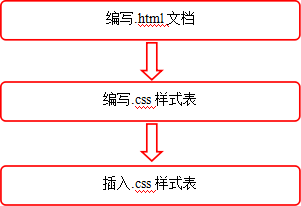
CSS代码规范:尽量不要在标签内使用样式代码。
.css文档内部声明不换行可以节省内存。
谨记:

常犯的错误是.html文档和.css样式表都写好了,但总会忘记插入样式表。
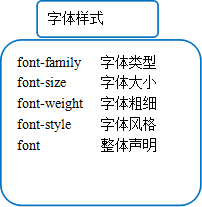
1.字体的样式

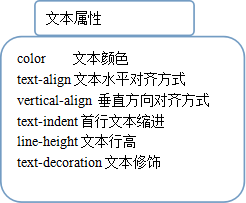
2.文本属性

vertical-align:middle/top/bottom;
| 值 | 说明 |
| left | 把文本排列到左边。默认值:由浏览器决定 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端文本对齐效果。 |
注明属性text-align的使用 text-align:jusetify; /*两端对齐,但是不包括最后一行*/
text-align-last:juestify; /*包括最后一行两端对齐*/
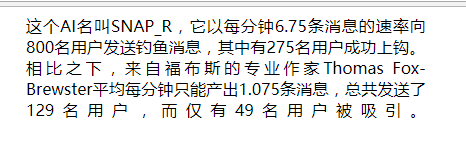
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 p{ 8 width:400px; 9 height:400px; 10 margin:0 auto; 11 text-align: justify; 12 text-align-last: justify; 13 ;} 14 </style> 15 </head> 16 <body> 17 <section> 18 <p>这个AI名叫SNAP_R,它以每分钟6.75条消息的速率向800名用户发送钓鱼消息,其中有275名用户成功上钩。相比之下,来自福布斯的专业作家Thomas Fox-Brewster平均每分钟只能产出1.075条消息,总共发送了129名用户,而仅有49名用户被吸引。</p> 19 </section> 20 </body> 21 </html>
效果图:

常使用于新闻页面内。
text-decoration属性
none 默认值,定义的标准文本
underline 设置文本的下划线
overline 设置文本的上划线
line-through 设置文本的删除线
3.文本阴影
text-shadow:color x-offset y-offset blur-radius;
阴影颜色 X轴位移 Y轴位移 模糊半径
4.超链接
| 伪类名称 | 含义 | 示例 |
| a:link | 未单击访问时超链接的样式 | a:link{color:red;} |
| a:visited | 单击访问后超链接的样式 | a:visited{color:red;} |
| a:hover | 鼠标悬浮其上的超链接样式 | a:hover{color:red;} |
| a:active | 鼠标单击未释放时超链接的样式 |
5.列表样式
属性: list-style-type:
list-style-image:
list-style-position:
list-style:
| 值 | 语法示例 |
| none 无标记符号 |
list-style-type:none; |
| disc 实心圆,默认类型 |
list-style-type:disc; |
| circle 空心圆 |
list-style-type:circle; |
| square 实心正方形 |
list-style-type:square; |
| decimal 数字 |
list-style-type:decimal; |
a>若要去除列表上下的结构语法:
li{display:inline-block;}
6.背景图像
语法 background-image:url("path");
背景重复方式 属性background-repeat:值;
repeat:沿水平线和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺
背景定位属性 background-position:
| 值 | 含义 |
| Xpos Ypos | 单位:px Xpos表示水平位置 Ypos表示垂直位置 |
| X% Y% | 使用百分比表示背景的位置 |
| X、Y方向上的关键词 | 水平方向的:left、center 、right | 垂直方向的:top、center、bottom |
属性background-size:
1 background-size:auto; 2 background-size:percentage;/*百分值,按照元素的宽度计算*/ 3 background-size:cover; /*放大整个image*/ 4 background-size:contain; /*保持宽高比,缩放至正好定义的区域*/