一. 在linux系统中安装VSCode(Visual Studio Code)
1.从官网下载压缩包(话说下载下来解压就直接可以运行了咧,都不需要make)
访问Visual Studio Code官网 https://code.visualstudio.com/docs?dv=linux64
我是64位的:
wget https://az764295.vo.msecnd.net/stable/7ba55c5860b152d999dda59393ca3ebeb1b5c85f/code-stable-code_1.7.2-1479766213_amd64.tar.gz
2.解压 ,如果文件名不对,可能解压不出来的(扩展名:tar.gz)
tar jxcv code-stable-code_1.7.2-1479766213_amd64.tar.gz
3.然后移动到 /usr/local/ 目录
mv VSCode-linux-x64 /usr/local/
4.可能还需要给可执行的权限, 然后就已经可以运行了
chmod +x /usr/local/VSCode-linux-x64/code
5.复制一个VScode图标文件到 /usr/share/icons/ 目录(后面会有用)
cp /usr/local/VSCode-linux-x64/resources/app/resources/linux/code.png /usr/share/icons/
6.创建启动器, 在/usr/share/applications/ 目录, 也可以将它复制到桌面目录
直接在中断 使用 命令:
vim /usr/share/applications/VSCode.desktop
然后输入以下文本:
[Desktop Entry] Name=Visual Studio Code Comment=Multi-platform code editor for Linux Exec=/usr/local/VSCode-linux-x64/code Icon=/usr/share/icons/code.png Type=Application StartupNotify=true Categories=TextEditor;Development;Utility; MimeType=text/plain;
保存后退出, 然后可以复制到桌面:
cp /usr/share/applications/VSCode.desktop ~/桌面/
之后 就会发现 桌面和 应用程序菜单都有了 VSCode的快捷方式了,如果桌面的打不开,直接去左边菜单栏打开即可。
8.打开VSCode, 加载插件: cpptools | vscode-icons

OK, 其他插件自己看着装吧。
二. 安装VSCODE后一些设置相关问题
2.1 应用商店/扩展/安装插件连不上网
上面的VSCODE安装好后,是全英文的,如果想使用中文,操作下面几步:
1. IDE界面执行ctrl+shift+p,会弹出一个长方形框,在里面输入:configure Display Language;
2. 如果显示只有一个“en”代表目前只支持英语,想要支持中文,需安装插件,那么点击en下面的install~选项,就可以去应用商店进行安装了;
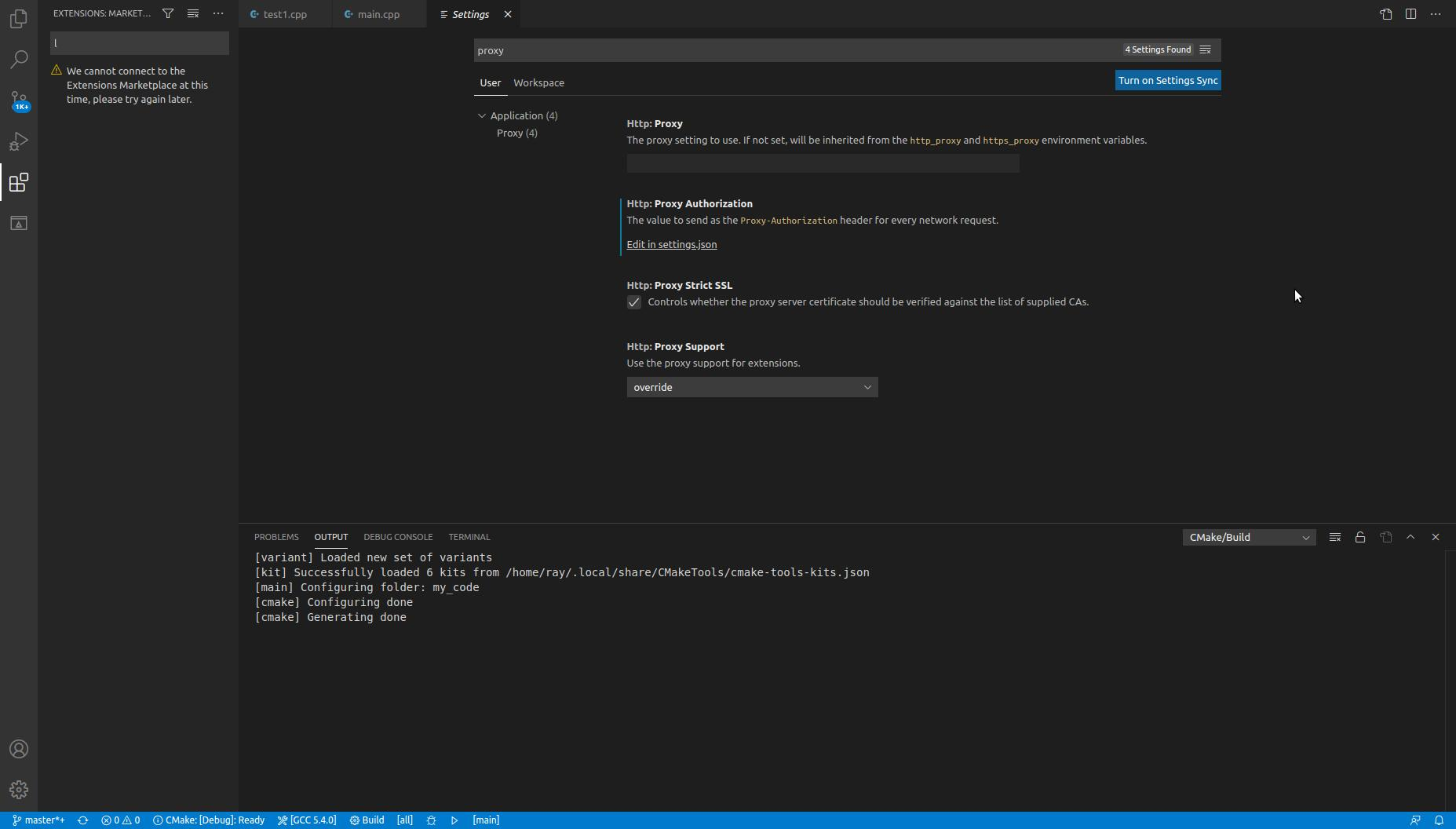
3. 一开始会发现有下面报错(连接不上): 
根本原因是软件的网络代理和本机的不匹配,所以无法使用网络。
4. 首先打开自己linux桌面的网络选项:
可以看到Http代理里面的地址。
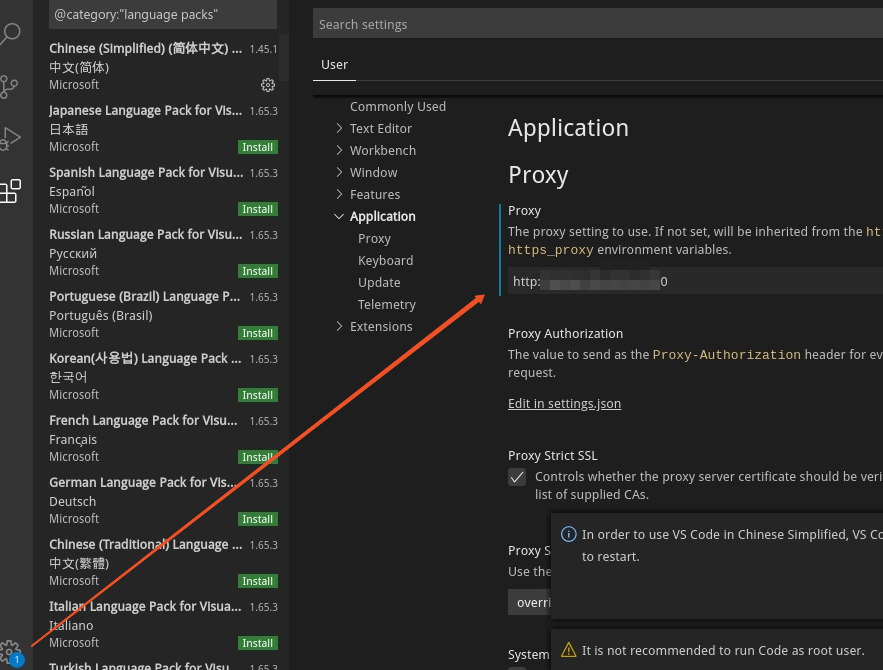
5. 然后在VSCODE IDE界面点击左下角设置标志,点击里面的setting选项,找到application选项,设置http://xxx.xxx.com.cn:80(80为端口号),然后关闭之后,用管理员身份重启即可。然后再执行上面操作就可以连接上了,点击install安装即可。

备注:这是snap版的,有个小bug,输入法不能用中文,很神奇,可以去官网下载.deb版的,如果备注没打算写中文,那么就不用在意。
参考:https://www.cnblogs.com/lzpong/p/6145511.html
