你在浏览网页的时候,是否注意过这些网页的控制台输出了什么?
Console这种东西,其实一般只有前端工作者才会注意到。console在我们实际开发中可是个宝贝,他是各种error和warning的展示窗口,通过console我们才能知道自己的网页出了什么毛病,虽然我想吐槽的是,有的时候没毛病它会爆一堆红,(懵逼脸)有问题的时候又干干净净。不管怎么说,它可以展示信息。并且在很久的一段时间,我对console的理解也就如此,知道有一次我点开百度,想看源码的时候不小心瞄到了:

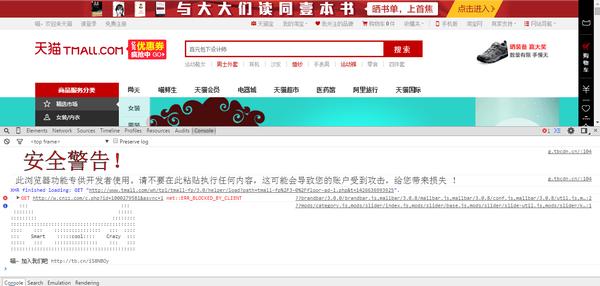
卧槽,厉害了呀。我咋没想到呢,当时就给机智的百度点个赞。然后下意识的打开了天猫,摁下f12:
 惊呆了好吧~~一家比一家脑洞清奇,天猫还良心的给不小心打开控制台的小白警告,业界良心哇!
惊呆了好吧~~一家比一家脑洞清奇,天猫还良心的给不小心打开控制台的小白警告,业界良心哇!
相似的还有如下:

这样的O__O"…:

12306:

城会玩:

当然也有这样式的,调试用的console.log忘记删了吧:

以前我咋没发现console还能这么玩呢,简直是打开了新世界的大门啊。看了一下这些网站这部分的代码,大概知道怎么个玩法了~~
不过写到这里已经快下班了,就不详细说了,上一张图搞定一切:

这是代码:
console.log("%c好神奇呀~","font-size:30px;color:white;background:deeppink;border-radius:2px;") console.log("%c哇哇哇哇哇!","font-size:30px;background:linear-gradient(to bottom,deeppink,pink,orange);;border-radius:4px;") console.log("%c看兔斯基!!!","font-size:30px;color:white;text-shadow:2px 2px 1px gold") console.log("%c","padding:120px 120px;line-height:100px;background:url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1487679947503&di=089b71b243d7805692f6af9fea7247ba&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fblog%2F201408%2F20%2F20140820122446_kHVcj.gif') no-repeat")
ok,收工回家~