简介
定时图也是一种交互图,用来描述对象或实体随时间变化的状态或值,及其相应的时间或期限约束。定时图应用较广,并不局限于软件工程领域。
定时图侧重与时间线相关的值或状态的改变,这些改变可能来自于收到消息、发生事件、系统内部变化或者由时间流逝带来的改变。
因为定时图是UML2.0中的新增图,所以一部分基于UML1.x的工具并不支持定时图的创建。本篇以Visual Paradigm作为定时图绘制工具。
定时图建模步骤
- 确定系统有哪些生命线,及对应的对象或实体
- 确定这些生命线分别有哪些状态或取值,以及相应的时间线
- 确定生命线与生命线之间的消息传递,以及有哪些状态或取值会发生变化
- 确定系统运行过程中有哪些内部变化或事件,以及随时间流逝会有哪些改变
- 确定生命线的时间约束、期限约束
- 对照其他交互图添加相应的注释或文字说明
定时图主要元素
定时图中的主要元素包括生命线、时间线、状态、消息、事件、时间约束和期限约束。生命线一般是抽象化的对象或实体,生命线本身有不同的状态或值,这些状态和值随时间发生变化,这里的时间用X轴上固定单位的时间间隔表示,称为时间线。定时图中可能有一个或多个生命线,消息或事件可以从一个生命线传递到另一个生命线带来状态或值的变化。
时间约束表示消息或事件何时发生,期限约束表示状态或值多长时间内有效。不管是时间约束或期限约束,一旦超出了约束范围就表明系统是有问题的。
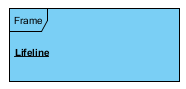
- 生命线(Lifeline):交互中的单个参与者,与对象或实体相对应。
- UML表示:双击“Frame”或“Lifetime”,可以修改相应的Frame和Lifeline的名称

- 操作指引
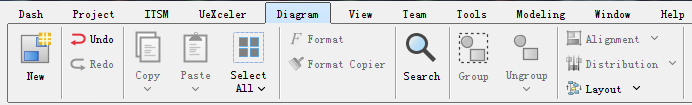
- 打开Visual Paradigm,切换到Diagram菜单

- 点击“New”按钮,在弹出的对话框Search栏中输入"Timing Diagram",如果你最近使用过Timing Diagram就会默认显示在最前面(LRU算法)

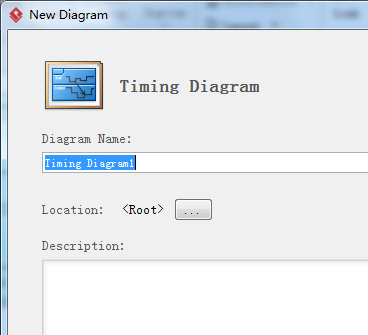
- 选中"Timing Diagram",点击"Next"进入下一个页面,输入Diagram Name,配置Location和Description的值,也可以使用默认设置,然后点击"OK"

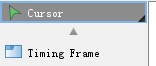
- 进入Timing Diagram编辑页面,点击左侧"Timing Frame"按钮,在右边的编辑框中创建新的Frame

- 按实际需求编辑Frame,背景色等可以自己定制

- 分类:根据状态和值两个不同的维度分为状态生命线和值生命线
- 状态生命线:对象或实体的状态随时间变化。X轴表示时间,Y轴表示状态

- 值生命线:对象或实体的值随时间变化。X轴表示时间,Y轴表示值。平行线之间显示值,每次值发生变化时平行线都会交叉一次

- 状态生命线与值生命线之间的转换:
右键点击Frame框,在弹出的菜单项中选择View Mode,View Mode有两个子项:Full & Compact,分别对应状态生命线和值生命线。
- 时间线(Timeline):有效状态和时间的集合。使用时间线来显示对象或实体在某个状态上保持了多长时间
- UML表示:用X轴上固定间隔的时间段标识

- 操作指引
- 右键点击Frame框,在弹出的菜单选项中点击"Add Time Unit",重复该操作根据实际需求添加多个Time Unit
- 双击单个Time Unit重命名该Time Unit
- 状态(State):对象或实体的离散或连续状态
- UML表示:

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Add State/Condition",重复该操作根据实际需求添加多个State/Condition
- 双击单个State/Condition重命名该State/Condition
- 点击各个状态对应的Timeline激活后即可上下拖动time instance

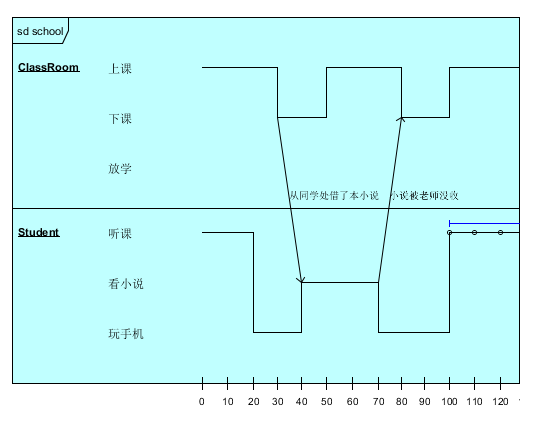
- 消息(Time Message):对象或实体之间传递信息的载体
- UML表示:用带箭头的直线标识

- 操作指引:
- 右键点击Frame框,在弹出的菜单选项中点击"Edit Frame",在Edit Frame框中切换到Time Messages页签
- 单击【Add】按钮,在Add Time Message框中输入相应的字段值,点击【OK】按钮
- 在Time Messages页签依次点击【Apply】、【OK】按钮
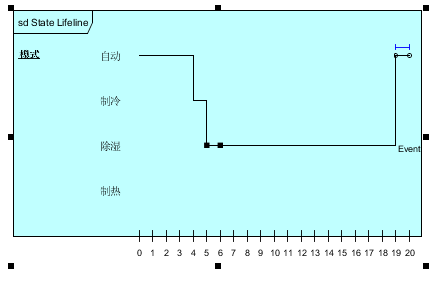
- 事件(Stimuli):引起生命线状态改变的事情
- UML表示:在事件发生的时间点处以文字描述标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Stimuli页签
- 在相应时间点处的Expression中输入事件描述,依次点击【Apply】、【OK】按钮
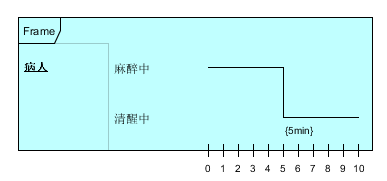
- 期限约束(Duration Constraints):确定是否满足指定期限间隔的约束,若不满足则说明系统有问题
- UML表示:用{Duration Constraint}标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Duration Constraints页签
- 单击【Add】按钮,在Add Duration Constraint框中输入相应的字段值,点击【OK】按钮
- 在Duration Constraints页签依次点击【Apply】、【OK】按钮
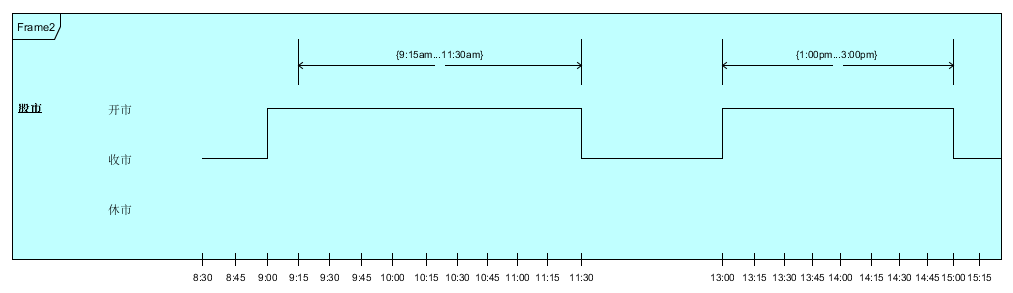
- 时间约束(Time Constraints):确定是否满足指定时间要求的约束,若不满足则说明系统有问题
- UML表示:用{Time Constraint}标识

- 操作指引
- 右键点击Lifeline处,在弹出的菜单选项中点击"Edit Lifeline",在Edit Lifeline框中切换到Time Constraints页签
- 在相应时间点处的Expression中输入时间描述,依次点击【Apply】、【OK】按钮
定时图示例
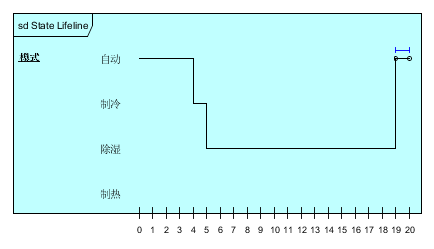
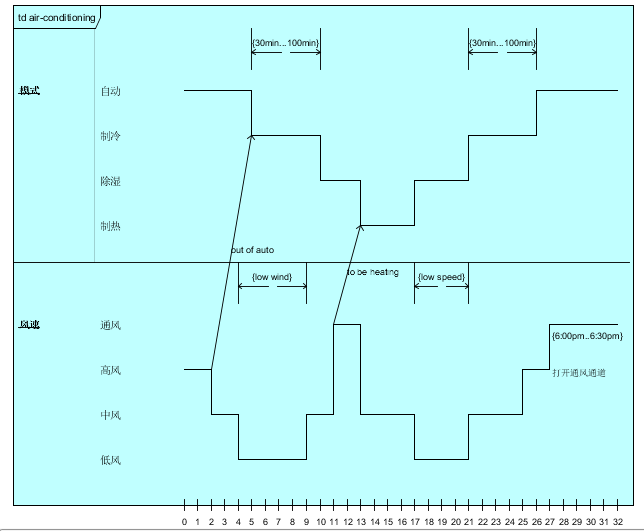
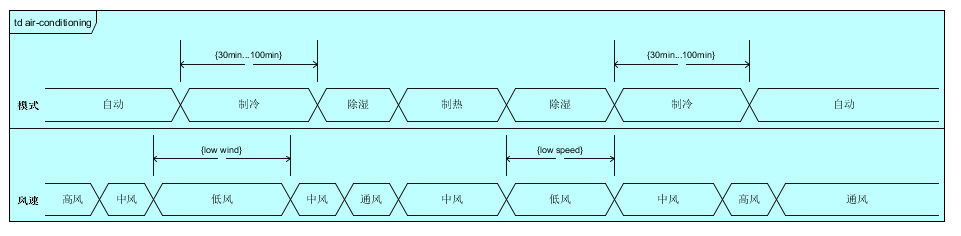
以空调的模式调换为例
- 状态生命线

- 值生命线

定时图注意事项
- 定时图本身是交互图的一种,侧重点是对象或实体随时间变化的状态或值,所以时间轴的选取在粒度上必须精确在范围上必须能够覆盖重要的状态或值的变化
- 对于复杂的定时图建议采用状态生命线和值生命线两个不同维度叠加组合的方式,这样能够更全面直观地展示对象或实体在状态或值上随时间变化的持续及转折
- 生命线之间传递的消息、有时间约束的事件或者有期限约束的状态,如果受限于示图的大小或布局,可以在titile, header, footer, legend或caption处补充说明