-
什么是Flex
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
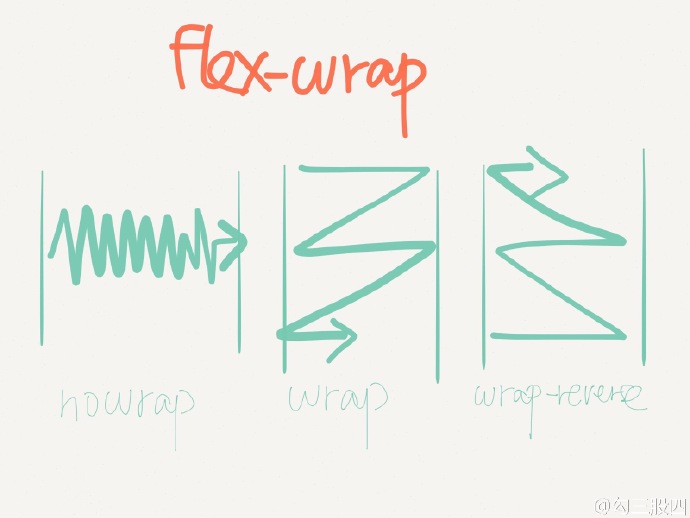
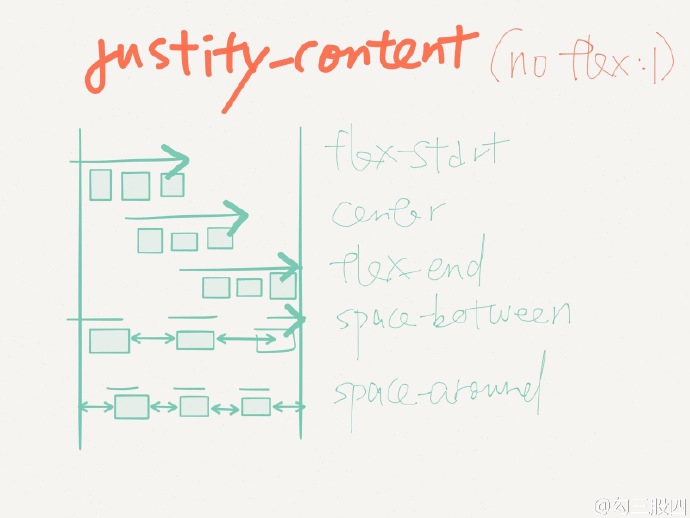
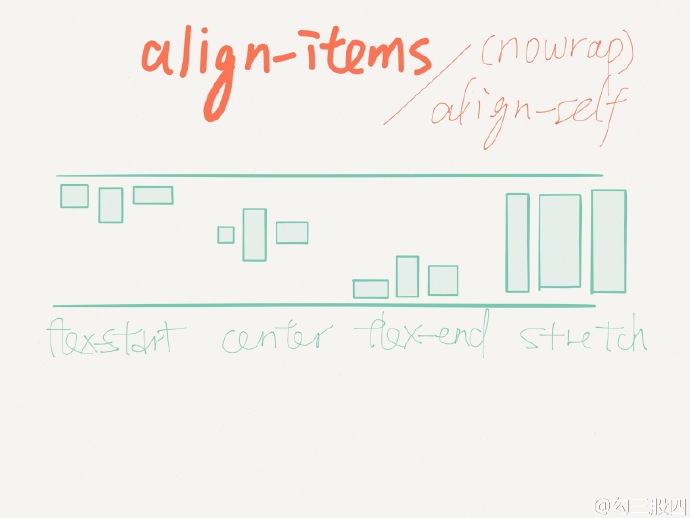
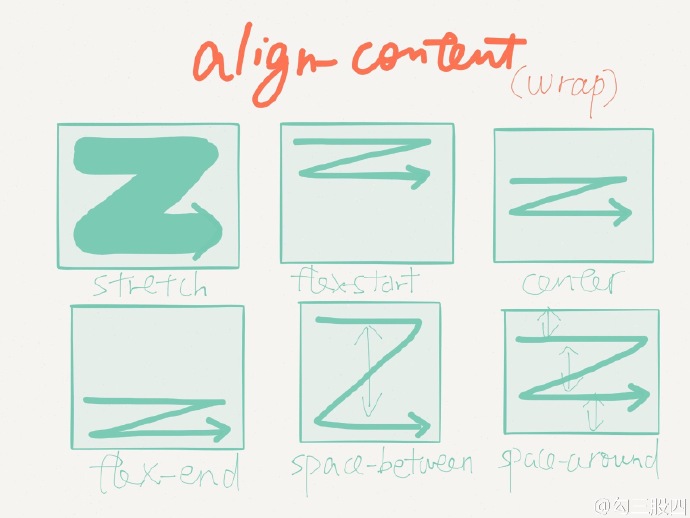
##伸缩容器属性 1.flex-direction 控制主轴方向 - row 默认 - row-reverse - column - column-reverse 2.flex-wrap 是否换行 - nowrap 默认 - wrap 超出容器换行 - wrap-reverse 3.结合 flex-flow:flex-direction flex-wrap 4.justify-content 类似float定义主轴线对齐方式 - flex-start left - flex-end right - center 居中靠齐 - space-between 两端对齐 - space-around 间隔对齐 5.列的对齐 align-items nowrap - flex-start - flex-end - center - auto 默认 - baseline 基线 - stretch 填充 min-height max-height 6.align-content wrap 有间隔 - flex-start - flex-end - center - space-between - space-around - stretch ##伸缩项目属性 1.order 排序指定排序级别,数值越小越靠前默认0 2.flex-grow 放大比例 默认0 3.flex-shrink 收缩比例 默认1 4.flex-basis 基准值 默认auto 5.flex:0 1 auto;所占比例 后两个参数可选 6.align-self 单独个体列 flex-start flex-end center auto baseline stretch
-
RN使用Flex布局注意点:
样式对象需要驼峰式写法,React Native中的Flexbox的工作原理和web上的CSS基本一致,当然也存在少许差异。首先是默认值不同:flexDirection的默认值是column而不是row,而flex也只能指定一个数字值。
-
口诀





-
学习参考地址:
w3cplus指南 :http://www.w3cplus.com/css3/a-guide-to-flexbox-new.html
阮一峰:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
思维图:http://blog.csdn.net/magneto7/article/details/70854472