1. 提供当天站立式会议照片一张。

2. 每个人的工作 ,并将其记录在码云项目管理中:
-
昨天计划完成的工作。
姓名 昨天已完成的工作 徐婉萍 更新页面设计和修改微信授权样式 谭燕 记账界面设计细节修改,编写获取屏幕高宽方法 郭雅芳 编写博客,编辑界面和记账界面db修改 李香荣 代码测试 王华俊 代码测试 -
今天计划完成的工作。
姓名 今天已完成的工作 徐婉萍 新增getBill方法, 连接数据库进行相关查询和收入支出计算 谭燕 查询界面样式的修改 郭雅芳 编写博客,编辑界面和记账界面db小问题修改,主界面到编辑界面传参方式修改 李香荣 代码测试 王华俊 代码测试 -
工作中遇到的困难。
- 徐婉萍:在使用数据库的数据进行查询的时候,就有点不知道怎么改前面的代码。然后又一边改查询,一边加入收入、支出计算,导致有点不知道从哪里下手。然后先进行查询修改,才慢慢进展顺利了。
- 谭燕:没遇到什么大的问题,编译反应太慢,细节设计挺耗费时间心力的。
- 郭雅芳:没遇到什么问题。
- 王华俊:没有什么问题,就是要想测试用例比较麻烦。
- 李香荣:没有啥问题,就是多次测试。
-
每个人的具体贡献
- 徐婉萍:新增getBill方法, 连接数据库进行相关查询和收入支出计算
- 谭燕:查询界面样式的修改
- 郭雅芳:编写博客,编辑界面和记账界面db小问题修改
- 王华俊:代码测试
- 李香荣:代码测试
3. 发布项目燃尽图
-
请理解燃尽图横坐标和纵坐标指的是什么。
- 燃尽图横坐标指的是项目的开发时间
- 燃尽图纵坐标指的是项目的各项任务
-
请理解燃尽图实线和虚线分别代表什么。
- 燃尽图实线代表的是实际的项目的进行进度线
- 燃尽图虚线代表的是作为参考的项目的进行进度线
-
结合《构建之法》里的“项目收敛”相关内容理解燃尽图的作用。
- 燃尽图的作用:燃尽图(burn down chart)是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图有一个Y轴(工作)和X轴(时间)。理想情况下,该图表是一个向下的曲线,随着剩余工作的完成,“烧尽”至零。燃尽图向项目组成员提供工作进展的一个公共视图,帮助我们查看工作进展的公共视图。
-
燃尽图选择leangoo,并将助教加入,以便随时可以看到进展

4. 每人的代码/文档签入记录:
- 不能每天都在 “研讨”, 但是没有代码签入。



-
签入记录对应的Issue内容与链接,代码必须每天可执行。
- 对应的Issue内容与链接:
(1)删除页面:https://gitee.com/git_ty1213/jizhang_program/issues/IJFR4
(2)修改页面:https://gitee.com/git_ty1213/jizhang_program/issues/IJFR3
(3)界面设计-主页面:https://gitee.com/git_ty1213/jizhang_program/issues/IJ7MO
(4)界面设计-查询:https://gitee.com/git_ty1213/jizhang_program/issues/IJ7MH
- 对应的Issue内容与链接:
-
必要的code review,编码规范不是摆设,文档要随时更新。
- 代码有按照代码规范进行。
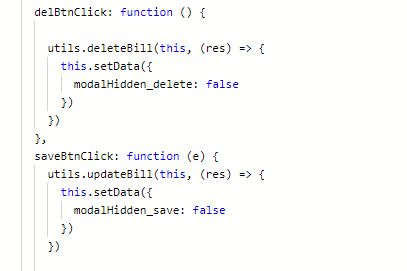
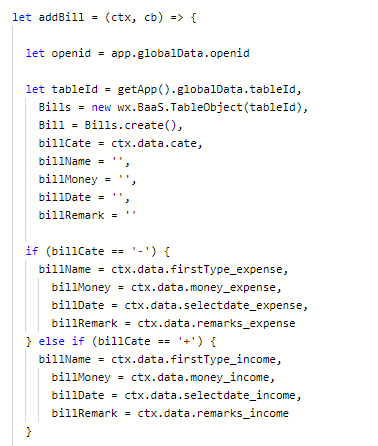
5. 适当的项目程序/模块的最新(运行)截图。
-
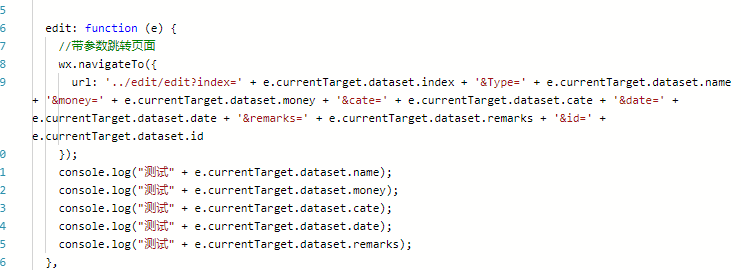
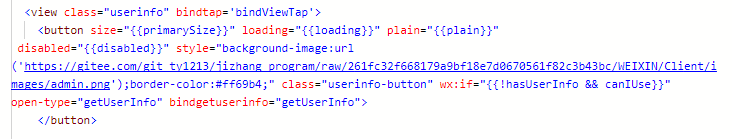
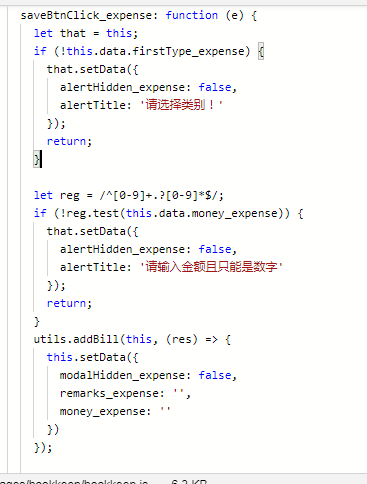
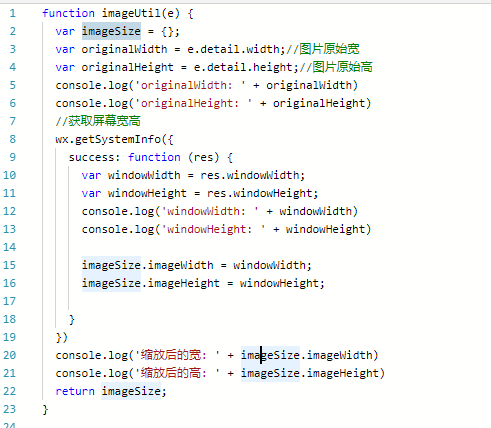
最新模块的代码






-
运行结果的截图



6. 每日每人总结
- 徐婉萍:今天主要是进行查询界面的修改,使用数据库进行查询,和添加新的功能——收入、支出的计算。在进行修改的过程中,没有弄清主次顺序,两个一块进行,就有点乱了,重新决定好工作的先后顺序后,进展就比较顺利了。
- 谭燕:今天主要是查询界面的样式修改,几乎所有样式都要重新定义。
- 李香荣:输入较多次测试收入、支出以及查询输出是否正确。
- 郭雅芳:今天做的是记账界面和编辑界面的db操作,以及主界面到编辑界面参数的传递,本来是只传递一个index,到编辑页面再去找相应的数据项,现在改为将所有的参数都从页面上直接传递到编辑界面。
- 王华俊:今天主要是进行相关代码的测试,通过使用一些特殊的例子进行测试看是否代码有问题,是否在各种情况下,都可以很好的实现相应的功能,不会出错。