1.首先在腾讯云的SSL证书管理中申请免费的SSL。审核速度还是挺快的...
2.按照步骤申请后,就可以下载主流web服务器的证书了。如图:

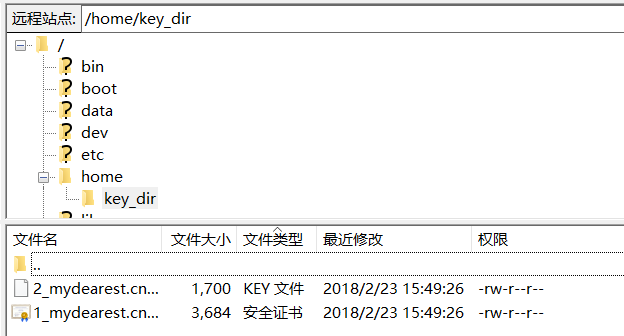
3.这里我使用的web服务器是nginx,把nginx下的文件上传到linux服务器中。

4.配置nginx.conf内容
server { listen 443; server_name _; charset utf-8; ssl on; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_certificate /home/key_dir/1_mydearest.cn_bundle.crt; ssl_certificate_key /home/key_dir/2_mydearest.cn.key; }
5.重启nginx service nginx restart 使配置生效
6.使用全站加密,http自动跳转https(可选)
对于用户不知道网站可以进行https访问的情况下,让服务器自动把http的请求重定向到https。
在服务器这边的话配置的话,可以在页面里加js脚本,也可以在后端程序里写重定向,当然也可以在web服务器来实现跳转。Nginx是支持rewrite的(只要在编译的时候没有去掉pcre)
在http的server里增加rewrite ^(.*) https://$host$1 permanent;
这样就可以实现80进来的请求,重定向为https了。
7.如果主站点是https的,那么里面的所有资源就必须都要以https的形式引入,不然浏览器的安全机制就会把这部分资源block掉,导致无法正常运行。
解决方案有以下几种:
1.将资源引入形式改成https 2.选择相对协议,也就是说,将头部的http/https去掉,只保留之后的部分,像这样: <link href="//cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet"> 这样的好处是浏览器能够根据你的网站所采用的协议来加载文件。
但是,由于“相对协议”的相对特性,对于本地文件的访问就有一个“坑”:比如,你在电脑上保存了一个 index.html 的页面,这个页面中用相对协议引用了网络上的某个外部资源,你直接用浏览器打开这个html文件是打不开的,因为你浏览本地文件时,浏览器采用的是 file: 协议,file协议无法识别//cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css这种类型的资源路径,故打不开。
建议
在调试阶段用http或者https引入,在部署阶段用相对协议,或者直接在本地建一个服务器,以服务器的形式打开页面,就不会出现浏览器无法加载相对协议下的资源的情况了。