外边距合并
块的顶部外边距和底部外边距有时被组合(折叠)为单个外边距,其大小是组合到其中的最大外边距
发生外边距合并的三种基本情况
1. 相邻的兄弟姐妹元素
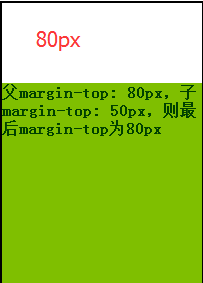
<div id="margin_parent"> <div><b>父margin-top: 80px,子margin-top: 50px,则最后margin-top为80px</b></div> </div> CSS #margin_parent{ width: 200px; height: 200px; background-color: green; margin-top:80px; } #margin_parent div{ width: 200px; height: 200px; background-color: yellow; margin-top:50px; opacity: 0.5; } |
 |
2. 块级父元素与其第一个/最后一个子元素
margin-top:块级父元素和其第一个子元素会发生上外边距合并
margin-bottom:块级父元素与它的最后一个子元素会发生下边距合并,要求:父元素没有border、padding、inline content、height、min-height、max-height等
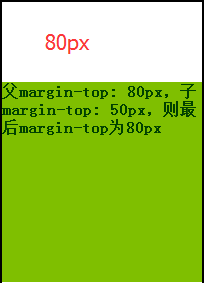
<div id="margin_parent"> <div><b>父margin-top: 80px,子margin-top: 50px,则最后margin-top为80px</b></div> </div> CSS #margin_parent{ width: 200px; height: 200px; background-color: green; margin-top:80px; } #margin_parent div{ width: 200px; height: 200px; background-color: yellow; margin-top:50px; opacity: 0.5; } |
 |
3. 空块元素
如果存在一个空的块级元素,其border、padding、inline content、height、min-height都不存在。那么此时它的上下边距中间将没有任何阻隔,此时它的上下外边距将会合并
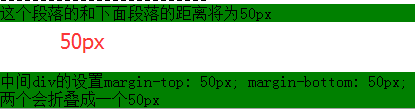
<p style="margin-bottom: 0px;background-color:green;">这个段落的和下面段落的距离将为50px</p> <div style="margin-top: 50px; margin-bottom: 50px;"></div> <p style="margin-top: 0px;background-color:green;">中间div的设置margin-top: 50px; margin-bottom: 50px;<br/> |
 |
参考
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing