.php中
CDN上的Combo Handler支持
1.2008年7月YUI Team宣布在YAHOO! CDN上对YUI JavaScript组件提供Combo Handler服务。
2.淘宝CDN支持Combo Handler,用逗号分隔js/css,用两个问号来触发combo特性:



前端优化二:新浪微博的link标签includes属性
微博2012年在head里为link标签引入了includes属性,并用自家js解析。
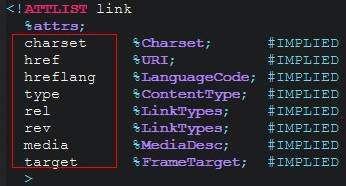
首先,link的includes属性不在xhtml1-transitional 的DTD声明中:

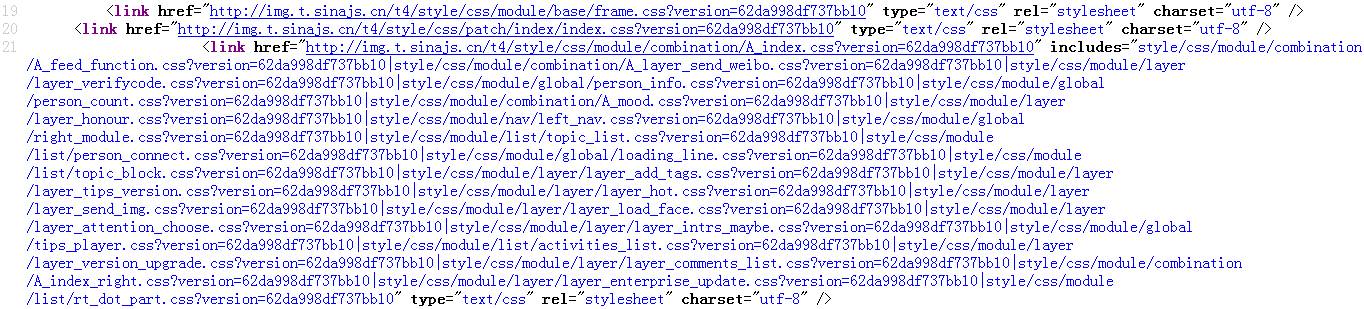
其次,新浪的includes是用“|”把许多不需要第一时间加载的css拼起来:

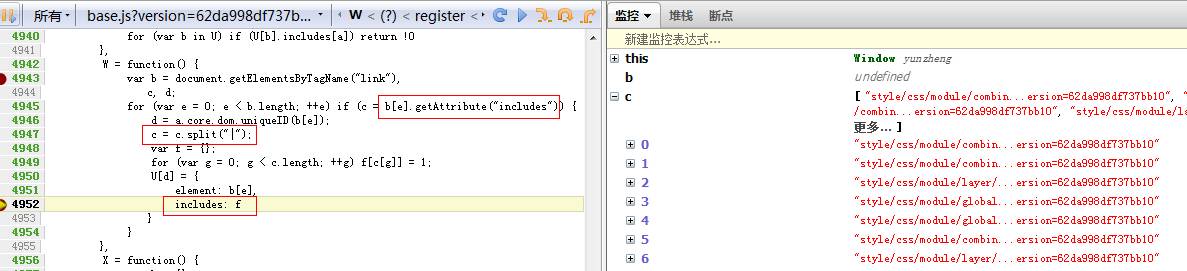
它在base.js里遍历所有link标签,逐一寻找是否有includes属性;然后把获得的这些个css作为key存储到一个字典f里,然后作为字典统统存储到一个大字典U里:

U = {}

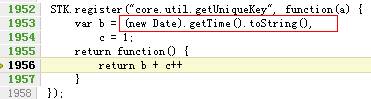
这个d是取当前时间,再加一个自增量:

这是一个标准的浏览器里获得唯一ID的办法。(http://www.cnblogs.com/zhengyun_ustc/)
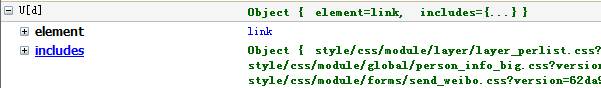
但至于这个U什么时候用,用来做什么,则不知道。遍历U的断点也没进入:

那么在什么情况下延迟加载这些css呢?有人知道吗?
二、前端工程打开速度优化
- 页面打开速度(Fully Loaded)
- 网站首页(或列表页)之 First View :打开速度应在 3秒+0.5秒 内;
- 对 Repeat View 时的各项指标暂不作要求;
- 首屏打开时间(Start Render)
- 网站首页(或列表页) 之 First View :首屏渲染速度应在 1秒+0.5秒 内;
- 文档解析完毕时间(Document Complete):
- 对此指标暂不作要求。
- 遵循常规优化建议
- 外联内联js/css的位置摆放建议
- combo handler的引入
- 图片无损压缩的优化
- 减少 dom elements 的数量
- 引入 textarea/script 元素做延迟解析异步渲染
- javascript 外联文件引用放在 html 文档底部:具体如何摆放内联JS/CSS和外联JS/CSS,请参考 优化第二阶段;
- css 外联文件引用在 html 文档头部:位于 header 内;
- http 静态资源尽量用多个子域名:充分利用现代浏览器的多线程并发下载能力。浏览器的多线程下载能力,参考 附录C;
- 具体建议:
- JS、CSS、CSS背景图片、CSSSprite图片分散在 s0~s2.55tuanimg.com 下;
- 业务类图片分散在 p0~p3.55tuanimg.com 下;
- 服务器端提供 html 文档和 http 静态资源时,尽量开启 gzip 压缩;
- json/xml 等格式的文本响应,也建议开启 gzip ;
- jepg/png 等图片,可以选择不开启 gzip,因为可能服务器端图片无损压缩算法已经很强悍了,不需要依赖于 gzip;
- 在 js、css、image 等资源响应的 http headers 里,设置 expires、last-modified;
- 含义参考 附录D;
- 郑昀实例示范:
- Nginx设置示范:
|
location ~ .*\.(js|css)${ expires 30d; } location ~ .*\.(gif|jpg|jpeg|png|bmp)${ expires 1M; } |
- 尽量减少 HTTP Requests 的数量;
- 通过 combo handler 合并 js 和 css 的下载,参考 优化第三阶段;
- 本阶段请尽量减少外联 js/css 文件数,尽量减少 ajax 调用;
- js/css 的 minify:可统一通过 combo handler 做到压缩加合并;
- 减少不必要的 301/302 跳转:别让页面打开时间浪费在302多次跳转上(每次可能几十毫秒);
- 请大量使用 CSS Sprites:这样做可以大大地减少CSS背景图片的HTTP请求次数;
- 首屏不需要展示的较大尺寸图片,请使用 LazyLoad ;
- 避免404错误:请求一个外联 js 失败时获得的404错误,不但会堵塞并行的下载,而且浏览器会尝试分析404响应的内容,来辨识它是否是有用的Javascript代码;
- 减少 cookies 的大小:尽量减少 cookies 的体积对减少用户获得响应的时间十分重要;
- 去除不必要的 cookie ;
- 尽量减少 cookie 的大小;
- 留心将 cookie 设置在适当的域名下,避免影响到其他网站;
- 设置适当的过期时间。一个较早的过期时间或者不设置过期时间会更快地删除 cookie,从而减少响应时间。
- 使用无 cookies 的域:
- 当浏览其请求一个静态图片并一同发送 cookie 时,服务器并不需要这些 cookies 。这样只是毫无益处地创建了多余的网络流量。应当保证静态资源在请求时没有携带 cookies,所以需要把你的静态资源放在另一个子域名下。
- 如果你的域名是 www.example.org,你可以将你的静态资源放在 static.example.org 中。如果你把 cookie 设置在顶级域名 example.org 上而不是 www.example.org,那么所有发送至 static.example.org 的请求会包括那些 cookies。在 这种情况下,你可以用一个全新的没有 cookie 的域名来放置你的静态资源。
- 避免使用 javascript 来定位布局;
- 定律一:资源是否下载依赖 JS 执行结果——JS 有可能会修改 DOM。典型的,可能会有
document.write。这意味着,在当前 JS 加载和执行完成前,后续所有资源的下载有可能是没必要的。这是 JS 阻塞后续资源下载的根本原因。 - 定律二:JS 执行依赖 CSS 最新渲染——JS 的执行有可能依赖最新样式。比如,可能会有
var width = $('#id').width(). 这意味着,JS 代码在执行前,浏览器必须保证在此 JS 之前的所有 css(无论外链还是内嵌)都已下载和解析完成。这是 CSS 阻塞后续 JS 执行的根本原因。 - 定律三:现代浏览器存在 prefetch 优化—— 现代浏览器在竞争中,在 UI update 线程之外,还会开启另一个线程,对后续 JS 和 CSS 提前下载(注意,仅提前下载,并不执行)。有了 prefetch 优化,这意味着,在不存在任何阻塞的情况下,理论上 JS 和 CSS 的下载时机都非常优先,和位置无关。
一,如果真的需要把外联js和css放在head里,那也需要从下面这种排序
1. 外联js
2. 外联css
3. 外联js
统一为:
1. 外联css
2. 外联js
3. 外联js
不要script和css交替混编。
原因是,据有人称:『
从Firefox 4+开始,对prefetch的策略有些许调整,调整在于 head 中 css 与 js 的位置。
css 在外联 js 后面时,可能会在 script 后面的 css 加载好之前,提前进行首次渲染。
然后等后面的 css 加载好后,再次更新 Render Tree 并进行渲染,造成页面闪烁现象。
即,各种优化策略,似乎随着浏览器版本不同,头可能发生细微差异。
』
所以郑昀认为,保守做法是,js 和 css 不要在 head 里交替混编,统一为先外联css再外联js!
二,但只有万不得已时,才会在 head 里放外联js,否则请把外联js放置到</body>前。
原因是张克军的《js和css的顺序关系》指出:
外联js放在页面最后,高级浏览器会自动做优化(prefetch),你不用担心,它也可能会提前下载。
<script src="http://a.tbcdn.cn/??s/kissy/1.2.0/kissy-min.js,p/global/1.0/global-min.js,p/fp/2012/core.js,p/fp/2012/fp/module.js,p/fp/2012/fp/util.js,p/fp/2012/fp/directpromo.js?t=2012062320120712.js" data-fp-timestamp="20120703"></script>
js之间用英文逗号或&符号分隔。此src的Response是多个js文件的内容拼装。
国内的 Combo Script 支持
淘宝李晶-拔赤在 https://github.com/jayli/combo 下发布了combo.php和minfy.php,能够做到合并文件(不压缩),以及合并且压缩。
文件列表:
- combo.php 合并文件,不压缩
- minify.php 合并压缩文件
- cssmin.php 压缩css
- jsmin.php 压缩js
- cb.php 淘宝CDN合并文件策略的模拟
脚本使用:
- 要求php5及以上版本
- 程序在找不到本地文件的情况下,会去指定的cdn上找同名文件
- 程序会自动转义-min文件为源文件,因此要约定-min文件和原文件要成对出现
- 需要定义combo.php和minify.php中的$YOUR_CDN变量
- 如果只是合并压缩local文件,则不必重置$YOUR_CDN变量
- 这里提供cb.php,用来实现tbcdn的开发环境的模拟,apache的配置在cb.php中
CDN上的 Combo Handler支持
1)2008年7月YUI Team宣布在YAHOO! CDN上对YUI JavaScript组件提供Combo Handler服务。
2)淘宝CDN支持Combo Handler,用逗号分隔js/css,用两个问号来触发combo特性:
- 遇到 & 时,会尽可能得到实体字符。
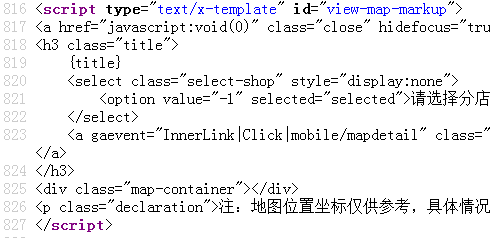
- 遇到 </textarea(\s|\\|>) 时,会结束解析。
- 其他都直接作为 textarea 的内容。


- 玉伯(王保平,id@lifesinger)《淘宝详情页的 BigRender 优化与存放大块 HTML 内容的最佳方式》(需FQ)
- BigRender所依赖的“数据延迟加载组件”datalazyload
- yiminghe《数据延迟加载组件》




- 推荐使用 http://www.webpagetest.org/ 评测,由于它受限于并发测试和带宽,所以资源下载速度较差,只能作为与竞争对手对比测试的依据;
- Test Location 请选择亚洲的中国江苏节点;
- Browser 请选择 Firefox、IE9、Chrome等现代浏览器;
- 如下图所示:
- 郑昀
- 运维部的每周博睿检测数据报告,我们以博睿的数据为准;
- 博睿从它的各地监测节点以及不同电信链路访问,得到一个响应速度的平均值;
- Google PageSpeed https://developers.google.com/speed/pagespeed/insights 的 Critical Path Explorer;
- Firefox插件 YSlow! ;
- Google PageSpeed https://developers.google.com/speed/pagespeed/insights ;
| Browser | HTTP/1.1 | HTTP/1.0 |
| IE 6,7 | 2 | 4 |
| IE 8 | 6 | 6 |
| Firefox 3+ | 6 | 6 |
| Safari 3+ | 4 | 4 |
| Chrome 3+ | 4 | 4 |
| Chrome 11+ | 6 | ? |
| Opera 10+ | 4 | 4 |
| Opera 11+ | 16 | ? |