1. 提供当天站立式会议照片一张。

2. 每个人的工作 (有work item 的ID),并将其记录在码云项目管理中:
-
昨天已完成的工作。
姓名 昨日已完成的工作 徐婉萍 查询界面的框架及设计 谭燕 支出界面的框架及设计,编写博客 郭雅芳 主界面(账单)的框架及设计,统一使用的图标 李香荣 登陆界面的框架及设计 罗登宇 学习微信开发语言编写,代码复审 -
今天计划完成的工作。
姓名 今日计划完成的工作 徐婉萍 整合界面,查询界面(增加日期选择器和选项卡),查资料连接服务器相关资料 谭燕 收入界面及收支界面的整合 郭雅芳 账单界面的完善设计,查资料连接服务器相关资料,编写博客 李香荣 登录、支出占比界面的框架及设计 罗登宇 代码复审 -
工作中遇到的困难。
- 郭雅芳:账单显示区域(scroll-view)的样式没设置好,scroll-view的子view的高度必须比scroll-view的高度小,否则滚条的范围将覆盖整个页面。在做测试连接服务器时,一直没连接成功,查询各种资料后仍不知道原因,不知道是否因为域名的审核尚未通过。
- 谭燕:不知道怎么把支出收入界面放到一个界面,后来通过百度搜索,了解到swiper插件实现收入支出界面通过tab选项卡进行切换。
- 徐婉萍:账单查询是要分为日查询,月查询,年查询页面,但是又想他们可以在一个页面中写代码,然后通过查询,找到了组件可以实现这个功能,然后对于日期选择器不是很了解,在让它变为只有年月和月上耗费了一些时间。
- 李香荣:进度慢,实现了登录界面的基础,没难度。
- 罗登宇:无
3. 发布项目燃尽图
-
请理解燃尽图横坐标和纵坐标指的是什么。
- 燃尽图横坐标指的是项目的开发时间
- 燃尽图纵坐标指的是项目的各项任务
-
请理解燃尽图实线和虚线分别代表什么。
- 燃尽图实线代表的是实际的项目的进行进度线
- 燃尽图虚线代表的是作为参考的项目的进行进度线
-
结合《构建之法》里的“项目收敛”相关内容理解燃尽图的作用。
- 燃尽图的作用:燃尽图(burn down chart)是在项目完成之前,对需要完成的工作的一种可视化表示。燃尽图有一个Y轴(工作)和X轴(时间)。理想情况下,该图表是一个向下的曲线,随着剩余工作的完成,“烧尽”至零。燃尽图向项目组成员提供工作进展的一个公共视图,帮助我们查看工作进展的公共视图。
-
燃尽图选择leangoo,并将助教加入,以便随时可以看到进展

4. 每人的代码/文档签入记录:
-
不能每天都在 “研讨”, 但是没有代码签入。

-
签入记录对应的Issue内容与链接,代码必须每天可执行。
-
必要的code review,编码规范不是摆设,文档要随时更新。
- 有按照编码规范进行
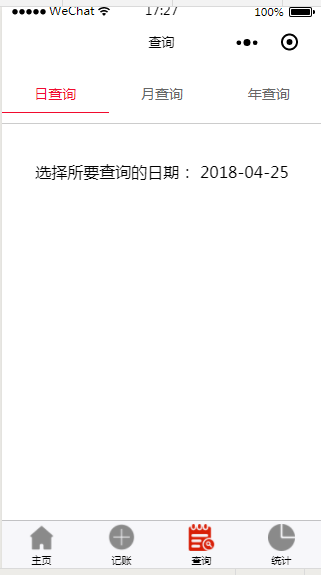
5. 适当的项目程序/模块的最新(运行)截图。
-
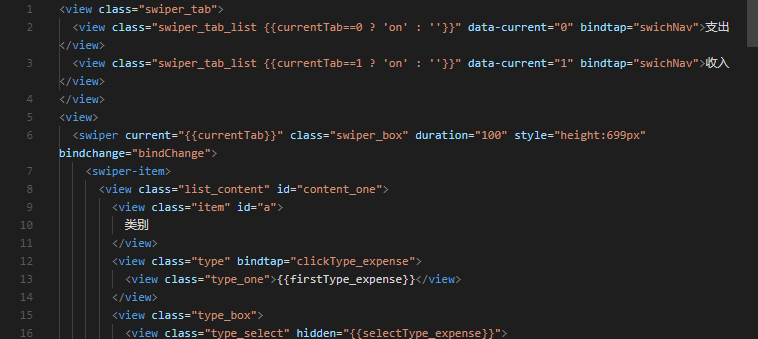
最新模块的代码
-
代码上有注解,规范



-
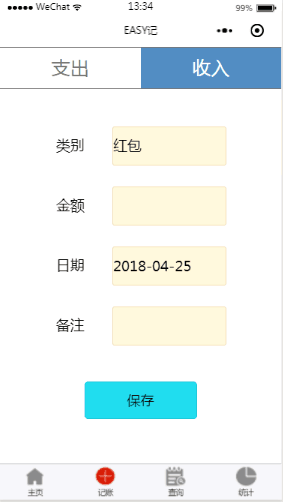
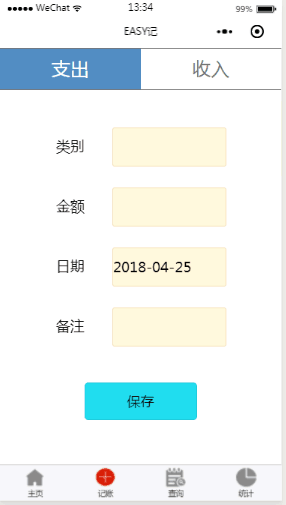
运行结果的截图




6. 每日每人总结
- 徐婉萍:今天主要的工作是将之前的查询页面进行修改,完善,增加日期选择器和选项卡。在这过程中有遇到一些问题,例如在日期选择器的设置上,通过看视频和查询网上资源,解决了这个问题,完成了今日的任务。
- 郭雅芳:基于昨天对滚条设置的不完善,编写了关于数据从本地缓存取出读入账单详情区域的测试代码。在scroll-view下包含block组件,使用wx:for方法循环读入数据并将其显示在界面上。以及因为在页面上加入了许多view,所以对于布局的细节需要很小心,光折腾这个就弄了很久。
- 谭燕:之前是把支出收入界面分开,后来经组没内讨论后决定把支出收入界面放到一个界面,通过swiper插件实现tab切换,还有日期选择器picker的使用,需要设置end日期为当前日期,为了更好的用户体验默认设置为当前日期,可以省去日期选择的步骤。
- 李香荣:布局要很小心,格式很容易错,要仔细检查。
- 罗登宇:对队员的代码进行复审,检查其有没有规范。