前言
之前几篇已经将HTML5的主要新增元素和特性简单介绍完毕,LZ一直在犹豫还要不要把其他元素也写出来,因为其实没什么东西可以写,就是自己用到时看一下就行。不过为了入门系列的完整,犹豫再三,还是决定简单写一下其他元素(看到其他深入的HTML5,LZ就不写到这里了,因为LZ也没掌握,这里有篇深入剖析HTML5,各位可以看看)。
HTML5 新增元素介绍
input类型
新增的输入类型元素有:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
这些元素都是input标签的type属性的可选值,我们简单对其做一下介绍。
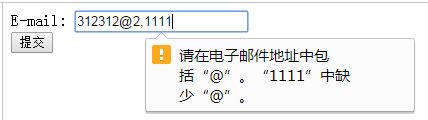
email:
E-mail: <input type="email" name="user_email" />
一般情况,在form提交的时候,需要我们写一个复杂的正则表达式对Email进行校验,不合法则不许提交。HTML5中该标签直接可以完成校验工作,省去我们一些工作。
如果增加multiple属性的话,则允许我们用','分割多个邮箱进行验证,有一个不合法则不允许提交。

同时支持multiple属性的类型是 file,允许我们一次上传多个附件(不使用该属性,则只能一次上传一个附件)。
url
url和email基本一样,只是不支持multiple属性而已。
number
<input type="number" min="1" max="100" step="2" value="6">
type="number",表示这是个数字类型的输入框。
min="1",表示输入的数字不能小于1
max="100",表示输入的数字不能大于100
value="6",表示默认值是6
step="2",结合min的值,该输入框的值只能递增或递减2,默认值为1。
另外 step注明该输入框的精度(说精度或许不准确),默认值(1)情况和示例情况下,是不允许输入小数值的,若要允许输入小数,则可以将step改成0.1,0.01等,故LZ称其为精度。

将step改成0.2,效果如下

range
range 类型和number基本一样,只是显示效果为滑动条。
Date pickers((date, month, week, time, datetime, datetime-local))
实在没啥好说的~
Week: <input type="week" name="date" />

search
search 输入类型用于搜索字段,比如站内搜索或谷歌搜索等。搜索字段的外观与常规的文本字段无异。
color
color 输入类型用于规定颜色。该输入类型允许您从拾色器中选取颜色。
新的表单元素
新的表单元素包括:
- datalist
- keygen
- output
datalist
datalist 元素规定输入域的选项列表,通过 datalist 内的 option 元素创建。
它和select标签的区别在于,select是一个可见的元素,而datalist默认是不可见的,它需要绑定到某一个输入域才可以展示出来。省去了我们自己动手用input+div实现下拉框效果的工作。
把datalist绑定到输入域时,将输入域的list属性引用 datalist 的 id:
<input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist>
注意,datalist option的value是必填项,若为空,则下拉框忽略选项。
keygen
keygen 元素是密钥对生成器(key-pair generator),目前,支持此元素的浏览器不多,LZ也没深入去试验,略过吧。
Output
当output元素获取到焦点,触发onforminput事件(绑定一个js事件),自动运算。LZ本地测试均没有看到效果~~~略失望。
HTML5的新属性
新的 form 属性:
- autocomplete
- novalidate
新的 input 属性:
- autocomplete
- autofocus
- form
- form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
- height 和 width
- list
- min, max 和 step
- multiple
- pattern (regexp)
- placeholder
- required
autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。简单说就是记录用户的输入框记录,下次自动提醒。
<form autocomplete="on"> First name:<input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> E-mail: <input type="email" name="email" autocomplete="off" /><br /> </form>

看到效果,就明白是什么情况了。form的autocomplete属性规定其包裹的标签元素均继承autocomplete属性,而元素特别指出不使用autocomplete属性的优先级高于继承来的属性,所以示例中的email是没有自动提醒的。
novalidate
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
在使用了novalidate属性的标签或form,其默认的校验行为失效,比如email类型的输入框不会进行校验
<form novalidate="true"> E-mail: <input type="email" name="user_email" /> <input type="submit" /> </form>
autofocus
autofocus 属性规定在页面加载时,域自动地获得焦点。
form
form 属性规定输入域所属的一个或多个表单(使用空格分隔的列表)。
<form id="user_form"> First name:<input type="text" name="fname" /> <input type="submit" /> </form> Last name: <input type="text" name="lname" form="user_form" />
即 lname输入框是表单user_form的一个元素,会一并被提交。
form overrides
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。
表单重写属性有:
- formaction - 重写表单的 action 属性
- formenctype - 重写表单的 enctype 属性
- formmethod - 重写表单的 method 属性
- formnovalidate - 重写表单的 novalidate 属性
- formtarget - 重写表单的 target 属性
这些属性对于创建不同的提交按钮很有帮助。
以前我们的做法是在不同按钮提交前使用js替换form的对应属性,而HTML5通过该属性实现,省去了相应代码的编写。
height 和 width
这俩属性只适用于image类型的input标签,因为在HTML5中,image类型的input标签点击提交后会将图片的点击坐标一起传递到后台。
list
上边我们在将datalist元素的时候使用的就是list属性,这里就不多说了。
min、max 和 step
这三个属性,我们在number类型的input标签中都有说到。略过。
multiple
在email类型的input标签中说过,略过。同时其支持file类型的input标签。
pattern,placeholder ,required
<form> Country code: <input type="text" name="country_code" pattern="[A-z]{3}" placeholder="Three letter country code" required="required" /> <input type="submit" /> </form>
定义了一个有默认提示的符合某个正则表达式的必填项,看运行效果如下

其他新增标签
Details & Summary
<details>
<summary>title</summary>
<p>
<input type="text" name="fn" value="test.doc" />
</p>
<p>
<label>
<input type="checkbox" name="v" checked />chkvalue
</label>
</p>
</details>
点击summary时detail内容会被展开,效果如下:

meter和progress
<p>显示度量值:</p>
<meter value="3" min="0" max="10" low="4">3/10</meter><br />
<meter value="0.8" high="0.6">80%</meter><br />
<meter value="0.5" high="0.8">50%</meter><br />
<progress value="40" max="100">40%</progress>
meter 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:meter标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 progress 标签。
meter支持high/low属性,当当前值低于low或者高于high时,展示结果会颜色变化以表示警告。

小结
LZ看了其他人总结的一些内容,包括一些高级内容,如果有需要,请移步这里
到这里为止,HTML5的基础内容基本就结束了。目前的计划是,节后针对canvas做一些详细介绍。